一个表单就是一个 form 标签,包装了一些表单元素 .. 这里先用一个 form 标签 .. 你也可以使用一个其它的元素包装这个 form 标签 .. 重要的是在这个包装元素上加上 ui .. 还有 form 这两个类 ..
在它面就是不同的表单元素 .. 或者叫字段 .. 每个字段需要一个单独的包装 .. 比如我们可以使用一个 div 标签 .. 在这个包装上要加上一个 field ..
它里面就是这个字段的具体的内容 .. 先用一个 label .. 添加一个标签 .. 姓名 .. 再添加一个普通的文本字段 ...
form.ui.form
div.field
input
然后再添加一个提交用的按钮 ..
button:submit.ui.button{提交}
现在你看到就是一个简单的表单,里面只有一个普通的文本框,还有一个提交按钮 .. 默认这个字段的标签在单独一行显示 .. 你也可以让它跟表单元素在同一行显示 ..
可以在字段的包装上,添加一个 inline ..
这里我还是让它在单独的一行显示 .. 然后再添加一个字段 .. 电话 ..
默认字段会堆叠在一起显示 .. 我们可以把字段放到一个字段群组里 .. 这样他们会在同一行显示 ... 在这两个字段的周围添加一个包装 ... 用一个 div 标签 .. 上面要加上 fields .. 表示这是一个字段群组 ..
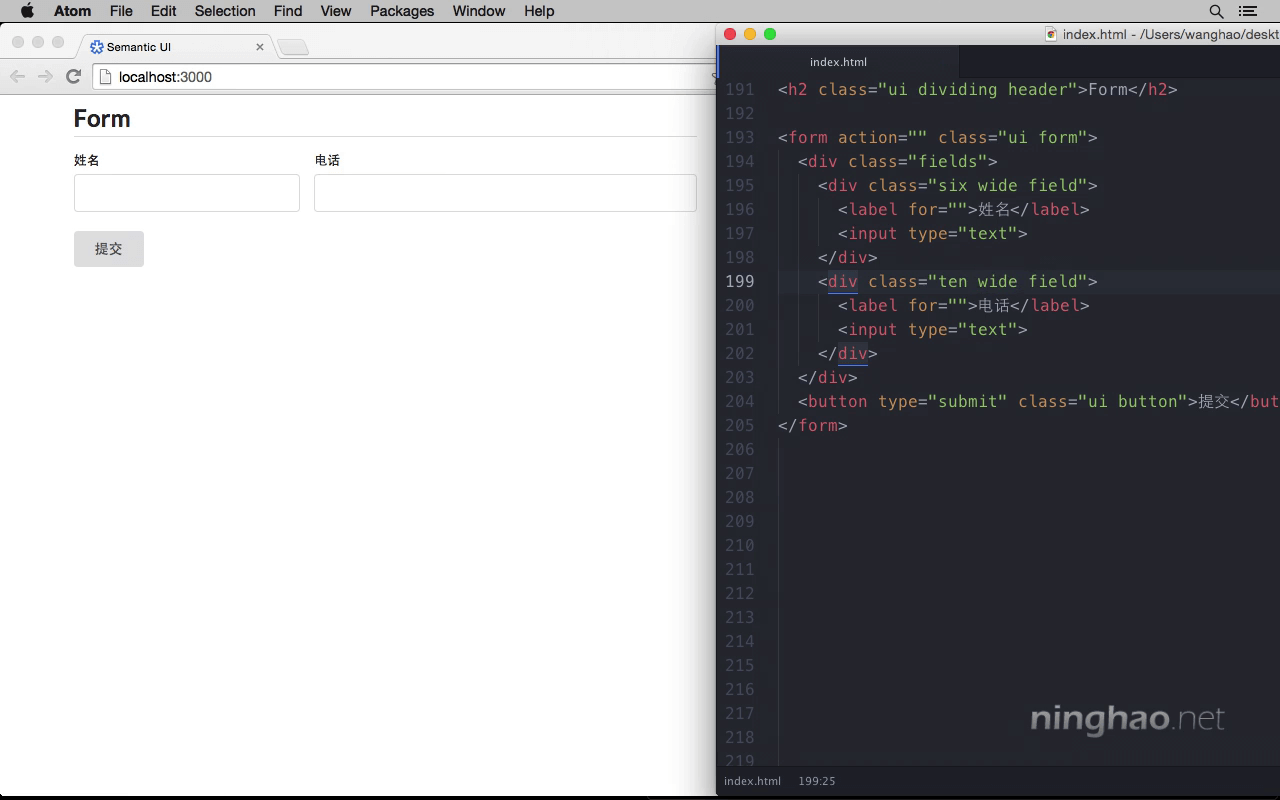
现在这两个字段会在同一排显示 .. 我们可以使用 Semantic UI 的网格系统,去设置不同字段占用的宽度 .. 比如我想让姓名这个字段占用 6 栏宽度 .. 让 电话 这个字段占用 10 个宽度 ..
在这个字段的包装上 .. 添加一个 six wide .. 表示让它占用 6 个宽度 .. 在电话这个字段的包装上 .. 加上一个 ten wide ..
现在字段会按我们设置的宽度显示 .. 如果你想等分宽度的话 .. 可以直接在字段群组的包装上,添加一个表示等分份数的 CSS 类 .. 去掉在字段包装上添加的网格宽度 .. 在这个群组里有两个字段,所以需要用一个 two ..
保存 .. 现在这两个字段会等分容器的宽度 ..
如果表单里的字段是必填项 .. 可以在字段的包装上添加一个 required .. 比如我们把姓名这个字段设置成一个必填项 .. 添加一个 required .. 保存 .. 你会看到在字段的标签上会显示一个红色的星号 ..