我们可以让 PostListItem 小部件支持一个 layout 参数,在这个小部件里可以通过它来调整内容项目的显示。在这个网格列表里用的这个 PostListItem 小部件里面,添加一个 layout 参数,值可以设置成 PostListLayout.grid。
post_list_item.dart
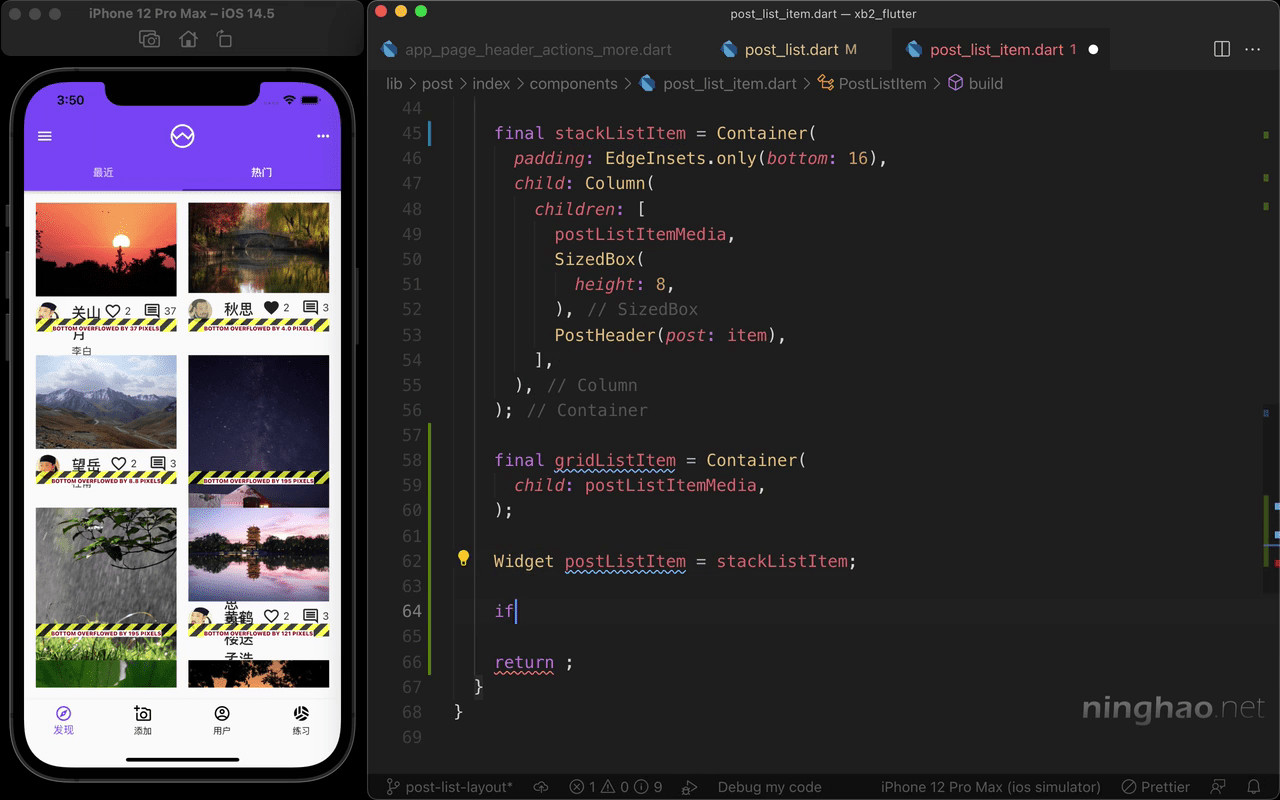
打开 post_list_item.dart,在小部件里添加一个属性,类型是 PostListLayout,名字是 layout。然后在构造方法里添加一个带名字的参数,this.layout,默认让它等于 PostListLayout.stack 。
下面可以处理一下这个小部件的 build 方法 return 的东西,剪切一下这些东西,给它起个名字,在上面声明一个名字是 stackListItem,把剪切的东西粘贴到这里。
然后可以再定义一个 gridListItem,表示网格布局使用的列表项目,一个 Container 小部件,它的 child 可以用一下 postListItemMedia。
下面再声明一个东西,类型是 Widget,名字叫 postListItem,默认让它等于 stackListItem,然后可以判断一下,如果 layout 等于 PostListLayout.grid,满足这种条件,可以重新设置一下 postListItem 的值,让它等于 gridListItem。
最后让小部件 return 这个 postListItem。
测试
先测试一下,打开这个弹出菜单,选择使用网格布局,现在你看到的就是使用网格布局的内容列表。
调整项目媒体
下面我们再调整一下项目媒体的显示,找到 postListItemMedia ,在这个 Stack 里面,设置一下 fit 参数,值可以判断一下 layout 是不是等于 PostListLayout.grid ,如果是,fit 的值可以是 StackFit.expand,如果不是就让 fit 的值等于 StackFit.loose。
post_media.dart
再打开 post_media.dart,在这个内容图像小部件里面,设置一下 fit 参数,值可以是 BoxFit.cover 。 再测试一下,重新选择一下网格布局,这回你会发现,内容项目图像就会是正方形。