现在你看到的是一个基本的表格 .. 表格头部用了 thead .. 每排内容放在一个 tr 元素里,每个单元格用的是 th .. 表格的主体用一个 tbody 标签包装一下 .. 每排内容都在一个 tr 元素里 .. 每个单个格用的是 td 标签 ..
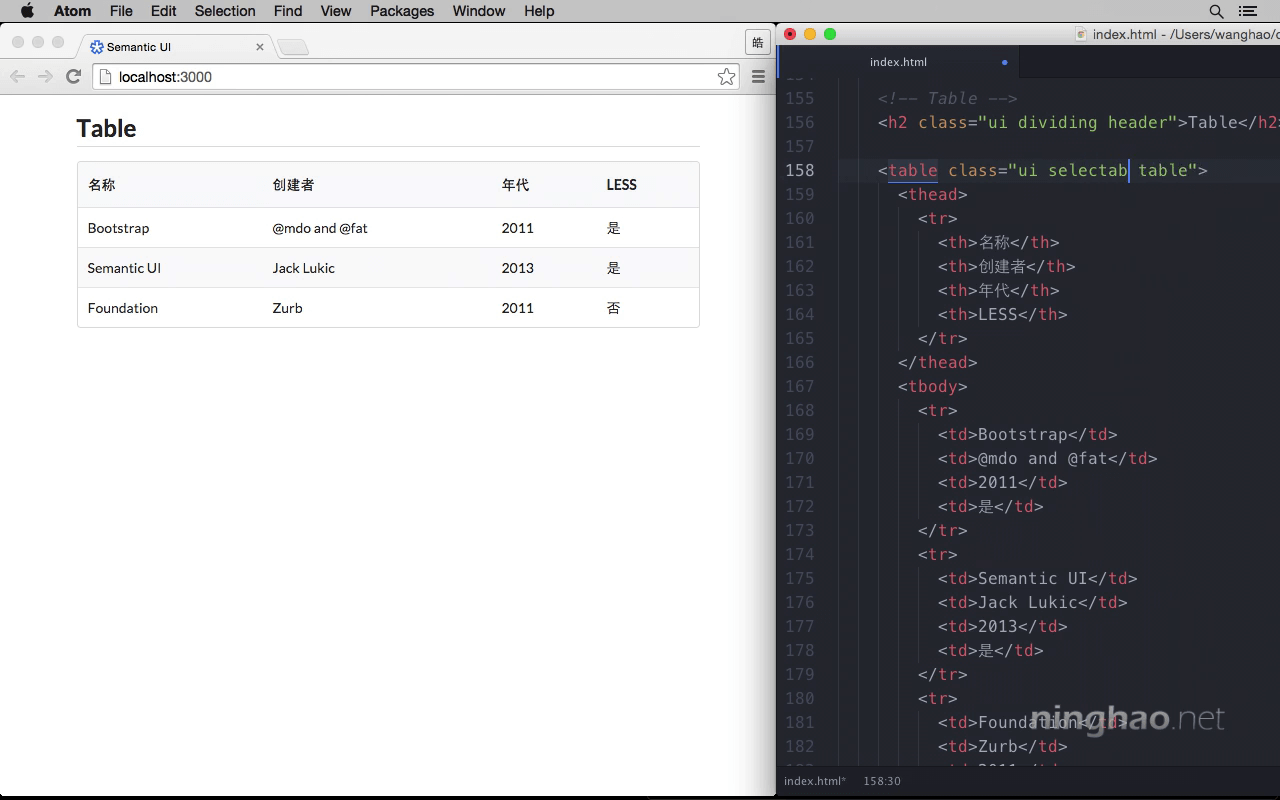
想让这个表格应用 Semantic UI 提供的样式 .. 只需要在这个 table 标签上 .. 加上一个 ui .. 还有 table .. 这两个类 .. 现在你会看到一个漂亮的表格 .. 头部有一个灰色的背景 .. 每排内容用一个灰色的线分隔开 ..
在 table 标签上添加一个 celled .. 可以在每个单元格上添加一个边框 .. 再试一下带条纹的表格 .. 可以用一个 striped .. ui striped table ,表示这是一个带条纹的表格 .. 你会看到,表格的奇数行跟偶数行会使用不同的背景颜色 ..
鼠标放在某排内容的时候,可以高亮显示这排内容 .. 在这个 table 元素上添加一个 selectable .. 这样在把鼠标放在某排内容上的时候,这排内容会有一个灰色的背景 ..
我们也可以让表格变得更简单一些 .. 这里用一个 basic . 这样会去掉默认表格头部上的背景颜色 .. 再这个 basic 前面加上一个 very .. 可以让表格的样式变得更简单 ..
它会去掉表格周围的边框 ..