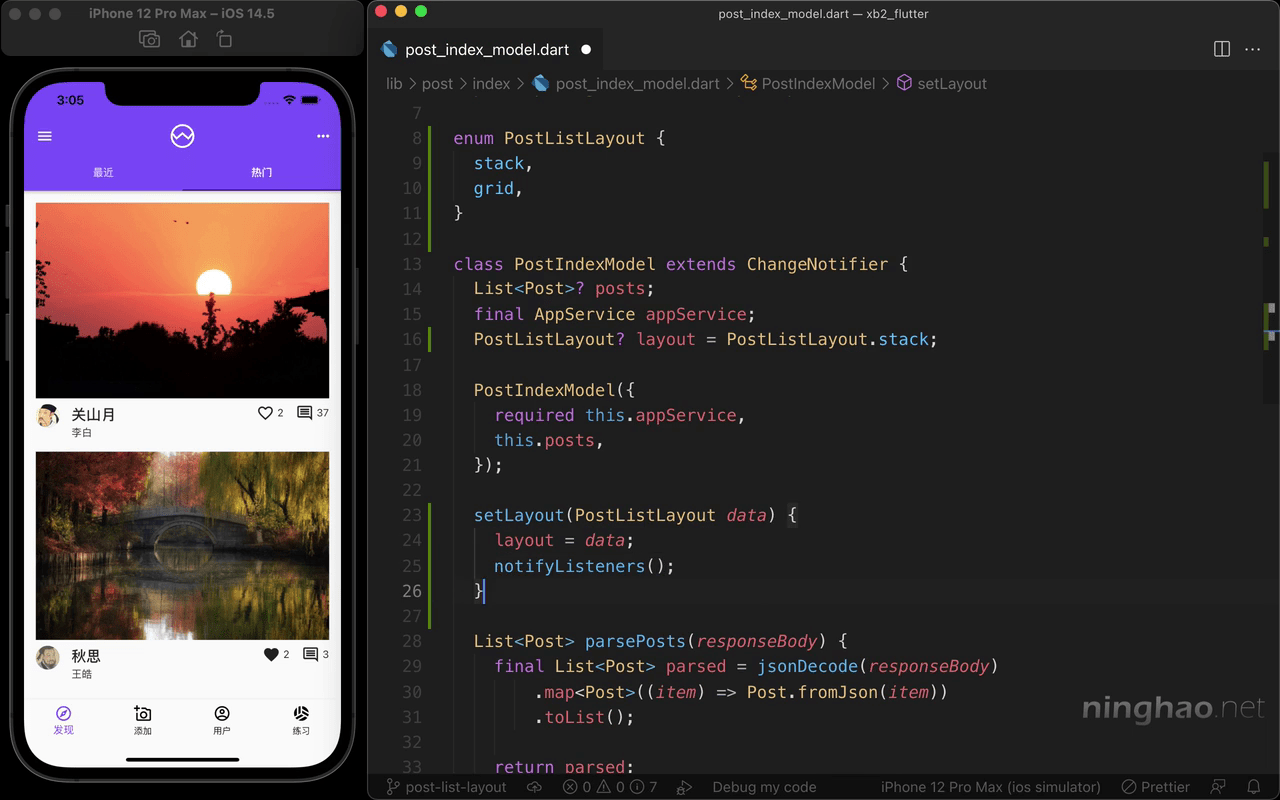
在应用里我们要准备一个表示内容列表当前使用的布局的数据。打开 post_index_model.dart,先在这个文件里可以定义一个 enum,名字是 PostListLayout,在它里面添加两个项目,一个是 stack ,一个是 grid,分别表示不同的内容列表布局。stack 就是内容项目会堆叠在一起显示,grid 指的就是用网格的形式展示内容列表。
然后在 PostIndexModel 里面添加一个属性,类型设置成 PostListLayout? ,名字是 layout,默认的值是 PostListLayout.stack 。
下面再准备一个可以修改这个属性值的方法,添加一个方法,名字可以叫 setLayout,方法有个参数,类型是 PostListLayout,名字叫 data。在这个方法里让 layout 属性的值等于这个 data 参数的值。再执行一下 notifyListeners() 方法。
storeLayout
然后可以再定义一个方法,名字叫 storeLayout,方法接收一个 PostListLayout 类型的参数,名字叫 data,用 async 标记一下这个方法。在方法里可以先执行一下 setLayout,把 data 交给这个方法。
这个 storeLayout 还得把用户选择的列表布局存储在设备的磁盘上,下面声明一个 prefs ,等于 await 执行 SharedPreferences.getInstance() ,然后用一下这个 prefs 的 setString,要存储的数据的名字叫 postListLayout,要存储的数据是 data.toString()。因为这个 data 的类型是 PostListLayout,它是一个 enum,这个 setString 只能存储字符串类型的值,所以这里可以调用这个 toString 方法把这个 enum 数据转换成一个字符串。