除了可以设置网格容器的栏,也就是列,也可以设置网格的行。比如我们想把这个网格分成三行,可以在这个网格容器的上面,添加一个 grid-rows-3。
这个类用的是 grid-rows-template 属性,值用的是 repeat 函数,数字 3 表示重复三次,第二个参数用了一个 minmax 函数,最小值是 0,最大值是 1fr。 fr 表示 fraction,可以把它想成是份数。
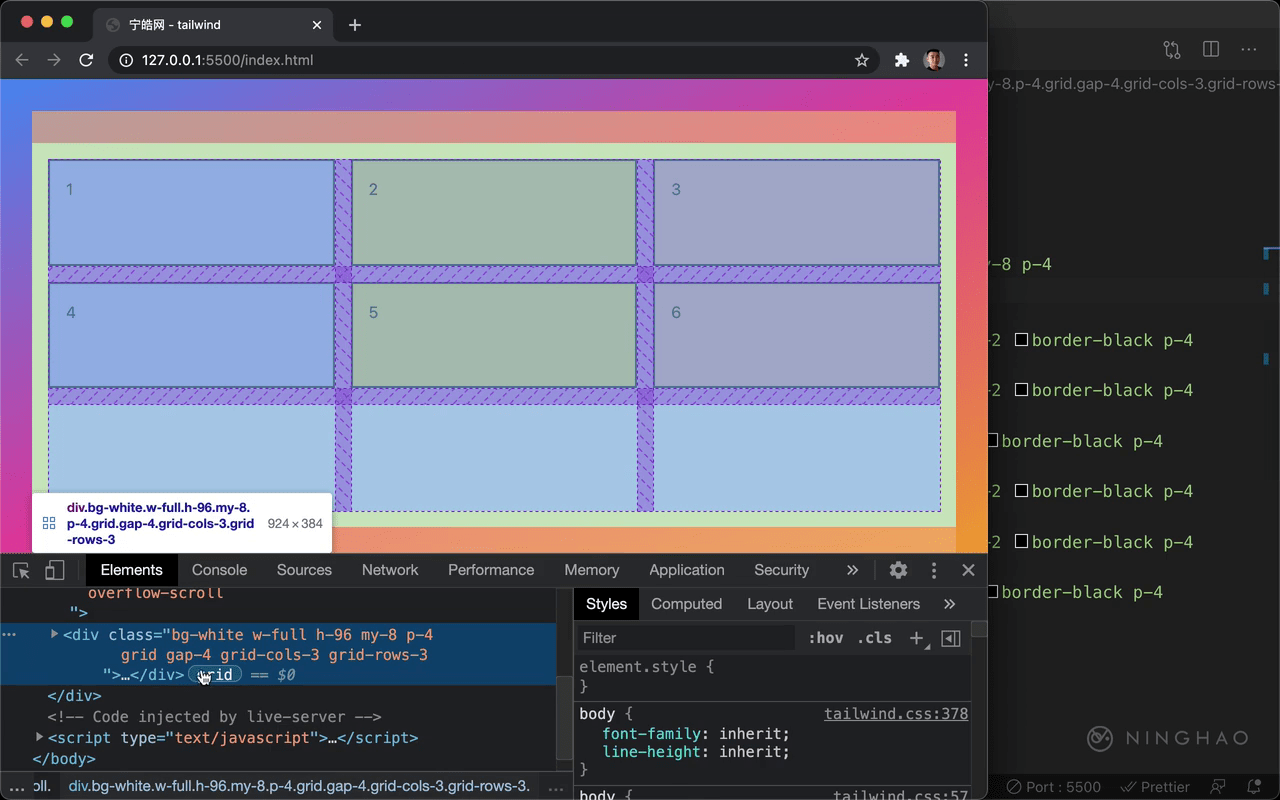
在浏览器,用开发者工具,检查一下这个网格。现在这个网格会被分成三栏,三行。划分网格的行用了四条分割线,从上往下分别是 1,2,3,4。
比如现在我们想让 1 号盒子占用两行空间,在编辑器找到这个元素,在上面添加一个 row-start-1 ,再添加一个 row-end-3。
row-start-1 会把 gird-row-start 这个属性的值设置成 1,row-end-3 会把 grid-row-end 这个属性的值设置成 3。这样元素就会占用 1 号到 3 号分割线之间的行。
或者也可以不用设置具体的分割线,在 4 号盒子上面,添加一个 row-span-2,这个类用的是 grid-row 这个属性,这个属性是 grid-row-start 还有 grid-row-end 这两个属性的简写形式。 span 2 在这里的意思就是占用两行。