1
00:00:00,200 --> 00:00:02,266
页面经常需要共用一些界面
2
00:00:02,266 --> 00:00:03,633
比如应用的标题
3
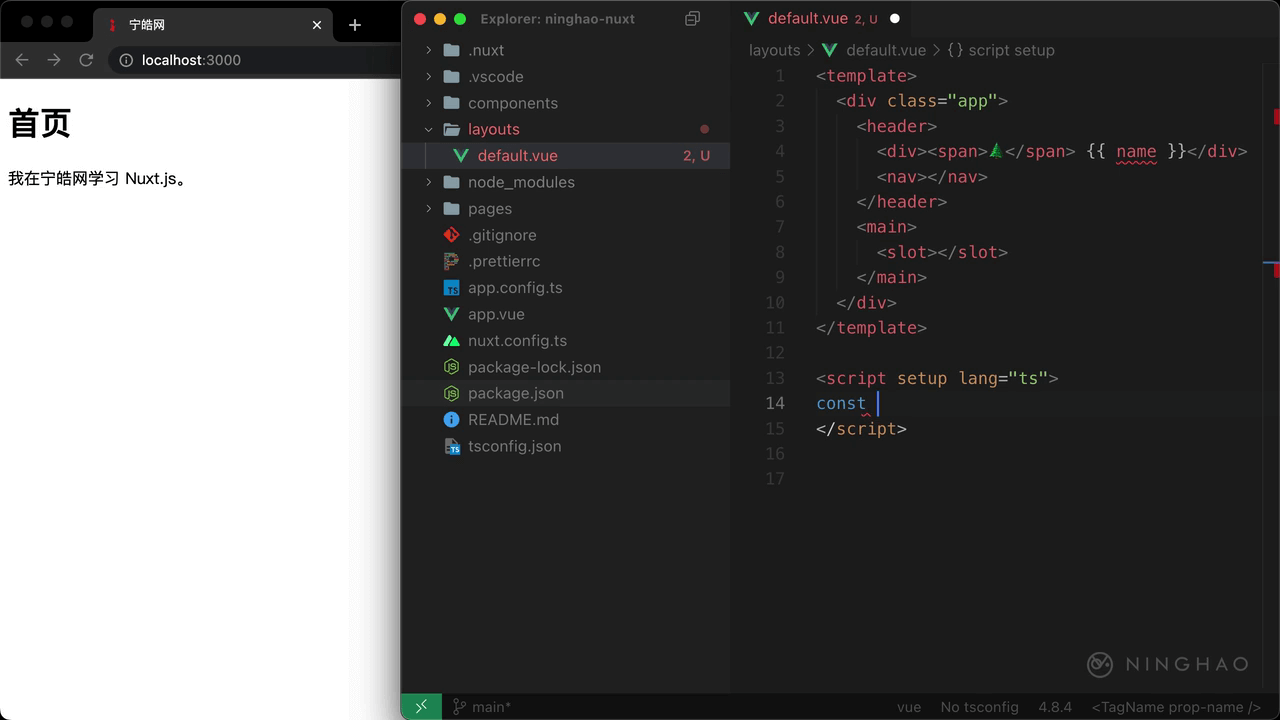
00:00:03,633 --> 00:00:06,100
导航栏,侧边栏等等
4
00:00:06,200 --> 00:00:09,266
在 Nuxt 应用里可以创建一些布局
5
00:00:09,433 --> 00:00:12,800
然后在布局里添加页面共用的界面
6
00:00:13,000 --> 00:00:15,066
再让页面使用布局
7
00:00:15,333 --> 00:00:19,666
Nuxt 应用的布局要放在项目的 layouts 目录的下面
8
00:00:19,666 --> 00:00:20,800
新建一个目录
9
00:00:20,966 --> 00:00:22,566
名字是 layouts
10
00:00:22,833 --> 00:00:25,966
里面新建一个文件,名字是 default
11
00:00:26,100 --> 00:00:26,900
vue
12
00:00:27,166 --> 00:00:29,366
布局跟一般的组件没什么区别
13
00:00:29,533 --> 00:00:32,900
一组 template 设计一下布局组件的模板
14
00:00:33,266 --> 00:00:34,800
先是一组 div
15
00:00:34,800 --> 00:00:37,466
上面加上一个类,名字是 app
16
00:00:37,966 --> 00:00:41,200
里面包装的东西先是一组 header 标签
17
00:00:41,433 --> 00:00:46,900
在页面的头部这里可以添加应用的标志还有导航栏这些东西
18
00:00:47,200 --> 00:00:50,533
一组 div,里面再用一组 span 标签
19
00:00:50,800 --> 00:00:52,433
包装的是一个表情符号
20
00:00:52,433 --> 00:00:54,200
再绑定输出 name
21
00:00:54,666 --> 00:00:57,533
header 里面再添加一组 nav
22
00:00:57,933 --> 00:01:01,300
后面我们可以在这里添加菜单项目
23
00:01:02,333 --> 00:01:05,800
header 标签同一级别添加一组 main 标签
24
00:01:06,133 --> 00:01:09,366
里面包装的东西用一组 slot
25
00:01:09,566 --> 00:01:10,500
内容插槽
26
00:01:10,933 --> 00:01:14,066
使用这个布局的页面的内容会放到这里显示
27
00:01:14,433 --> 00:01:17,466
设置一下组件的脚本,一组 script
28
00:01:17,466 --> 00:01:18,933
上面加上 setup
29
00:01:19,166 --> 00:01:23,000
里面解构一下 useAppConfig 返回的结果
30
00:01:23,000 --> 00:01:25,366
需要是 name 这个应用配置
31
00:01:25,666 --> 00:01:28,933
再给这个布局组件添加点样式
32
00:01:29,066 --> 00:01:30,166
