下面去修改一下这个电影简介文字的样式 .. 打开 MovieDetail.js .. 找到它的 render 方法 .. 这里先把 styles.loading 这个样式,换成 styles.item ..
这里再添加一个行内的样式 .. 用一个 flexDirection 属性 .. 设置成 column ..
现在文字被导航栏盖住了一部分 .. 可以在 container 这个样式所在的 View 上面添加一个上边的边距 .. 用一个 paddingTop .. 设置成 70 ..
打开 Styles 下面的 Main.js .. 找到 item .. 去掉这里的 flex 属性 ..
再修改一下文字的颜色 .. 先在这个 Text 上面添加一个样式 ..名字是 styles.itemText .. 之前我们定义过这个样式 ..
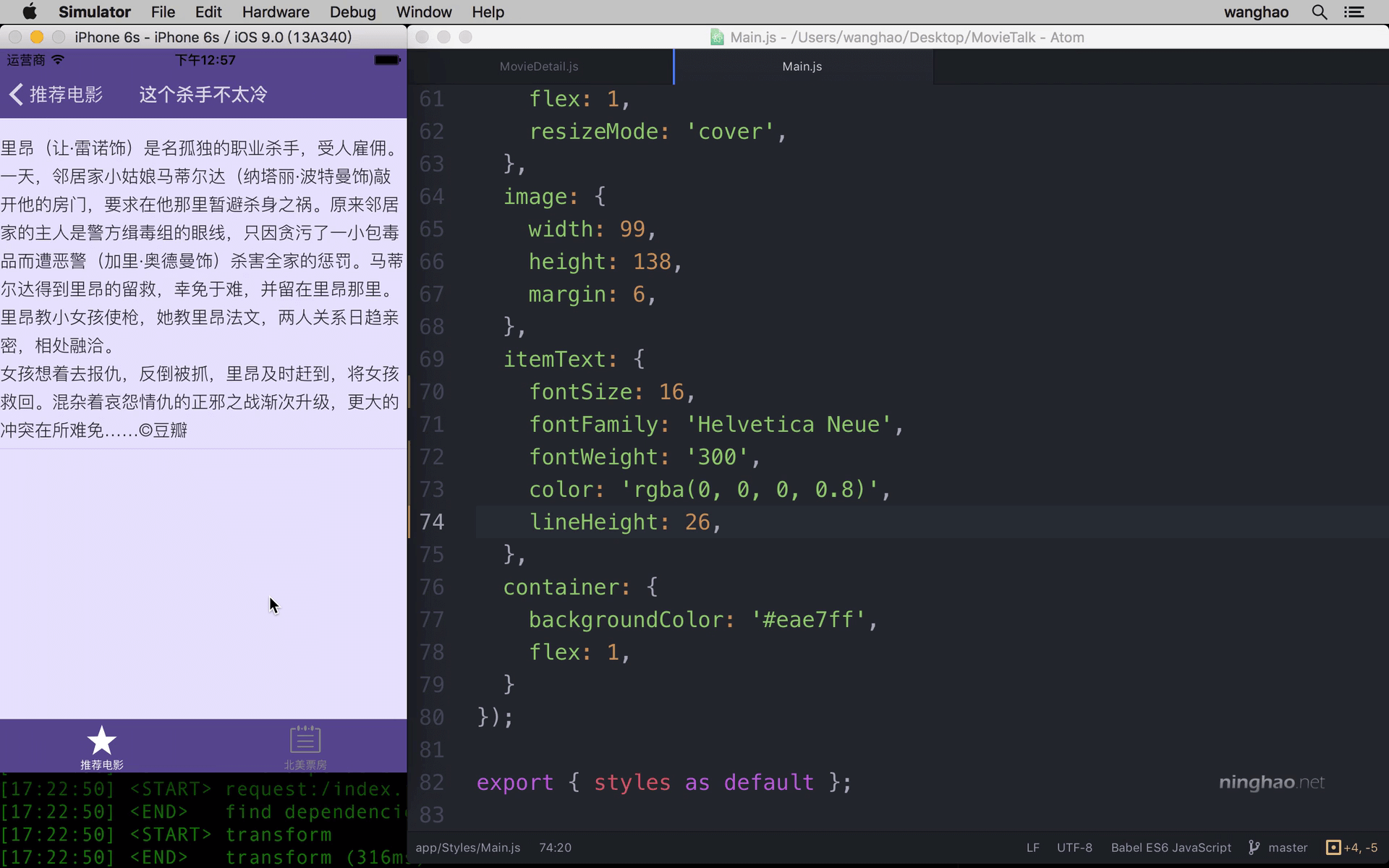
回到 Main.js .. 找到 itemText .. 修改一下 .. fontSize 设置成 16 ..
fontWeight 设置成 300 ..
改一下文字的颜色 .. rgba(0, 0, 0, 0.8) .... 去掉 padding 属性 .. 再添加一个 lineHeight .. 它的值设置成 26 ..