选择列表表单元素可以用一个 select 标签,包装一些列表选项,这些选项可以使用 option 标签,每个选项可以有自己的值 .. 在这个表单里我们去添加一个选择列表 .. 先给这个字段添加一个包装 .. div .. 上面加上 field ..
再给这个选择列表添加一个标签 .. label .. 国家 ..
再输入一个 select .. 上面要加上 ui .. 还有 dropdown 这两个类 ..
在它里面再添加一些 option .. 先添加一个没有值的 option .. 选择国家 .. 复制一行 .. 修改一下选项上的文字 .. 中国 .. 再改一下这个选项的值 .. CN .. 这样如果用户选择了这个选项 .. 这个表单字段的值就会是 CN .. 再复制一行 .. 选项上的文字是 美国 .. 值是 US ..
保存 .. 这里显示的就是默认的选择列表的样式 .. 点开这个选择列表 .. 会出现列表里的选项 ... 我们可以使用 Semantic UI 里的 Dropdown 模块修改一下这个下拉列表的样式 ..
回到编辑器 .. 这里需要添加一行 JavaScript ... 先找到页面上的选择列表元素 .. select.dropdown .. 意思是找到页面上的带 dropdown 这个类的 select 标签 .. 然后调用一下 dropdown() 这个方法 ..
$('select.dropdown').dropdown();
保存 .. 再点开这个选择列表 .. 这次会用更漂亮一点的样式显示这个选择列表里的选项 .. 选择列表也可以变成多选的 .. 也就是可以选择列表里的多个选项 ..
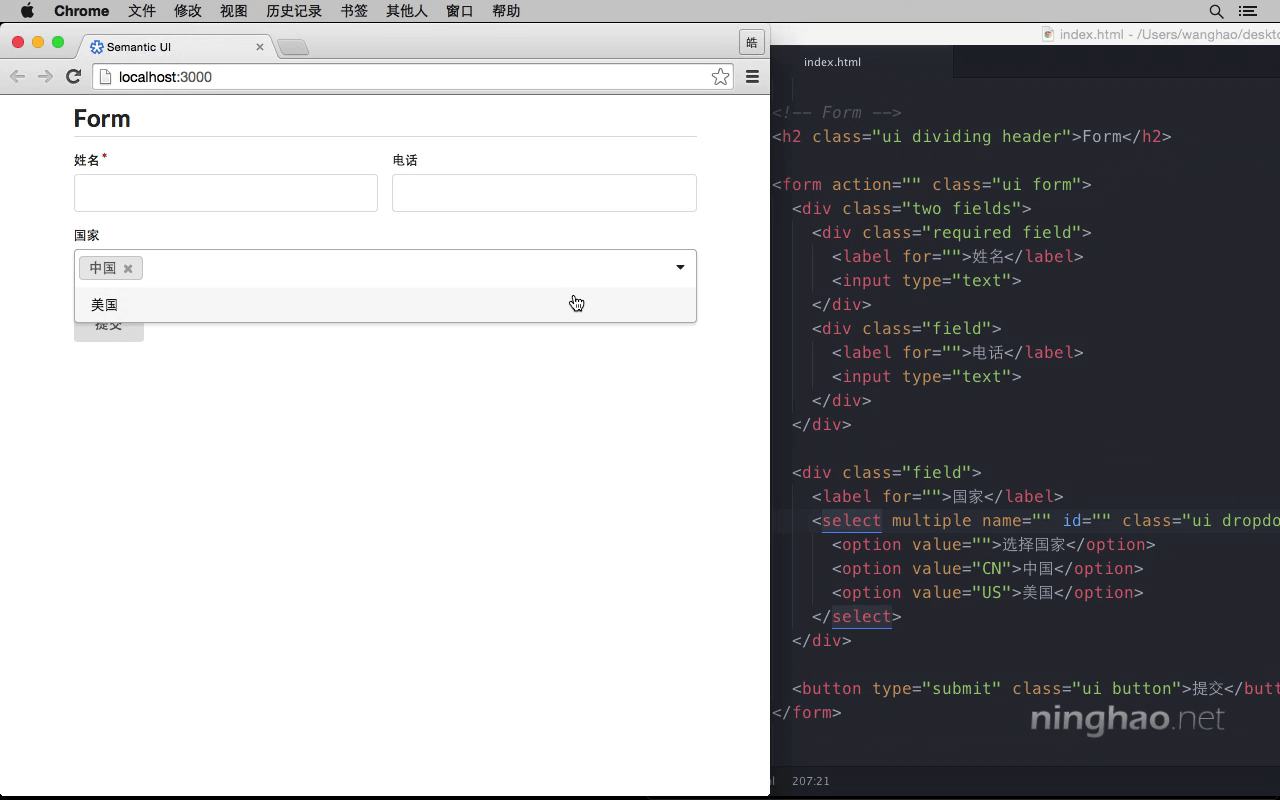
在这个 select 标签上,添加一个 multiple 属性 ..
再打开这个选择列表 .. 选中一个选项 .. 这样这个选项会被选中 .. 我们可以继续选择列表里的其它的项目 .. 再选择这个美国 .. 在这个列表上会显示出被选中的选项 .. 取消选择某个选项,可以点击它旁边的关闭按钮 ..