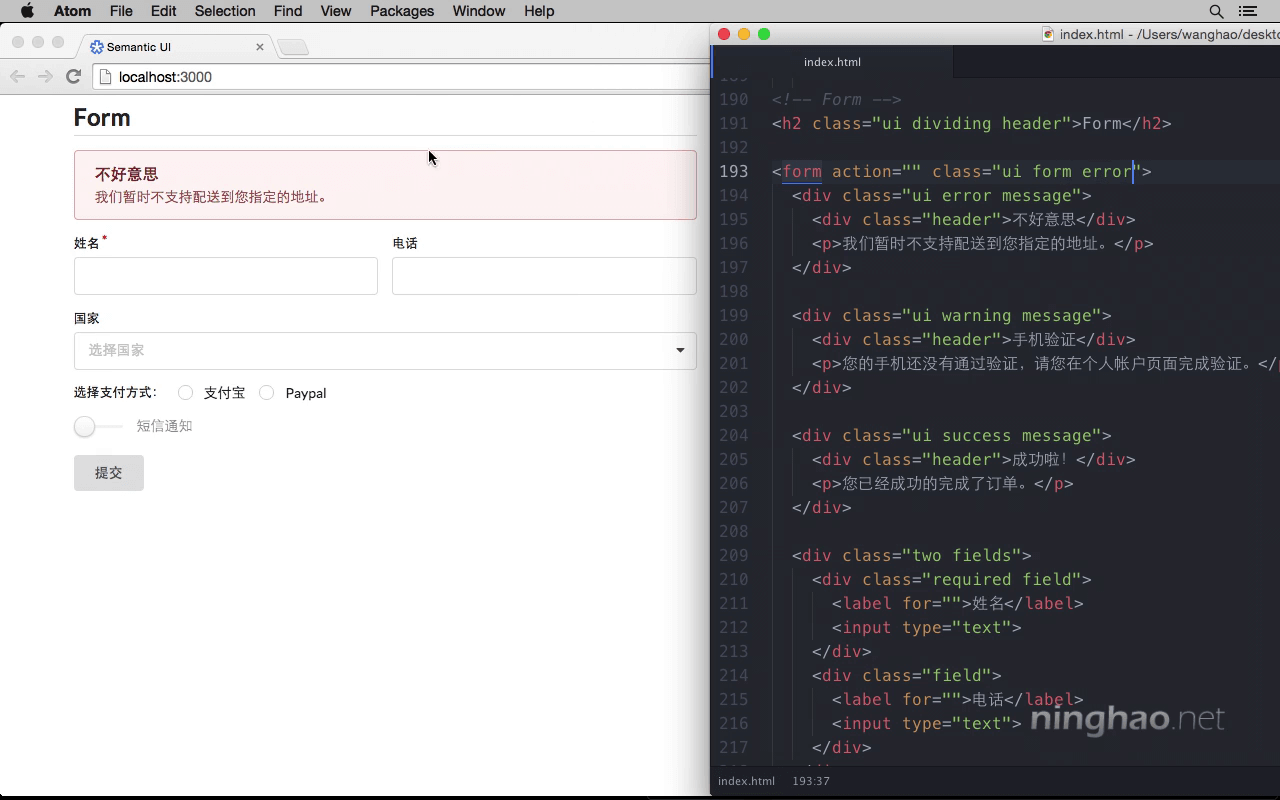
在表单的内部,可以添加一些提醒的信息 .. 这些信息会在特定的条件下显示出来 .. 比如我在这个表单里添加了三条信息 .. 一个是出错的信息 .. ui error message .. 还有警告提醒的信息 . ui warning message .. 最后还有一个成功的提示信息 .. ui success message ..
默认这些信息都会被隐藏起来 .. 想让它们显示出来的话,可以在表单的容器上添加特定的 css 类 .. 比如你想让出错的信息显示出来,可以在表单上添加一个 error .. 输入 error .. 在表单上会把出错的信息内容显示出来 ..
再把这个 error 换成 warning .. 这回会显示警告的信息 .. 还有一个 success .. 这次会显示表单里的成功提示的信息 ..
你可以使用一点 JavaScript ,验证表单以后,根据特定的条件,然后在表单元素上添加这些表示状态的 css 类 ..
正在提交的表单 .. 我们可以加上一个 loading ... 输入 loading .. 这样会在表单上显示一个正在加载的小图标 .. 提示用户正在提交表单 ..