在本地运行 Nuxt 应用的开发服务的时候,会在项目里生成一个 .nuxt 目录,这里的东西就是在本地开发的时候运行的应用。要在生产环境上部署 Nuxt 应用,需要先编译一下应用。
在项目的下面,执行一下 npm run build ,这个命令可以编译生成适合在生产环境上运行的应用。编译完成以后,在项目的下面会生成一个 .output 目录,这里的东西就是要在生产环境上运行的应用。
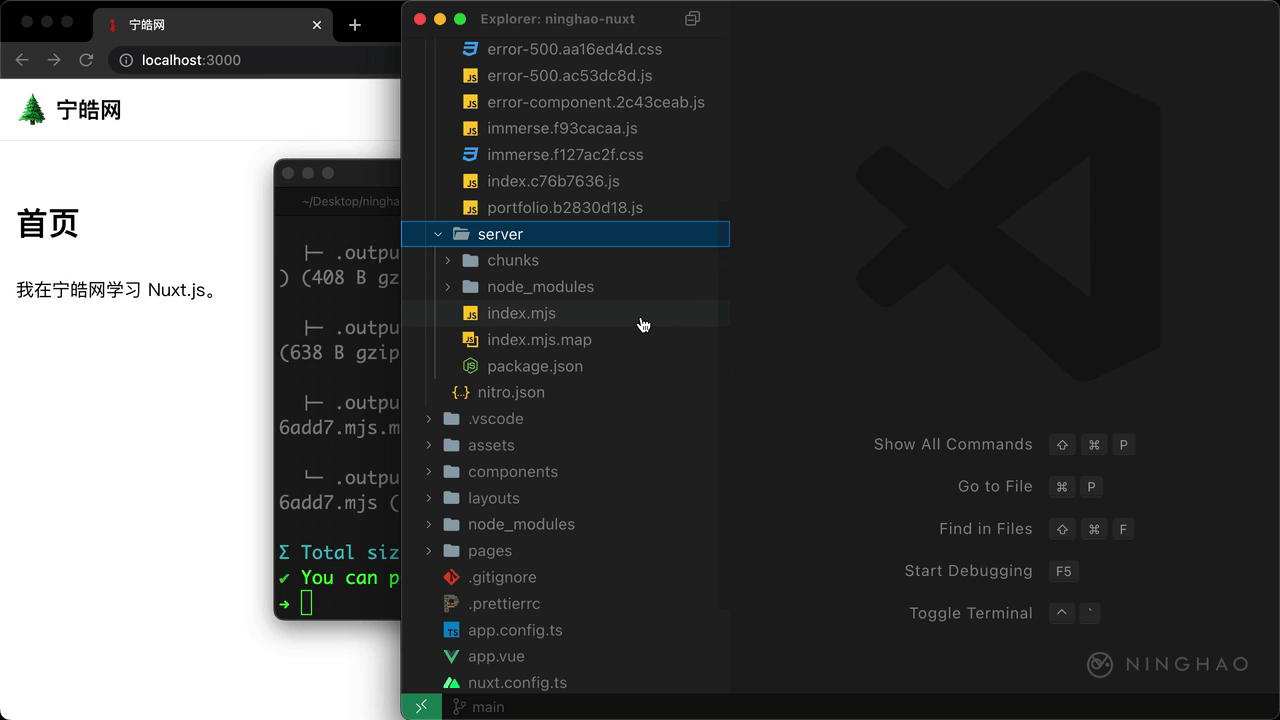
public 目录里的东西是公开的资源,也就是应用运行以后,这个目录里的东西任何人都可以获取到。在 server 目录里的东西是应用的服务端,也就是要在生环境上部署 Nuxt 应用,你需要给它准备一个服务环境,比如给它提供一个 Node.js 环境。
注意在这个目录里很多文件的扩展名是 .mjs,说明在这些文件里使用的是 JavaScript 提供的标准的模块系统。也就是在模块里用 export 导出,用 import 导入。
在本地预览编译生成的应用,可以执行一下 npm run preview,实际上就是用 node 执行了一下项目下面的 server 目录里的 index.mjs。
提示了一个错误,说 in use 3000,意思是 3000 这个端口被占用了,这是因为项目的开发服务正在使用这个端口,先停止运行开发服务,然后再执行一下 npm run preview。
服务启动以后,默认的端口号是 3000。在浏览器访问一下 localhost:3000,现在我们看到的就是编译之后生成的适合在生产环境上运行的应用。