在不太重要的菜单栏上,可以添加一个 secondary ... 它会改变菜单栏的样式 .. 去掉了菜单栏的边框还有阴影的效果 .. 激活菜单项的样式变成了一个带圆角的灰色背景的矩形 ..
我们再试一下 pointing 类型的菜单 .. 在菜单栏的包装上, 先去掉这个 secondary .. 再加上 pointing .. 这种菜单的激活菜单项的下面,有一个向下的小箭头 ..
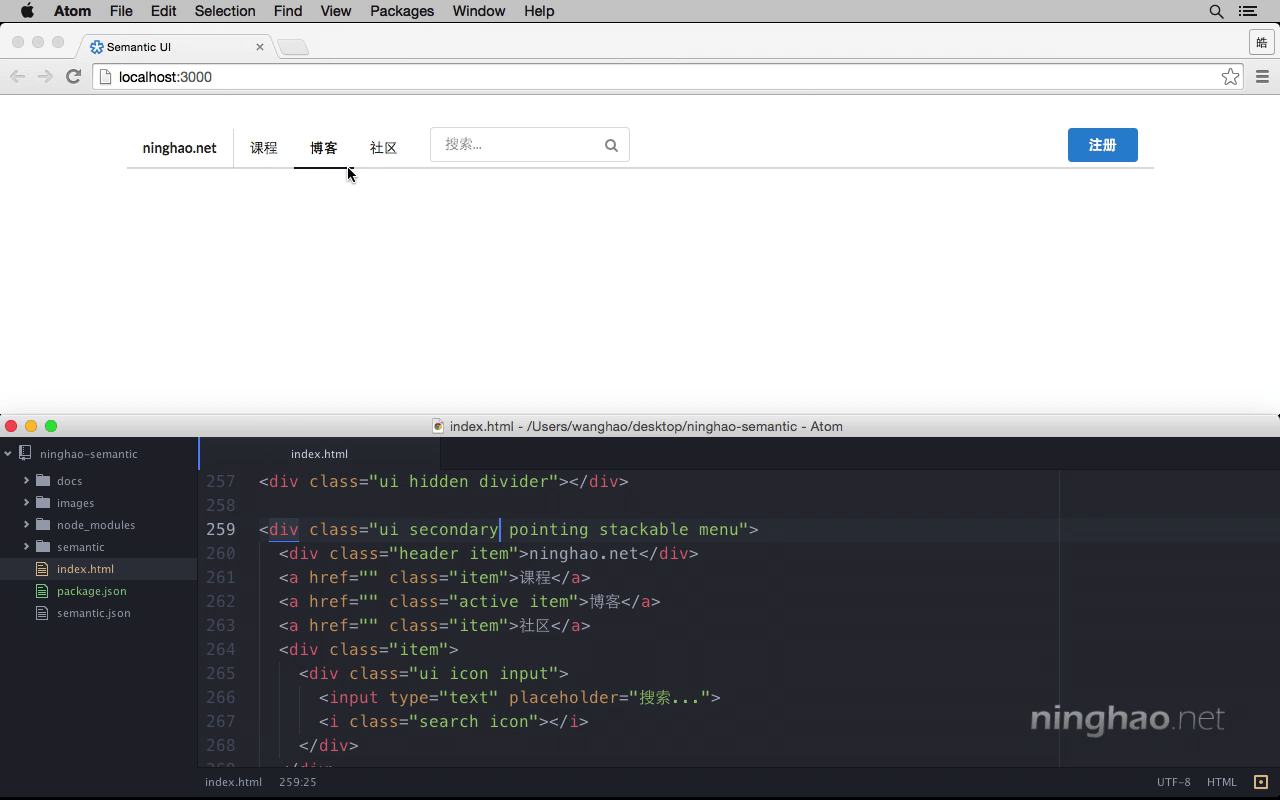
在加上一个 secondary ... 现在菜单栏的下边是一个灰色的边框 .. 激活菜单项的下面是一个黑色的边框 ..
如果你想要一个更简单的菜单 .. 我们可以试一下 text ... 它会去掉菜单栏上的多余的样式 .. 激活菜单项上的文字会加粗加黑 ..
我们也可以把菜单变成垂直的 .. 添加一个 vertical .. 同样在这种垂直显示的菜单栏上,你可以添加 secondary . pointing 来改变菜单栏的样式 .. 先添加一个 secondary .. 去掉了边框 .. 再添加一个 pointing .. 菜单栏的右边是一个灰色的边框 .. 激活菜单项的右边是一个黑色的边框 ..
如果你想把菜单栏固定在页面的顶部或者底部显示 .. 可以在这个菜单栏的包装上 .. 添加一个 fixed .. 先去掉 vertical secondary 还有 pointing .. 要固定在页面的顶部 .. 需要添加一个 top fixed .. 保存 ..
滚动页面 .. 你会发现,这个菜单栏会一直显示在页面的顶部 .. 再试一下 bottom fixed ..
现在这个菜单栏会固定在页面的底部 ..