在 Nuxt 框架里使用的是基于文件系统的路由,也就是我们并不需要单独定义路由,只需要在特定的目录里面创建页面组件就行了。Nuxt 会根据目录结构还有文件的名字自动帮我们生成应用需要的路由。
在项目的根目录下面,创建一个目录,名字是 pages,它里面的东西就是应用的页面组件,这些组件都会对应特定的路由。
在这个 pages 目录里面,新建一个 index.vue,index 这个文件名对应的就是根路由。添加一组 template ,在组件的模板里用一下之前定义的 AppHome 这个组件。
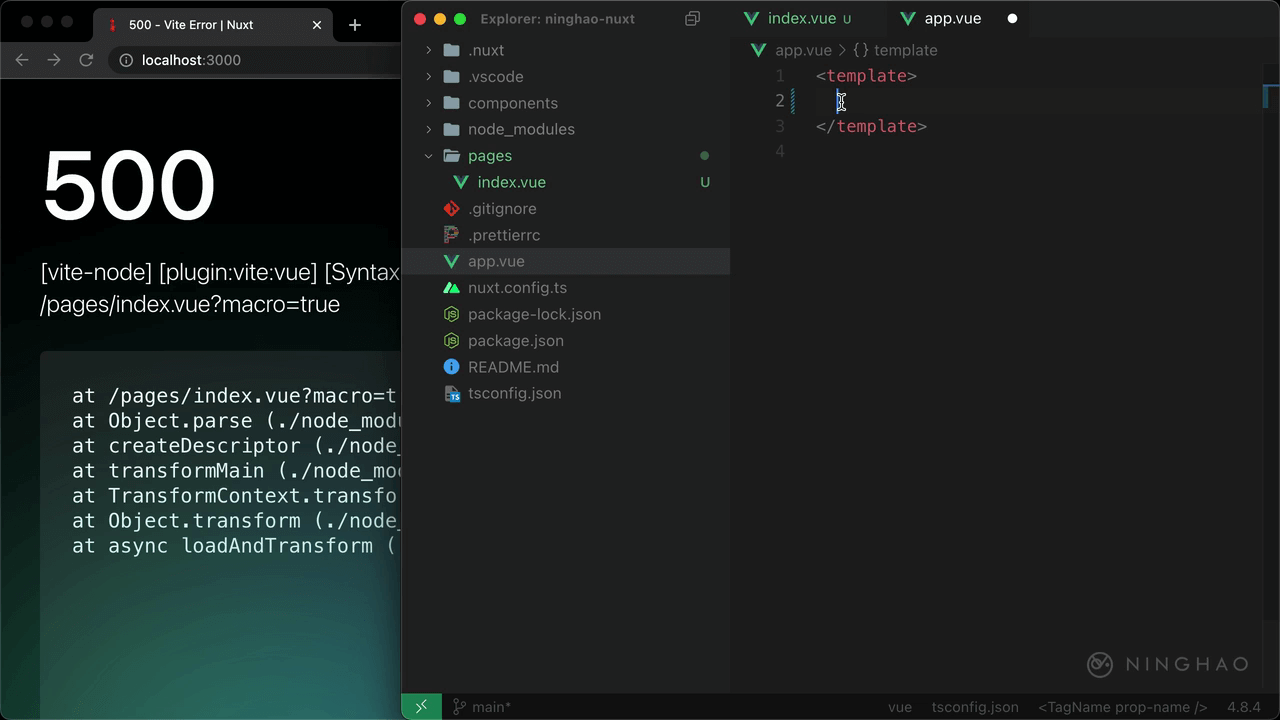
然后打开 app.vue,我们需要在这个入口组件里用一下
现在页面上显示的这些东西就是 pages 目录下的 index 这个页面组件的视图。
在这个 pages 里面,再创建一个文件,名字是 about.vue,一组 template,里面是一个大标题,内容是 关于,下面再添加一组 div,包装一行文字,宁皓网创建于 2011 年。
访问这个页面的地址就是这个页面组件的文件名,也就是 about,在浏览器访问一下 /about,如果提示错误,可以重新运行再运行一下项目的开发服务。
现在页面上显示的就是 pages 下面的 about 这个页面组件的视图。