Nuxt.js 支持客户端渲染与服务端渲染,区别就是使用客户端渲染的界面是在客户端,也就是在浏览器上运行了 JavaScript 代码之后生成的,服务端渲染会先在服务端准备好界面需要的 HTML,再把它交给浏览器处理,等浏览器载入了必要的 JavaScript 代码以后,界面就会再交给 Vue 继续控制。
先复制一下在应用首页上出现的文字,然后右键点击页面,查看网页源代码,搜索复制的文字,你会发现在页面的源代码里面可以找到复制的内容。说明页面需要的 HTML 是在服务端渲染生成的,这种页面的性能更好,也更有利于搜索引擎抓取页面内容。
ssr
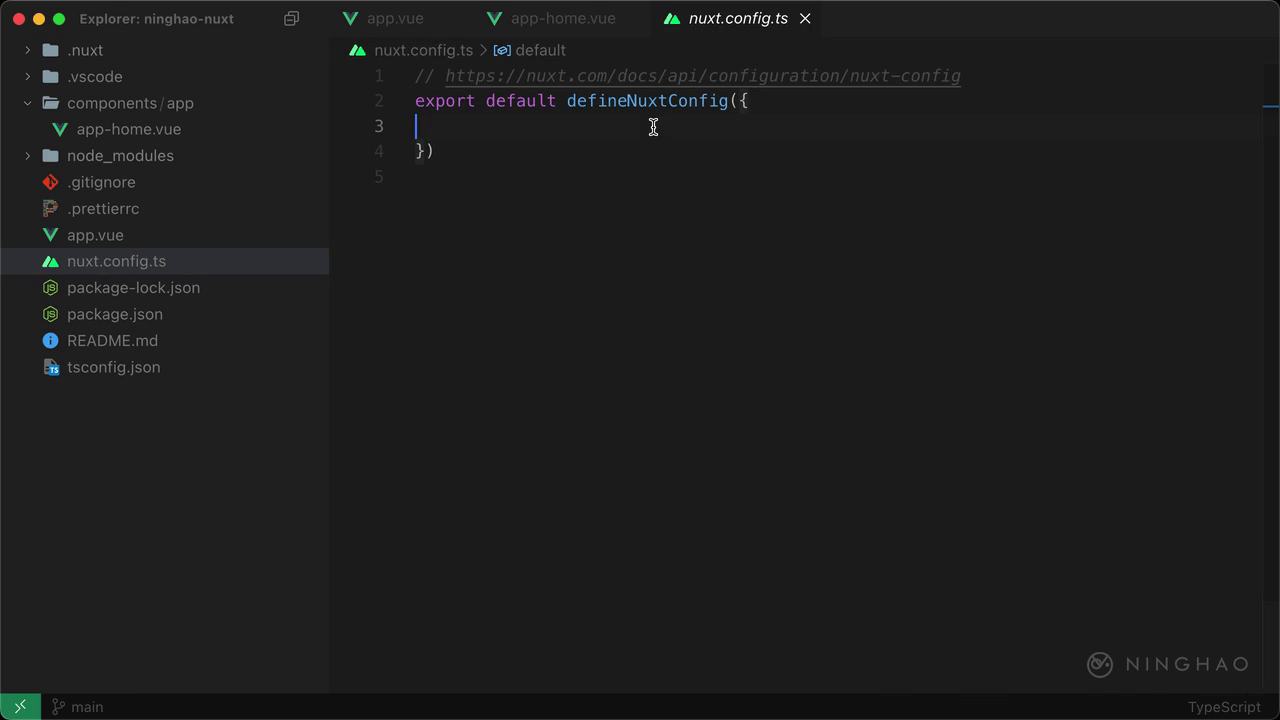
如果不想使用服务端渲染,可以修改一下 Nuxt 的配置,在项目的根目录下面,找到这个 nuxt.config.ts,在给 defineNuxtConfig 提供的对象里面,添加一个 ssr 属性,把它的值设置成 false。这个 ssr 就是 server-side rendering ,服务端渲染,把它的值设置成 false,意思就是关掉服务端渲染的功能。
保存一下配置文件,再回到页面的源代码这里,刷新一下,搜索之前在页面上出现的内容,这次就找不到了,因为现在页面用的是客户端渲染,界面是在浏览器上通过运行 JavaScript 代码生成的。所以界面上出现的内容,在网页的源代码里是找不到的。
检查一下页面元素,在这里你会看到页面实际的元素,这里出现的 h1 元素,还有下面用 div 包装的这行文字,都是在客户端用 JavaScript 代码创建生成的。
最后我们再把 Nuxt 配置里的 ssr 设置成 true,表示要使用服务端渲染。
Nitro
Nuxt.js 框架处理服务端渲染的时候会用到它的 Nitro 服务器引擎,这个服务器引擎是跨平台的,在 Node.js,Deno 或者 Edge 环境里都可以运行。