在本地创建 Nuxt 项目,可以使用 nuxi 这个命令,它是 Nuxt 框架提供的命令行工具。
在终端,进入到想要保存项目的地方,输入 npx ,用它执行 nuxi 这个命令,新建项目的子命令是 init,后面是项目的名字,比如 ninghao-nuxt。问我们是否要安装 nuxt,输入 y 再按下回车。
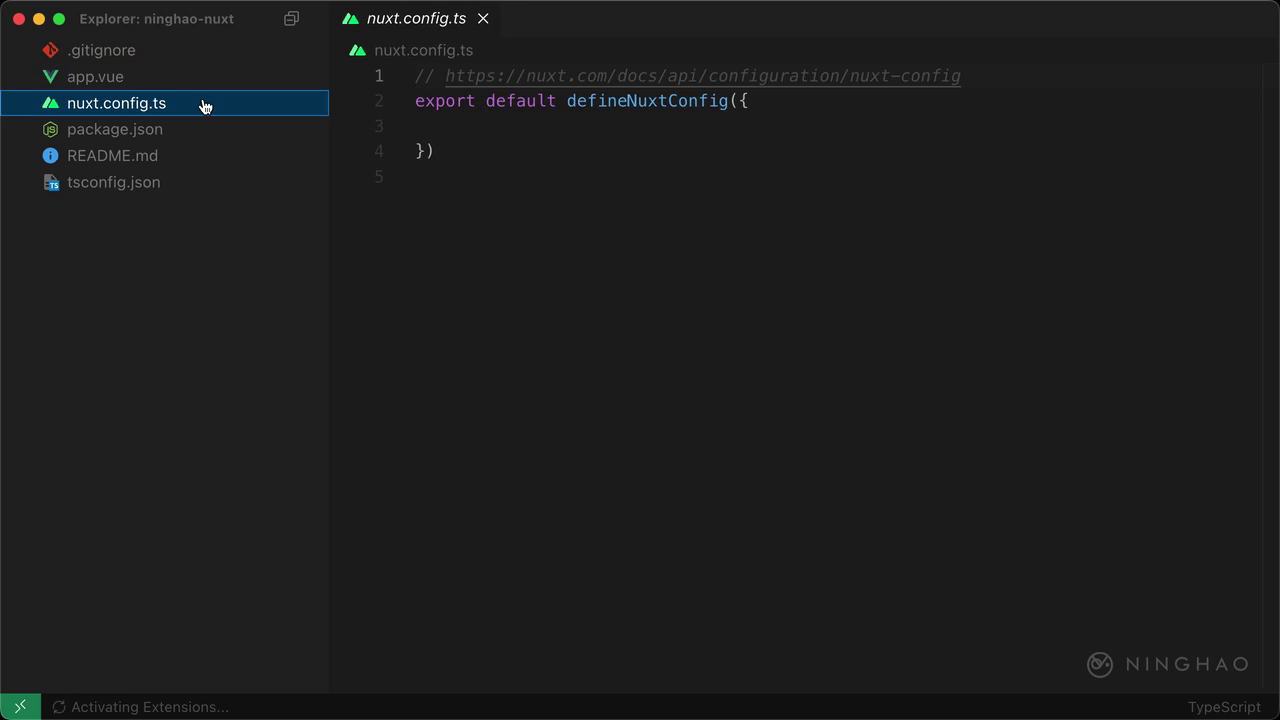
这个命令会在网上下载一个项目模板,进入到项目所在目录 cd ninghao-nuxt,然后用编辑器打开这个项目,这里我用的是 vscode 编辑器。
项目非常简单,.gitignore 文件里列出的是对项目做版本控制的时候需要忽略掉的文件,app.vue 是应用的入口文件,nuxt.config.ts 是项目的配置文件,tsconfig.json 是 typescript 需要的配置文件,在 package.json 里面定义了几个自定义的命令,实际执行的是 nuxt 命令,在 devDependencies 里面有个依赖就是 nuxt。
回到终端,执行一下 npm install ,安装一下这个 Nuxt 项目的依赖。
完成以后可以运行一下项目的开发服务,执行 npm run dev。这个命令会给我们创建一个开发服务,在本地访问这个服务一般可以使用 localhost ,端口号默认是 3000。如果在同一个本地网络的其它设备上访问这个服务,可以使用这个局域网的 IP 地址。
在浏览器访问一下 localhost:3000,现在你看到的就是 Nuxt 默认的欢迎界面。
运行项目的开发服务以后,在项目里面会自动生成一下 .nuxt 目录。
自动格式化项目代码,可以在项目根目录下面创建一个 prettier 的配置文件,名字是 .prettierrc ,在这个配置文件里,把 trailingComma 设置成 all,再把 singleQuote 设置成 true。
在这个代码仓库有一个代码片断的定义,打开 .vscode 下面的这个 .code-snippets 文件,打开以后复制一下这个文件内容。
然后回到我们的 Nuxt 项目,在项目根目录下面创建一个文件,放在 .vscode 目录的下面,名字是 ninghao-nuxt.code-snippets ,把复制的文件内容粘贴到这个新创建的文件里。