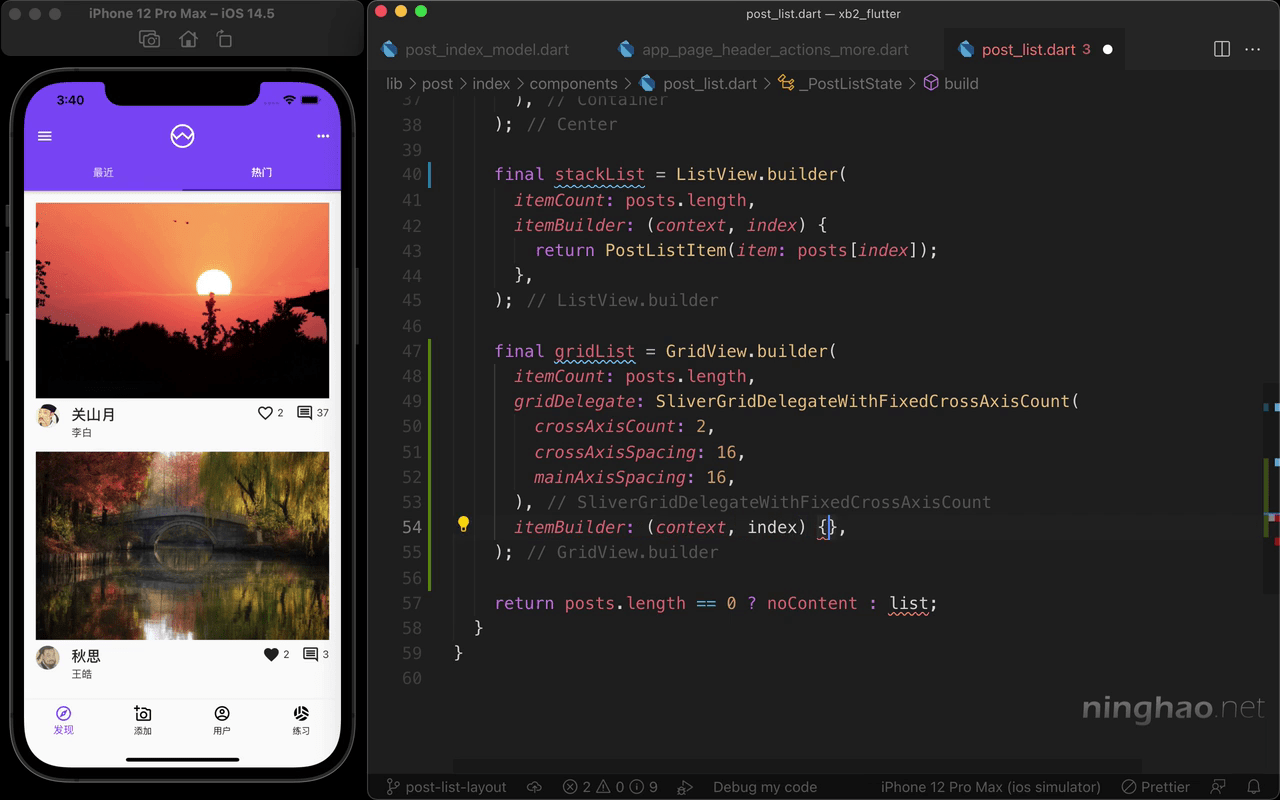
打开 post_list.dart,在这个文件里定义了一个显示内容列表用的小部件,现在我们除了需要之前做好的内容列表,还需要一个网格布局的内容列表。先改一下这个名字,把 list 换成 stackList,表示堆叠在一起显示的内容列表。
然后在它的下面,再定义一个 gridList ,表示网格列表,这个列表可以用一下 GridView.builder ,构建 一个网格视图,设置一下 itemCount,值是 posts.length。下面再设置一下 gridDelegate,这里可以用一个 SliverGridDelegateWithFixedCrossAxisCount。
先设置一下 crossAxisCount,指的是交叉轴的数量,默认就是横排网格项目的数量,值可以设置成 2 ,这样一行会显示两个内容项目。下面用 crossAxisSpacing 设置一下交叉轴的间隔,大小是 16,再用 mainAxisSpacing 把主轴的间隔也设置成 16。
再添加一个 itemBuilder ,网格项目的构造器,两个参数,context,还有 index, return 的东西就是网格项目小部件,用一下 PostListItem 小部件,把小部件的 item 的值设置成 posts[index]。
下面再声明一个东西,类型是 Widget 名字叫 postList,默认让它等于 stackList,然后判断一下 model.layout 是不是等于 PostListLayout.grid,如果布局是 grid,就让 postList 等于 gridList 。
最后 return 的东西这里,可以用一下 postList 表示的小部件。
测试
下面测试一下,在模拟器,打开弹出菜单,选择网格这个菜单项目,这样就会把内容列表的布局设置成 PostListLayout.grid,页面上显示的是一个网格视图,你会发现内容项目上面会出现一些警告,这是因为网格项目的空间装不下内容项目,后面我们再解决这个问题。