在标签项目上,如果 selected 属性的值是 ture ,就会显示这个项目里包装的子组件的内容 .. 下面我们去添加一个可以切换显示的功能 .. 可以这样 .. 在组件里面,添加一个状态 .. 这个状态的值就是当前要显示的标签项目 ..
点击标签项目的时候,去把这个状态的值设置成当前点击的这个标签 .. 这样就可以实现切换显示标签项目的功能了 ..
在这个组件的 constructor 方法里,用一个 this.state ,设置一下组件的初始化状态 .. 它的值是一个对象 .. 在这个对象里添加一个 selectedTab .. 这个状态表示当前要显示的标签项目 .. 它的值先设置成 us_box ..
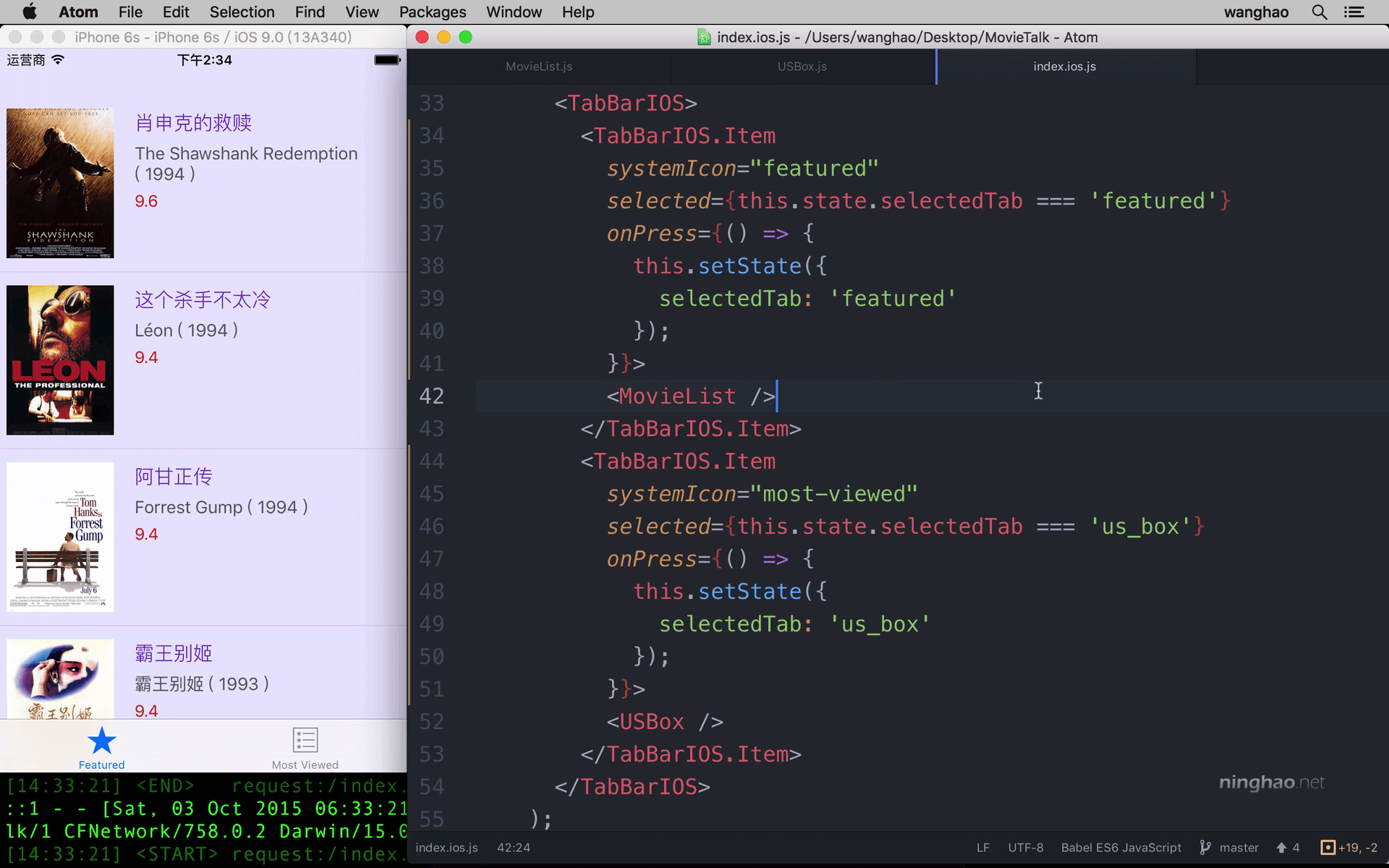
再去设置一下 TabBarIOS.Item .. 给它添加一个 selected 属性 .. 它的值可以去判断一下组件当前的 selectedTab 这个状态的值 .. 是不是等于 featured .. 如果是的话,就显示这个标签项目里的东西 ..
然后再添加一个 onPress .. 当点击这个项目的时候,去做一些事情 .. 这里就是去设置一个 selectedTab 这个状态的值 .. 用一个箭头函数 .. 设置状态可以使用 this.setState .. 要设置的是 selectedTab 这个状态 .. 把它的值设置成 featured .. 也就是点击这个标签项目的时候,会把 selectedTab 这个状态的值设置成 featured ..
用类似的方法再去处理一下第二个标签项目 .. 它的 selected 属性的值就是去判断一下 selectedTab 这个状态是不是等于 us_box ..
再添加一个 onPress 属性 .. 点击这个项目的时候去做些事情,里面用一个箭头函数,这个函数做的事就是去设置一下 selectedTab 这个状态 .. 把这个状态的值设置成 us_box ..
保存 .. 当前显示的是北美电影票房排行榜,这是默认要显示的东西 .. 也就是这个标签项目里包装的这个 USBox 组件的内容 ..
点一下 Featured 这个标签 .. 会执行 onPress 指定的动作,也就是把 selectedTab 的状态设置成 featured .. 组件会重新显示 .. selectedTab 这个状态的值等于 featured .. 也就会显示这个标签项目里包装的这个 MovieList 组件的内容 ..
再点一下 Most Viewed 这个标签 .. 显示的就是最开始看到的那个北美电影票房排行榜 ..