Nuxt 框架里自带一些 Meta 组件,比如 Head,Body,Title 等等。使用这些组件可以修改网页文档的 head 或者 body 标签里的东西。
比如在这个 about 组件的模板里面,我们先用一组 Head 组件,在它里面再用一组 Title 组件,注意组件的名字首字母是大写的,这个 Title 组件里的东西就是页面的标题,比如关于。这就相当于是把网页文档里的 head 标签里的 title 标签的值,设置成了 关于。
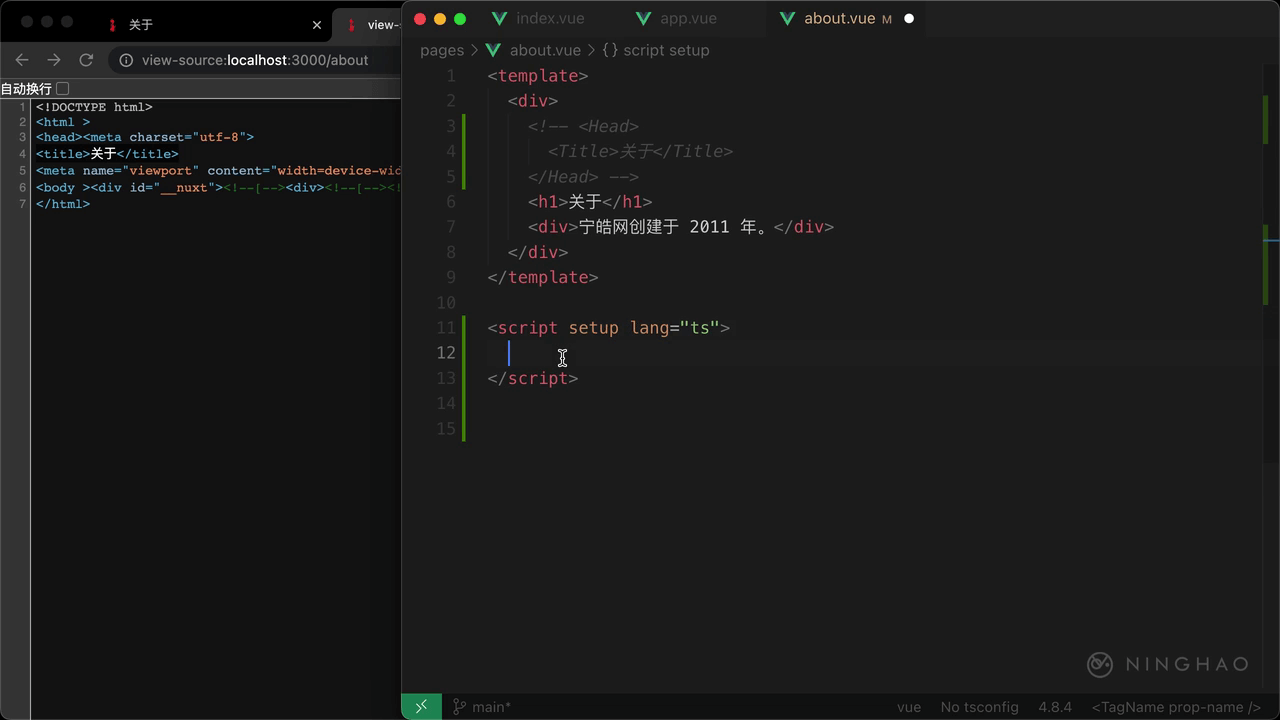
在浏览器观察一下浏览器标签栏上显示的内容,在关于这个页面,标签栏上的内容就变成了 关于。点击右键,选择查看网页源代码,在这个页面的源代码里,head 里面的 title 的值就会是 关于。
useHead
除了可以用这些 Meta 组件,我们还可以用 useHead 修改页面头部里的一些东西。注释或者删除掉在 about 组件的模板里用的 Head 还有 Title 组件。
然后在这个组件里添加一组 script,语言可以用 ts,标签里加上 setup,在单文件组件里使用 Vue 框架的 composition 接口的时候,可以在 script 标签里加上这个 setup 。
里面用一下 Nuxt 框架提供的 useHead 这个 composable ,它的功能就是定制页面的 head,提供一个对象,对象里添加一个 title 属性,属性的值就是 head 里的 title 的值,比如关于。现在关于这个页面的标题仍然会是 关于。
titleTemplate
在 app 这个组件里可以定制一下页面标题的模板,打开 app 组件,添加一组 script,上面加上 setup,然后用一下 useHead,提供一个对象,设置一下 titleTemplate,这个东西是个方法,它的作用就是返回页面的标题。方法有个 title 参数,这个参数的值就是在组件里设置的标题内容。
方法返回的东西可以判断一下 title,如果有值,返回的是一个字符模板,先是 title 的值,然后是小横线,后面加上 宁皓网。如果 title 没有值,也就是如果页面没有设置 title,就使用默认的标题,把它设置成宁皓网。
观察一下关于这个页面的标题,现在会是在页面组件里设置的 关于 后面是小横线然后是宁皓网。
再打开应用的首页观察一下,这个页面没有特别设计页面标题,所以就会使用默认的标题,也就是宁皓网。