之前我们在项目为页面准备了一个默认的布局,就是 layouts 目录下的这个 default。应用里可以有很多布局,在页面上可以指定要使用的布局。
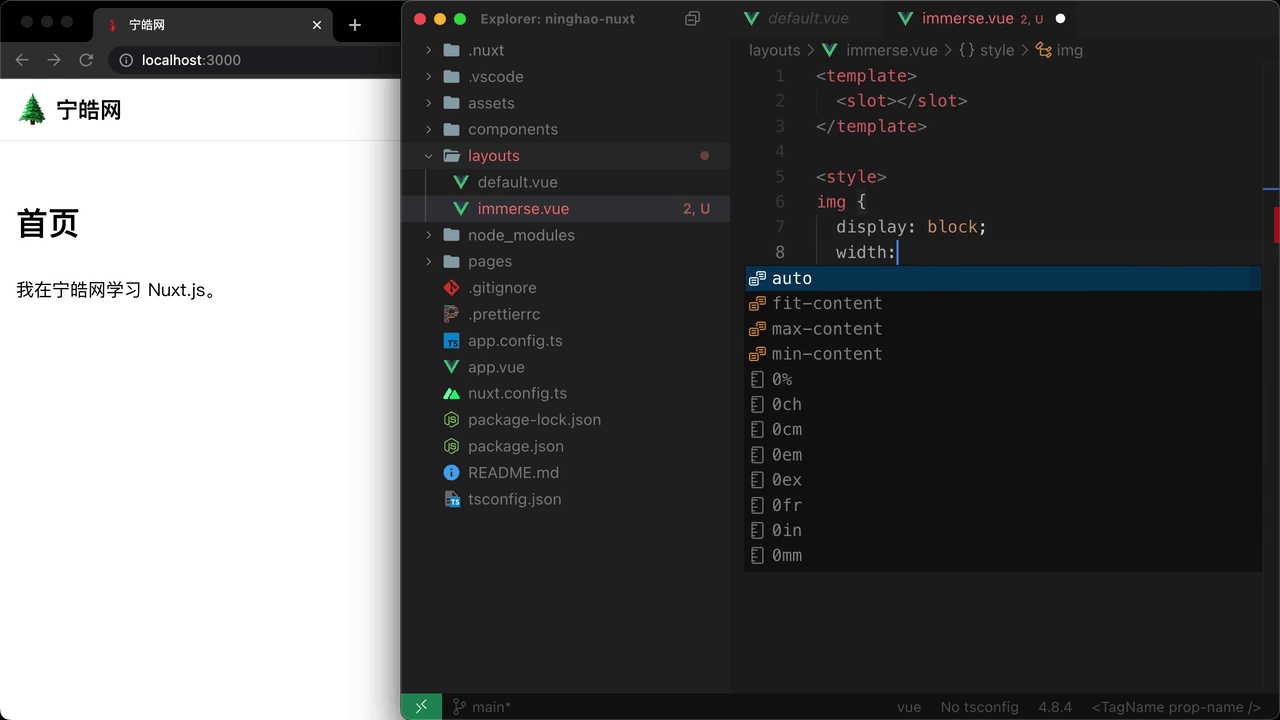
在这个 layouts 目录的下面,再创建一个布局组件,比如 immerse.vue,文件里添加一组 template,里面用一个 slot,默认的内容插槽。然后再添加一组 style,设计一下 img 元素的样式,display 设置成 block,再把 width 设置成 100% 。
打开 portfolio 这个页面组件,现在它用的是应用默认的布局。如果要修改页面使用的布局,在组件里添加一组 script ,可以用 setup 也可以不用 setup。
在组件的脚本里面,用一下 definePageMeta,提供一个对象,设置一下页面的 layout,设置成 immerse。
观察一下 portfolio,现在这个页面就会使用我们新创建的 immerse 这个布局了。再试一下访问其它的页面,其它的页面仍然会使用默认的布局。