在只读的字段上,可以添加一个 readonly 属性 .. 比如在这个电话字段的 input 元素上 .. 添加一个 readonly .. 现在这个表单元素只能显示它的值 .. 这里我们手工给这个字段添加一个 value 属性 .. 然后设置一个值 .. 在这个文本框上会显示字段的值 .. 不过我们并不能编辑它里面的值 ..
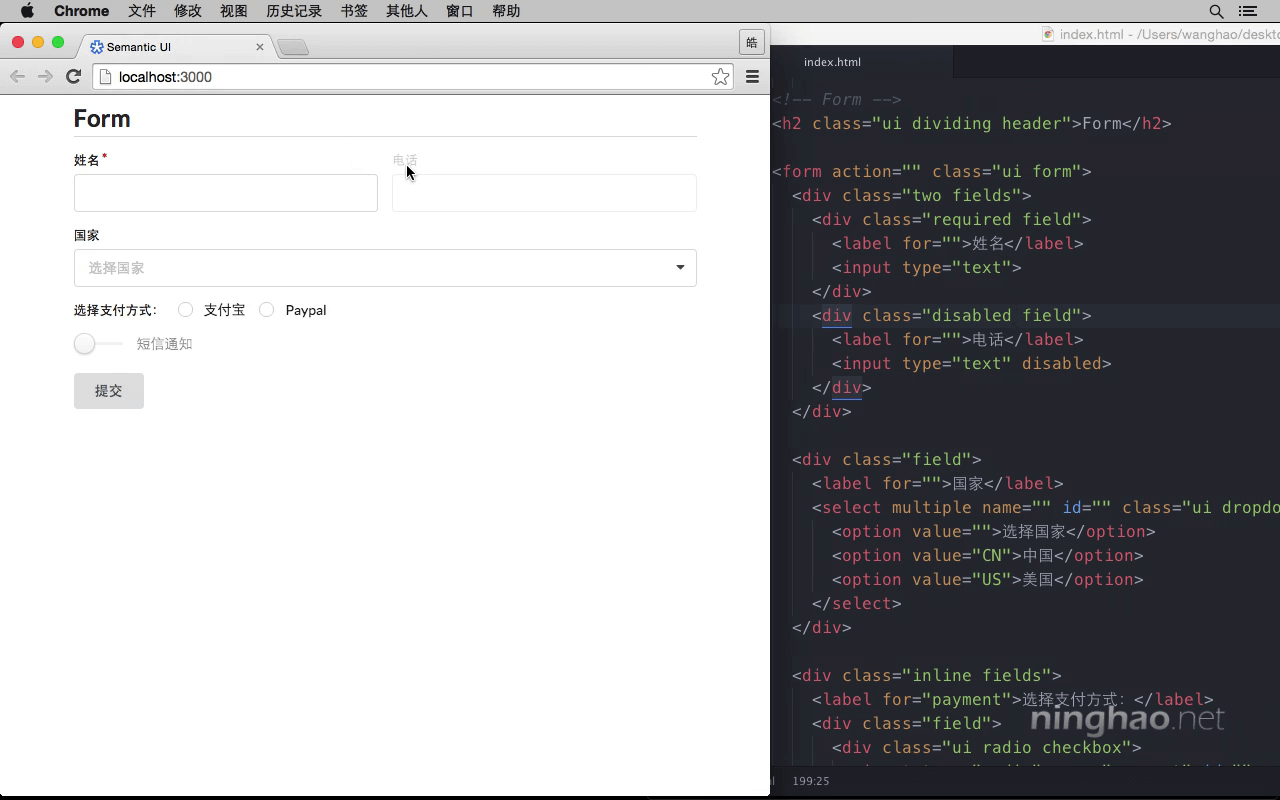
如果因为一些特别的原因,你需要禁用某些表单元素 .. 比如你可能希望通过一些条件来让一些表单元素生效或者禁用它们 .. 在这些想要禁用的表单元素上,可以添加一个 disabled ..
在它的包装元素上,可以再添加一个 disabled 类 .. 它会改变字段标签的样式 ..
现在这个电话字段看起来就是被禁用之后的样式 ..
用户提交表单,如果有些表单元素验证失败 .. 你可以在它们上面添加一个 error 类 .. 比如在这个姓名字段的包装上 .. 输入 error ..
字段里的东西会变成红色 .. 提醒用户这个字段的内容有问题 ..