在这个内容列表页面右上角这里有个更多小图标,按一下它会显示一个弹出菜单,上面有两个菜单项目,使用它们可以切换内容列表的布局。
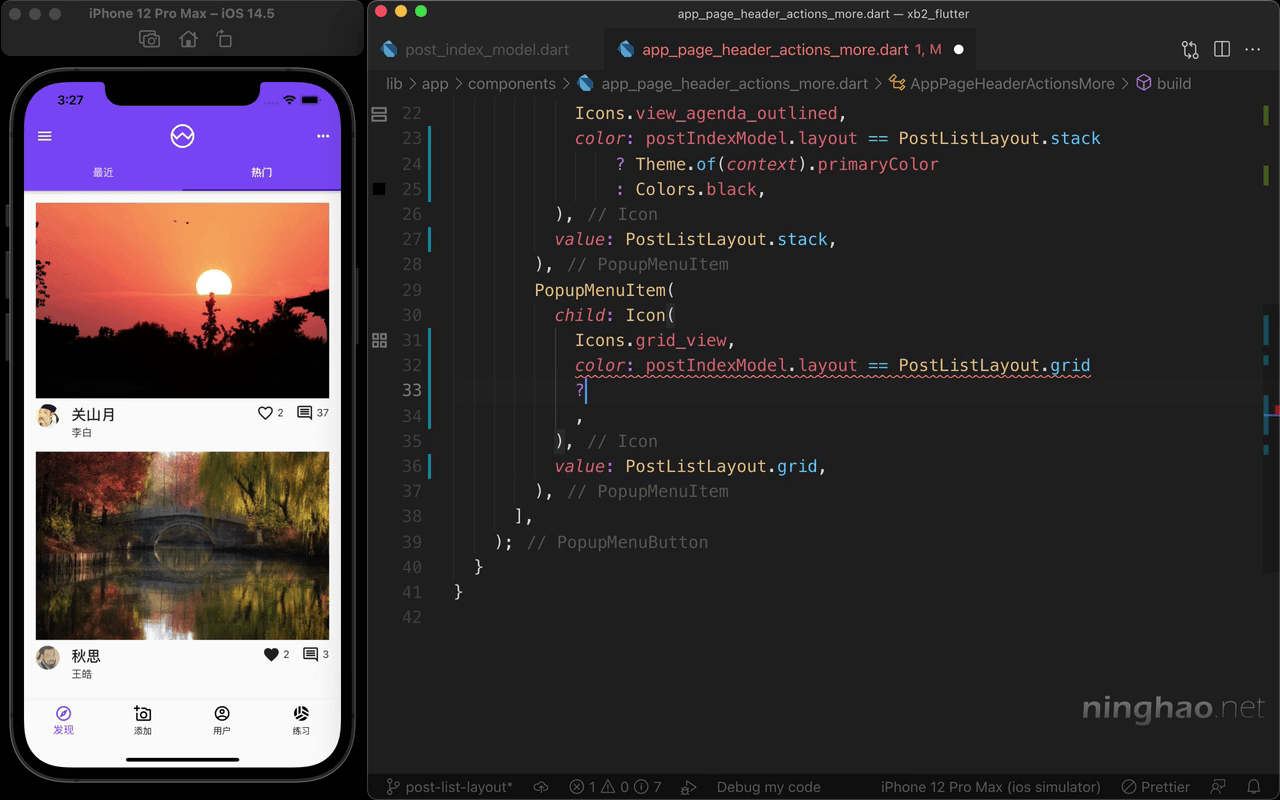
app_page_header_actions_more.dart
打开 app_page_header_actions_more.dart ,这个文件里定义的就是刚才你看到的那个弹出菜单小部件,在文件顶部先导入一个包,导入的是 package:provider/provider.dart 。
然后在 build 方法里,声明一个 postIndexModel,它的值用一下 context.watch() 方法,类型是 PostIndexModel。
下面可以先处理一下这两个菜单项目,把第一个菜单项目的 value 设置成 PostListLayout.stack。小图标的颜色可以调整一下,判断一下 postIndexModel.layout 是不是等于 PostListLayout.stack ,如果是就用一下 Theme.of(context).primaryColor 这种颜色,不然就是 Colors.black。
第二个菜单项目的 value 的值设置成 PostListLayout.grid。这个菜单项目用的小图标可以改一下,换成 Icons.grid_view。小图标的颜色也可以调整一下,判断一下 postIndexModel.layout 是不是等于 PostListLayout.grid,如果是就使用 Theme.of(context).primaryColor 这种颜色,不然就是 Colors.black。
onSelected
选择了菜单项目以后会执行 PopupMenuButton 里的 onSelected 指定的方法,现在这个方法支持的这个参数的类型是 PostListLayout,在这个方法里,用一下 postIndexModel 里的 storeLayout 这个方法,把 value 交给这个方法。它可以设置 postIndexModel 的 layout 这个属性的值,还会把当前选择的这个布局的名字存储到设备的磁盘上。
测试
打开调试控制台,然后按一下这个更多小图标,选择下面这个网格小图标,在控制台上会输出 PostListLayout.grid,再试一下,打开这个弹出菜单,注意当前被选择的菜单项目的小图标的颜色是应用的 primaryColor,这次选择第一个菜单项目,在控制台上输出的就会是 PostListLayout.stack。