Semantic Ui 给表单准备了几款主题, 有 default,flat,chubby,还有 github .. 之前我们看到的就是默认的表单的样式 .. 下面我们一起看一下其它的几种主题 .. 打开命令行工具 .. 进入到项目的 semantic 这个目录的下面 .. 然后执行一下 gulp watch ... 这个命令可以监视 Semantic UI 里的文件的变化 .. 发生变化会自动去重新编译 Semantic UI ..
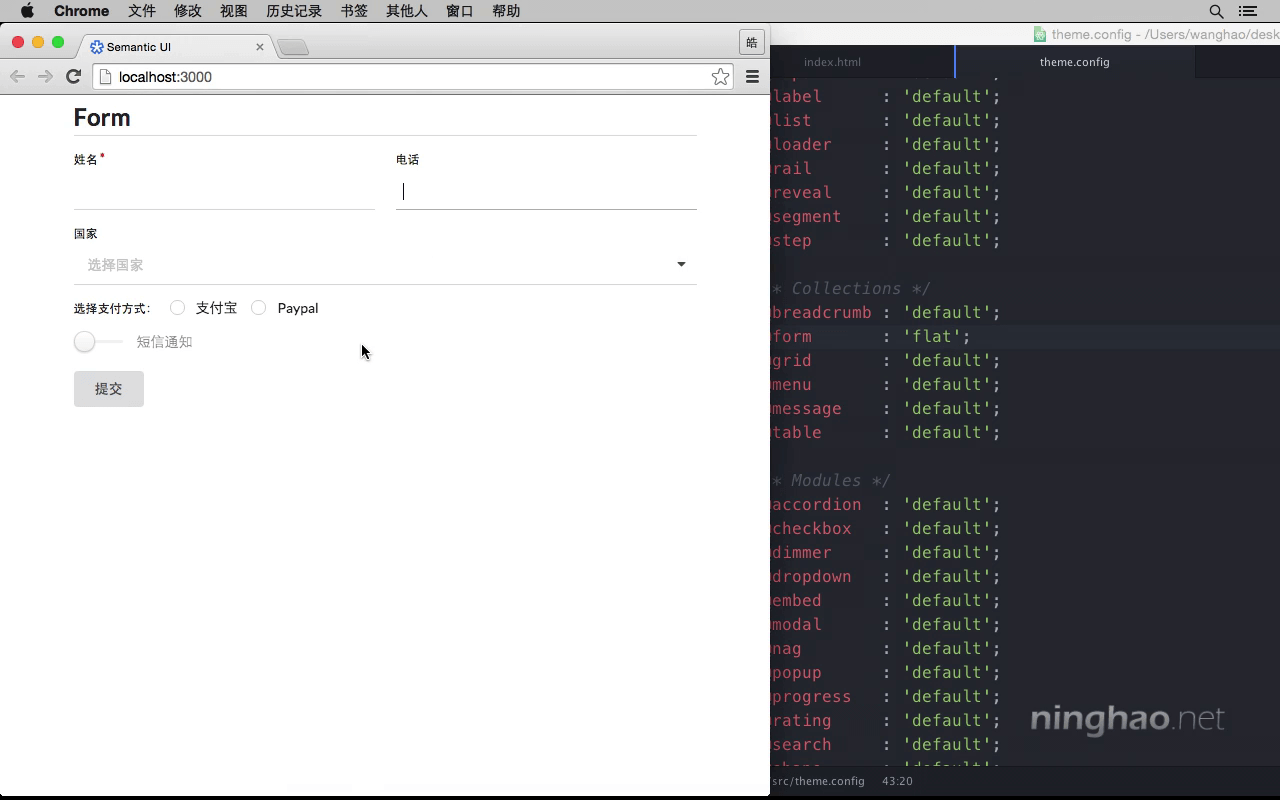
回到编辑器 .. 打开 semantic .. 找到 src .. 然后打开 theme.config .. 在 Collections 这个区域的下面,找到 @form .. 这个变量的值就是表单使用的主题 .. 默认是 default .. 我们再试一下 flat .. 保存 .. 这样会重新编译 Semantic UI 的 CSS .. 因为我们用 browsersync 监视了 semantic.css 这个文件的变化 ... 所以完成以后会自动刷新浏览器的页面 ..
现在你看到的就是 flat 主题的表单的样式 .. 它会让表单变得更简单一些 .. 文字框只有一个下边框 ..
回到编辑器,再试一下 chubby ... 保存 .. 自动执行任务,重新编译 CSS .. 现在显示的是 chubby 这款主题的表单的样式 .. 文本框会变大 .. 边框会加粗 ..
最后再试一下 github 这款主题 .. 把 chubby 换成 github .. 保存文件 .. 重新编译 CSS ..
这款主题跟默认的主题有点像 .. 不过你仔细看会发现 .. 在文本框的内部,会有一个阴影的效果 ... 选中这个文本框 .. 文本框的周围会出现一个蓝色的边框还有蓝色的阴影效果 ..