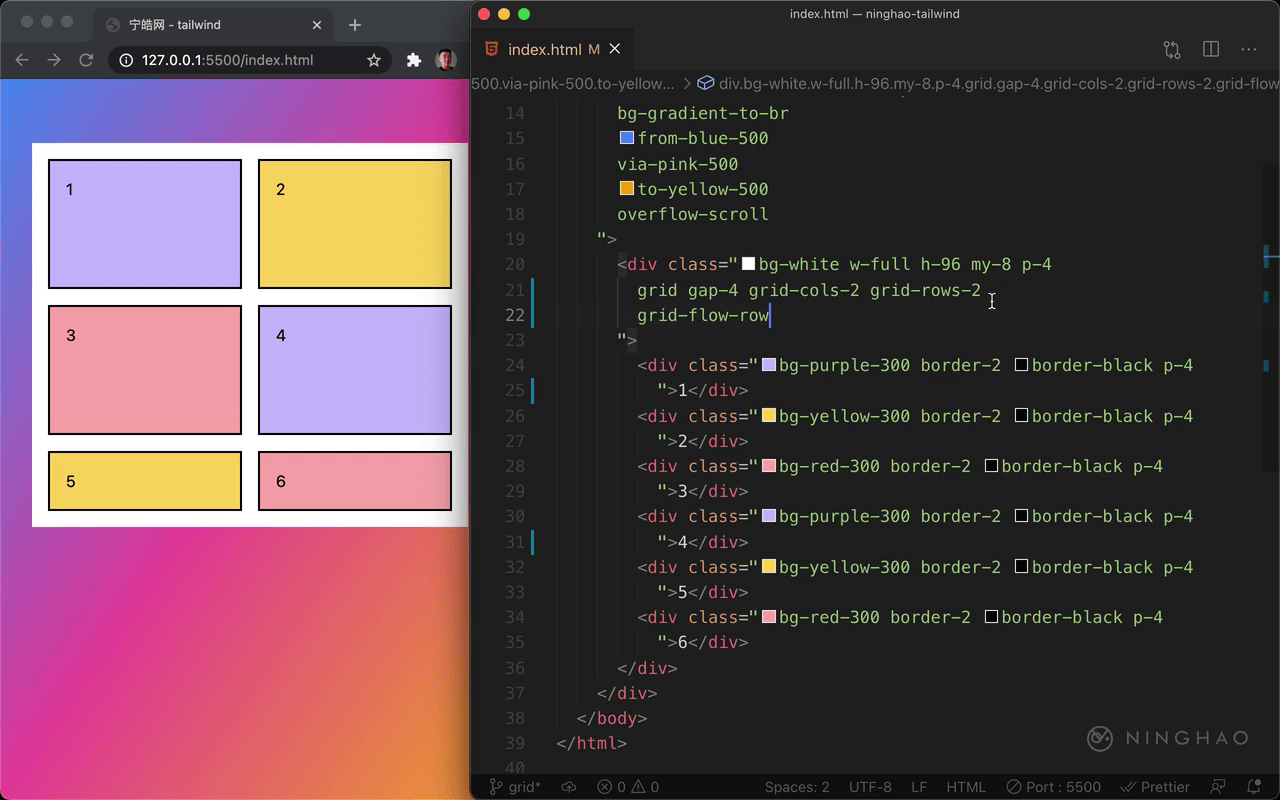
这里我设计了一个两栏两行的网格,grid-cols-2 可以把网格分成两栏,grid-rows-2 可以把网格再分成两行。现这个网格里有六个项目,这样在这个网格里,排完 1,2,3,4 这几个项目以后,还剩下 5,6 这两个项目。
浏览器会自动排列这些剩下的项目,默认会创建新的行,然后排列剩下的这些网格项目。在这个网格容器上面添加一个 grid-flow-row,它会把 grid-auto-flow 设置成 row,这是默认的值,也就是在新的行排列剩下的项目。
这里可以再试一下 grid-flow-col,它会把 grid-auto-flow 设置成 column,意思就是用网格的栏自动排列剩下的网格项目。
你会发现,现在会在新的栏,排列 5,6 这两个项目。
用 grid-auto-columns 这个 css 属性可以设置这些自动排列的项目的栏的大小。在网格容器上面添加一个 auto-cols-fr,它会把 grid-auto-columns 这个属性的值,设置成 minmax,0,1fr。这样这些自动排列的项目的宽度跟正常排列的项目是一样的。