一组 style
33
00:01:30,666 --> 00:01:36,466
用 @import 导入 ~/assets/styles/default
34
00:01:36,466 --> 00:01:38,133
css 这个样式表
35
00:01:38,666 --> 00:01:40,966
在项目里新建一个文件
36
00:01:40,966 --> 00:01:43,266
放在 assets/styles 的下面
37
00:01:43,266 --> 00:01:44,566
名字是 default
38
00:01:44,666 --> 00:01:45,500
css
39
00:01:45,766 --> 00:01:49,100
样式表里的内容你可以在这个地址里找到
40
00:01:49,166 --> 00:01:51,533
复制一下这个文件里的所有的样式
41
00:01:51,633 --> 00:01:54,766
把它们粘贴到新创建的 default
42
00:01:54,833 --> 00:01:56,400
css 这个样式表里
43
00:01:56,633 --> 00:01:58,266
要在应用里使用布局
44
00:01:58,666 --> 00:02:01,033
需要再改一下 app 组件
45
00:02:01,033 --> 00:02:02,000
打开 app
46
00:02:02,000 --> 00:02:02,600
vue
47
00:02:02,600 --> 00:02:08,800
在这个 NuxtPage 的外面再用一组 NuxtLayout 包装一下
48
00:02:09,000 --> 00:02:12,600
默认应用使用的布局就会是 layouts 下面的这个 default
49
00:02:12,600 --> 00:02:13,233
vue
50
00:02:13,266 --> 00:02:14,566
观察一下页面的显示
51
00:02:14,566 --> 00:02:20,400
你会发现页面的顶部这里会显示一个表情符号还有应用的名字
52
00:02:20,600 --> 00:02:23,600
再试一下访问 /about 这个页面
53
00:02:23,966 --> 00:02:27,533
同样在这个页面上也会显示表情符号还有应用的名字
54
00:02:27,533 --> 00:02:31,533
因为现在应用里的页面默认都会使用 default 这个布局
55
00:02:31,600 --> 00:02:36,000
这个表情符号还有应用名就是这个布局里带的界面
56
00:02:36,200 --> 00:02:40,066
如果在 Chrome 浏览器上安装了 Vue 开发者工具
57
00:02:40,066 --> 00:02:42,766
可以观察一下页面的组件结构
58
00:02:42,766 --> 00:02:45,000
你会发现这里用了一个 Default 组件
59
00:02:45,066 --> 00:02:47,000
也就是默认的布局组件
60
00:02:47,000 --> 00:02:48,666
然后是 NuxtPage
61
00:02:48,833 --> 00:02:50,666
里面是 RouterView
62
00:02:50,666 --> 00:02:52,600
接着是两个匿名组件
63
00:02:52,600 --> 00:02:54,300
然后是页面组件,About