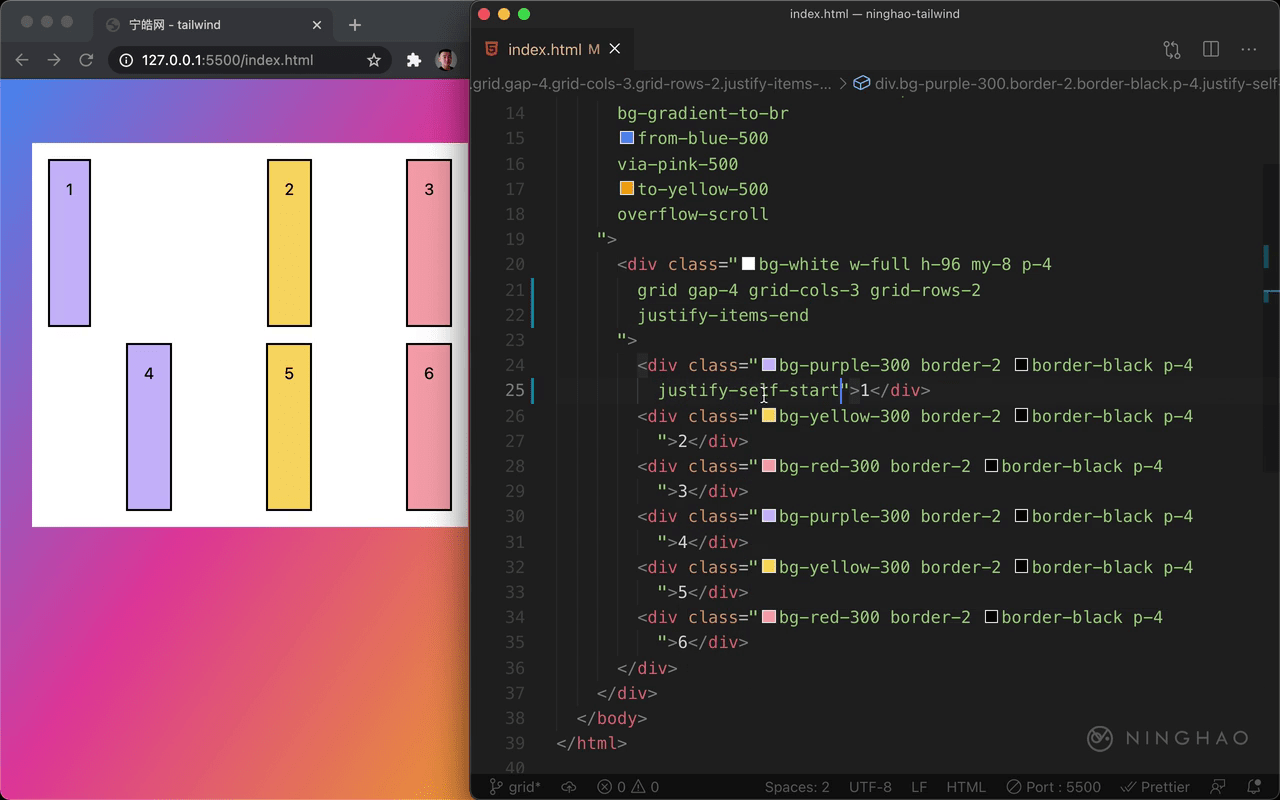
我们可以设置网格项目在横轴,或者得叫行内轴的对齐方式,要统一设置对齐可以在这个网格容器的上面,添加一个 justify-items-end。这个类会把 justify-items 属性的值设置成 end。 它会让项目在网格区域里的行内轴的结束位置对齐。
设置了网格容器的 align-items 属性以后,网格项目的宽度都会变成项目内容的高度。
如果想单独设置网格项目的行内轴的对齐,可以这 css 的 justify-self 属性来设置,比如在这个 1 号盒子的上面,添加一个 justify-self-start,它会把 justify-self 设置成 start,这样项目会在行内轴开始位置对齐。
在 2 号项目上面,添加一个 justify-self-center,它会把 justify-self 设置成 center,项目会在行内轴居中的位置对齐。
在 5 号的上面,添加一个 justify-self-stretch,这个类会把 justify-self 设置成 stretch,这样项目会占用所有它可以在行内轴上占用的空间。
在这个 6 号的上面,再添加一个 justify-self-start,让它在行内轴的起点位置对齐。
在浏览器可以用开发者工具检查一下这个网格,这样可以更清楚的展示网格项目的对齐。这里 1 号项目的 justify-self 是 start,2 号的 justify-self 是 center,3 号的 justify-self 是 end。
5 号的 justify-self 是 stretch 。