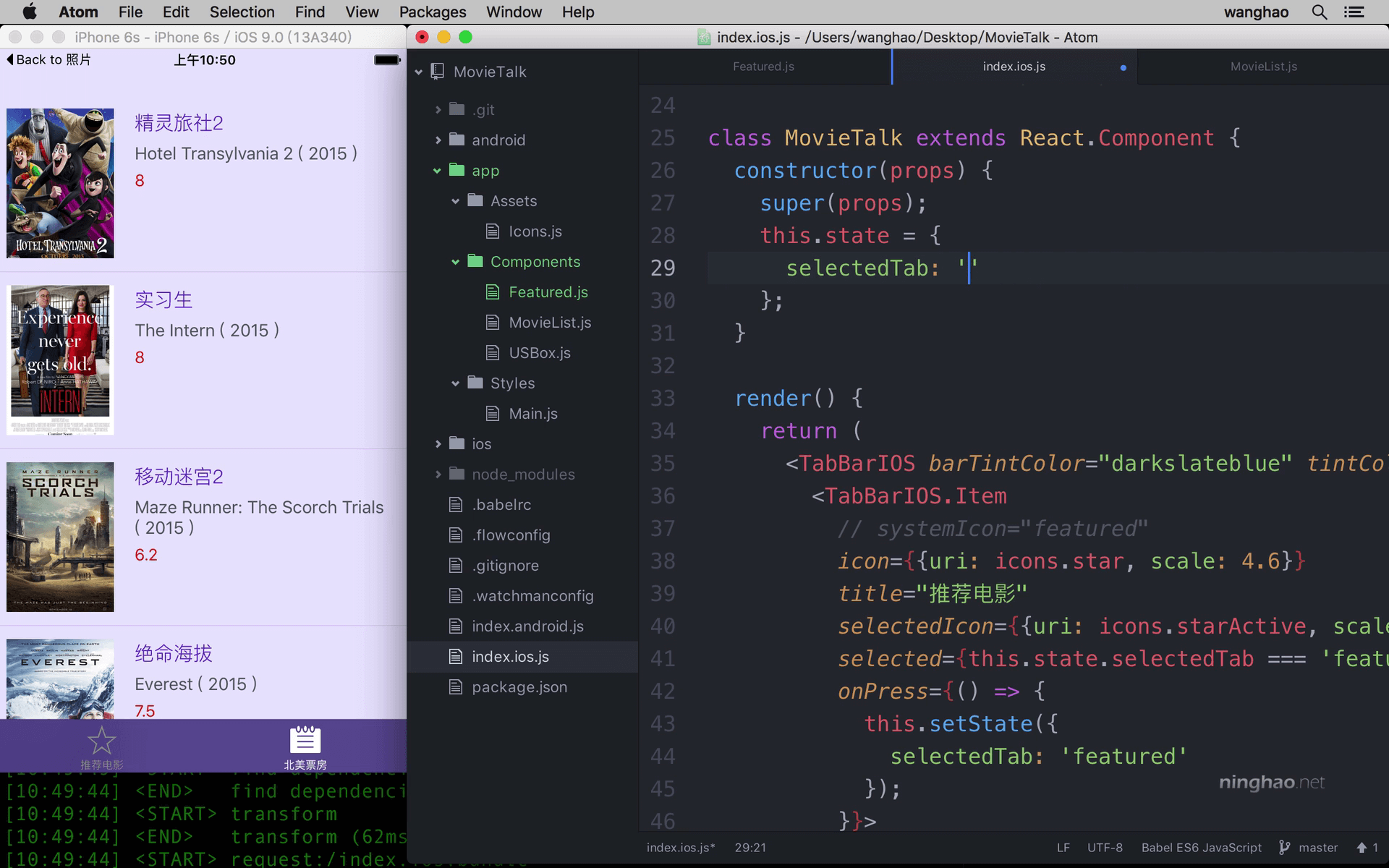
浏览应用里的内容列表,点击某个项目可以打开项目的详细的页面,点击某个按钮可以返回之前浏览的内容列表,NavigatorIOS 组件可以提供这样的功能。 还是先去看一个系统自带的应用 .. 打开 照片 这个应用 .. 这里会列出一些照片 .. 点击某张照片,可以打开这张照片 .. 在上面会显示当前浏览的照片的标题 .. 左边这里还有一个返回的按钮 .. 点击这个按钮可以返回之前看到的照片列表 ..
再打开 Xcode .. 重新运行一下我们自己的应用 .. 下面先去创建一个新的组件 .. 在这个组件里用一下 NavigatorIOS 这个组件 .. 然后让这个组件作为 推荐电影 标签的默认打开的页面 ..
新建一个文件 .. 放到 app/Components 目录的下面,名字是 Featured.js .. 打开 MovieList.js .. 复制一下文件头部的一些东西 .. 回到 Featured.js .. 粘贴过来 .. 再修改一下 .. 导入 React 还有 styles ..
在提取的东西里面,添加一个 NavigatorIOS .. 然后再清理一下 ..
在下面再去定义一个组件 .. class .. 组件的名字是 Featured .. 继承 .. React.Component .. 在它里面添加一个 render 方法 .. 方法里面用一个 return .. 返回要显示的东西 .. 这里先用一个 View 组件,里面包装一个 Text .. 添加点文字 .. Featured .. 在 View 上添加一个样式 .. styles.loading .. 一会儿我们在这里会去使用 NavigatorIOS ..
然后在文件的底部 .. 导出在这个文件里定义的 Featured 组件 .. export .. Featured as default .. 保存 ..
打开 index.ios.js .. 在文件的头部,导入 Featured 这个组件 .. import Featured from .. app Components .. Featured ..
然后在第一个标签项目里面 .. 把这个 MovieList 换成 Featured ... 再让这个标签项目作为应用默认打开的东西 .. 修改一下它的 selectedTab 状态 .. 换成 featured ..
保存 .. 在屏幕中间会显示 Featured 这几个字儿 ...