在应用的底部可以显示一个标签栏,点击对应的标签可以切换显示不同的页面。这个就是 TabBarIOS 组件提供的功能。 先回到系统的首页 .. command + shift + h ..
我们先看一个经常用的应用,打开 照片 .. 在这个应用的底部,有一个标签栏 .. 当前的是在照片,这个标签上,所以它会高亮显示 ..
另外还有,共享 跟 相簿 .. 点击这些标签,可以打开对应的页面 .. 再打开 xcode ,重新运行一下我们自己的应用 ..
现在我们这已经有了一个页面,就是这个 MovieList .. 它可以作为一个标签打开的页面 .. 下面再去添加一个页面 .. 复制一下 MovieList.js 这个文件 .. 选中它,再按一下 d ..
修改一下名字 .. USBox.js ,这个页面可以用来显示最近的北美电影票房 ... 豆瓣提供了一个北美票房的 api ,地址是 /v2/movie/us_box .. 修改一下这个 REQUEST_URL ..
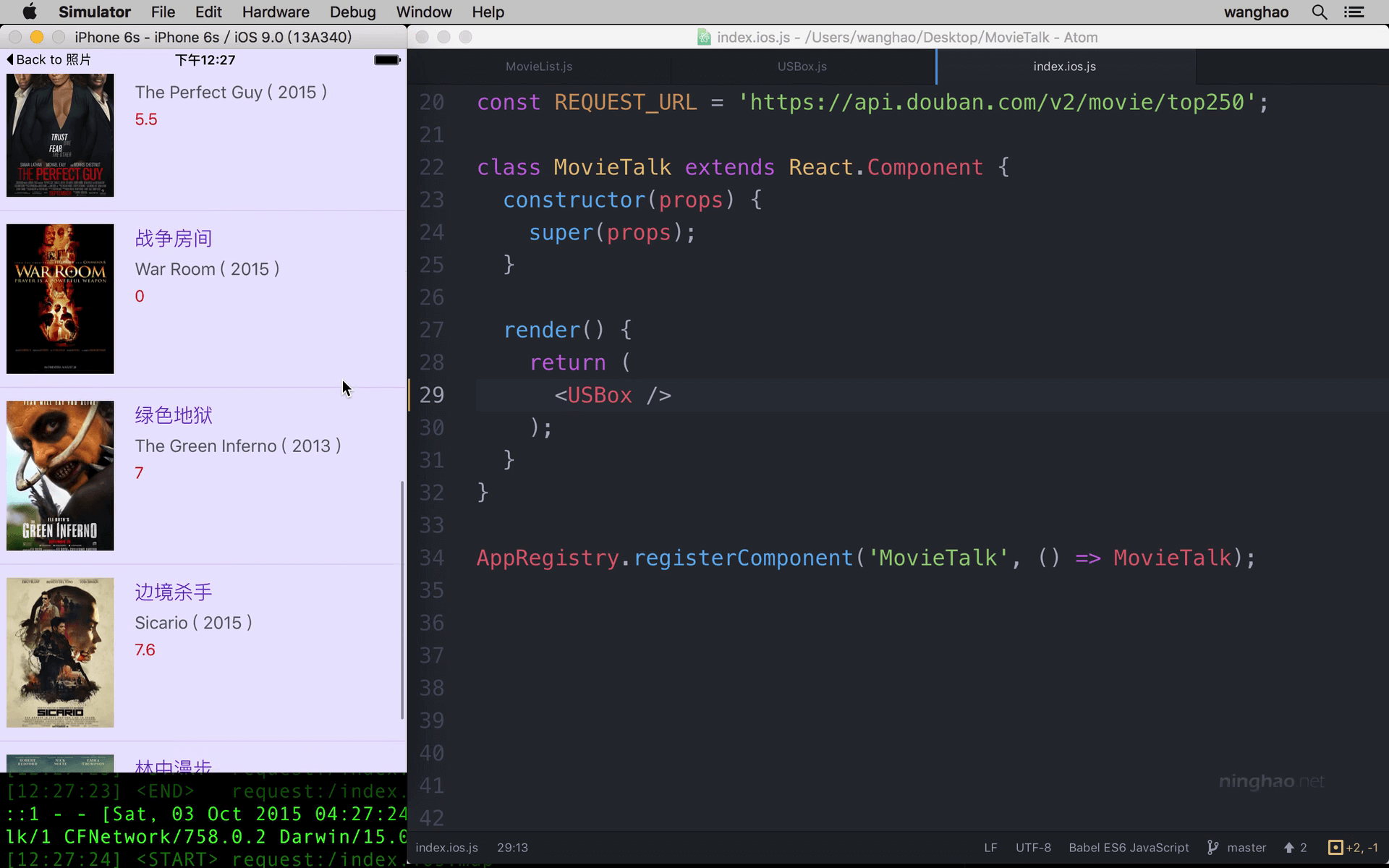
再改一下组件的名字 .. 可以是 USBox .. 然后把它作为默认要导出的东西 .. 在文件的底部 .. 把 MovieList 换成 USBox ..
还有几个地方要修改一下 .. 这个北美票房返回的数据的结构跟 Top250 返回的不太一样 .. 我们可以在 Postman 里面请求一下这个北美票房的 api ..
这里你会看到, 电影内容仍然是在 subjects 这个属性里面 .. 不过电影的具体信息,是在每个项目的 subject 这个属性里 .. 也就是你想得到电影的标题,应该使用 subject.title 来得到它 ..
回到编辑器 .. 在这个 renderMovieList 里面 .. 修改一下 .. 在 movie 的后面加上一个 .subject .. 也就是电影的标题就是 movie.subject.title .. 电影的海报是在 movie.subject.images 的下面 .. 在这个 original_title 前面也加上一个 subject .. 后面是电影的年代 .. 同样要在 year 的前面添加一个 subject ..
这里还有一个电影的评分 .. 也是在 subject 这个属性的下面 .. 再去验证一下这个组件能不能用 .. 打开 index.ios.js .. 在文件的头部导入 USBox .. 导入的名字也可以使用 USBox ..
然后在 render 方法里面,把 MovieList 换成 USBox .. 保存 .. 现在,在这个模拟器上显示的就是最近的北美票房的排行榜 ..
https://www.iconfinder.com/iconsets/miu
https://github.com/facebook/react-native/blob/master/Libraries/Component...