现在应用目前还不能恢复用户选择的内容列表布局,下面我们再处理一下。打开 post_list.dart,找到小部件状态类里的 initState 这个方法,在这里可以恢复一下内容列表的布局,执行一个方法,名字是 restoreLayout()。
在上面找个地方再定义一下这个方法,名字是 restoreLayout,用 async 标记一下这个方法,在方法里面,声明一个 prefs,等于 await,执行一下 SharedPreferences.getInstance() ,下面再声明一个 data ,值可以用一下 prefs.getString ,得到存储在设备磁盘上的 postListLayout 这个名字的数据。
下面判断一下,如果 data 不等于 null,可以声明一个东西,类型是 PostListLayout,名字是 layout,它的值用一下 PostListLayout.values 得到 PostListLayout 里所有的值,再调用一下 firstWhere 这个方法,得到第一个满足条件的项目,提供一个函数,有个 item 参数,return 的东西可以判断 item.toString 以后是不是等于上面得到的这个 data。
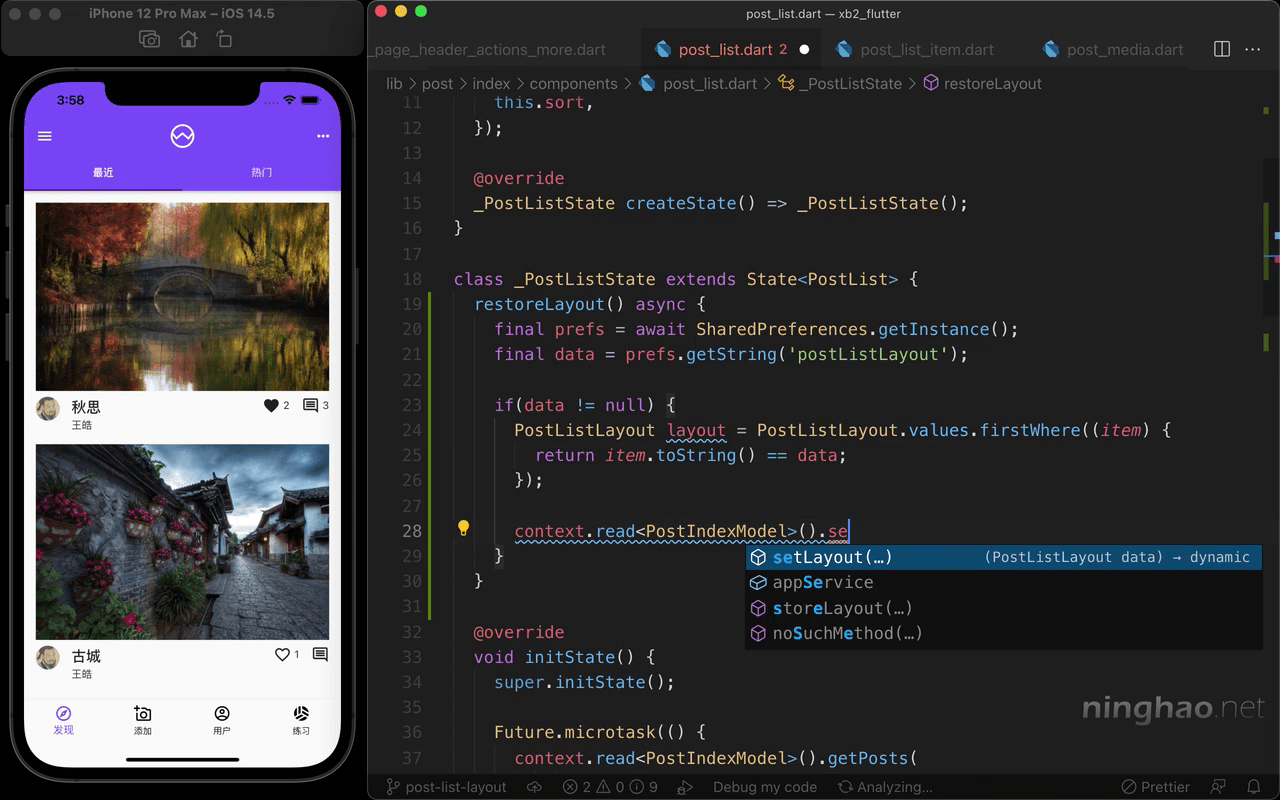
有了 layout 以后,执行 context.read() 类型是 PostIndexModel ,用一下 setLayout 方法,把 layout 交给这个方法。
测试
打开编辑器的调试,重新启动一下,你会发现,这次内容列表会使用网格布局,因为创建 PostList 这个小部件的时候,现在会从设备磁盘里读取存储的布局的名字,然后根据这个值恢复了一下内容列表的布局。
post_index_model.dart
现在有个问题,就是如果保存一下文件,布局又会恢复成 stack 。打开 post_index_model.dart,先修改一下,把这个 layout 属性的值去掉,然后在构造方法里添加一个带名字的参数,this.layout 默认值是 PostListLayout.stack。
post_provider.dart
再打开 post_provider.dart,找到在这里定义的 postIndexProvider,修改一下这个 update 方法,这个方法返回的 PostIndexModel 实例,这里可以设置一下它的 layout 参数,值是 postIndexModel?.layout。
再测试一下,打开调试,先重新启动一下,因为重新创建了 PostList 小部件,所以会恢复布局。 然后再保存一下文件,这回内容列表仍然会保持当前使用的这个布局。