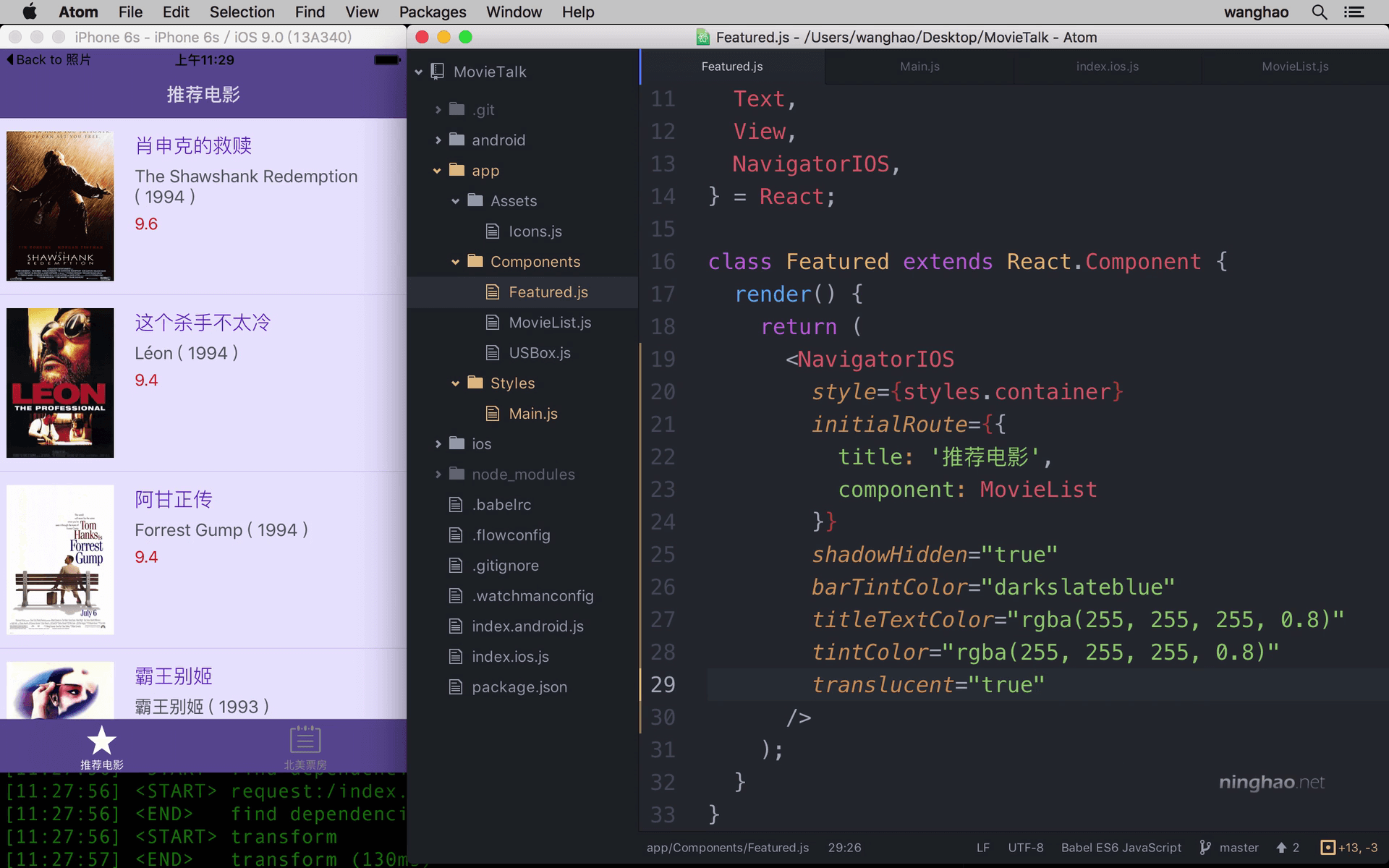
打开之前创建的 Featured.js .. 在这个文件里定义的 Featured 组件里面 .. 用一下 NavigatorIOS 这个组件 .. 先去掉其它的东西 .. 添加一个 NavigatorIOS .. 给它添加一个样式 .. 设置成 styles.container .. 然后再用一个 initialRoute 属性 .. 设置一下初始化的路由相关的信息 ..
在它里面,添加一个 title 属性 ... 这个属性的值会作为标题显示在导航栏上 .. 再添加一个 component .. 设置一下使用的组件 .. 这里我们可以使用 MovieList 这个组件 .. 输入 MovieList .. 在文件的头部,再去导入这个组件 ..
import MovieList from .. 当前目录下的 MovieList .. 保存 .. 有个错误 .. 因为这里少了一个逗号 .. 保存 .. 回到应用 .. esc .. 再刷新一下 ..
现在你会看到,在这个应用的顶部,会有一个导航栏 .. 上面的标题是 title 属性里设置的 推荐电影 .. 屏幕上显示的是 component 属性指定的 MovieList 这个组件的内容 ..
再去定义一下这个导航栏的样式 .. 先打开 app/Styles 下面的 Main.js .. 找到 container 这个样式 .. 去掉这里的 paddingTop .. 再回到 Featured.js ..
现在这个导航栏的下面有一个一像素的阴影,我们可以先去掉它 .. 在 NavigatorIOS 上面,用一个 shadowHidden .. 把它的值设置成 true ..
然后再添加一个 barTintColor .. 它可以设置一下导航栏的背景颜色 .. 这里设置成 darkslateblue ..
再用一个 titleTextColor .. 这个属性的值是导航栏上的文字的颜色 .. 用一个 rgba .. 一个白色 .. 再加上一点不透明度 ..
导航上面会出现图标 .. 用 tintColor 这个属性可以设置一下这些图标的颜色 .. 把它设置成跟文字一样的颜色 ..
translucent 设置的是导航栏是不是半透明的 .. 把它的值设置成 true ..
保存 .. 现在这个导航栏的样式就比较符合我们自己的设计了 ..