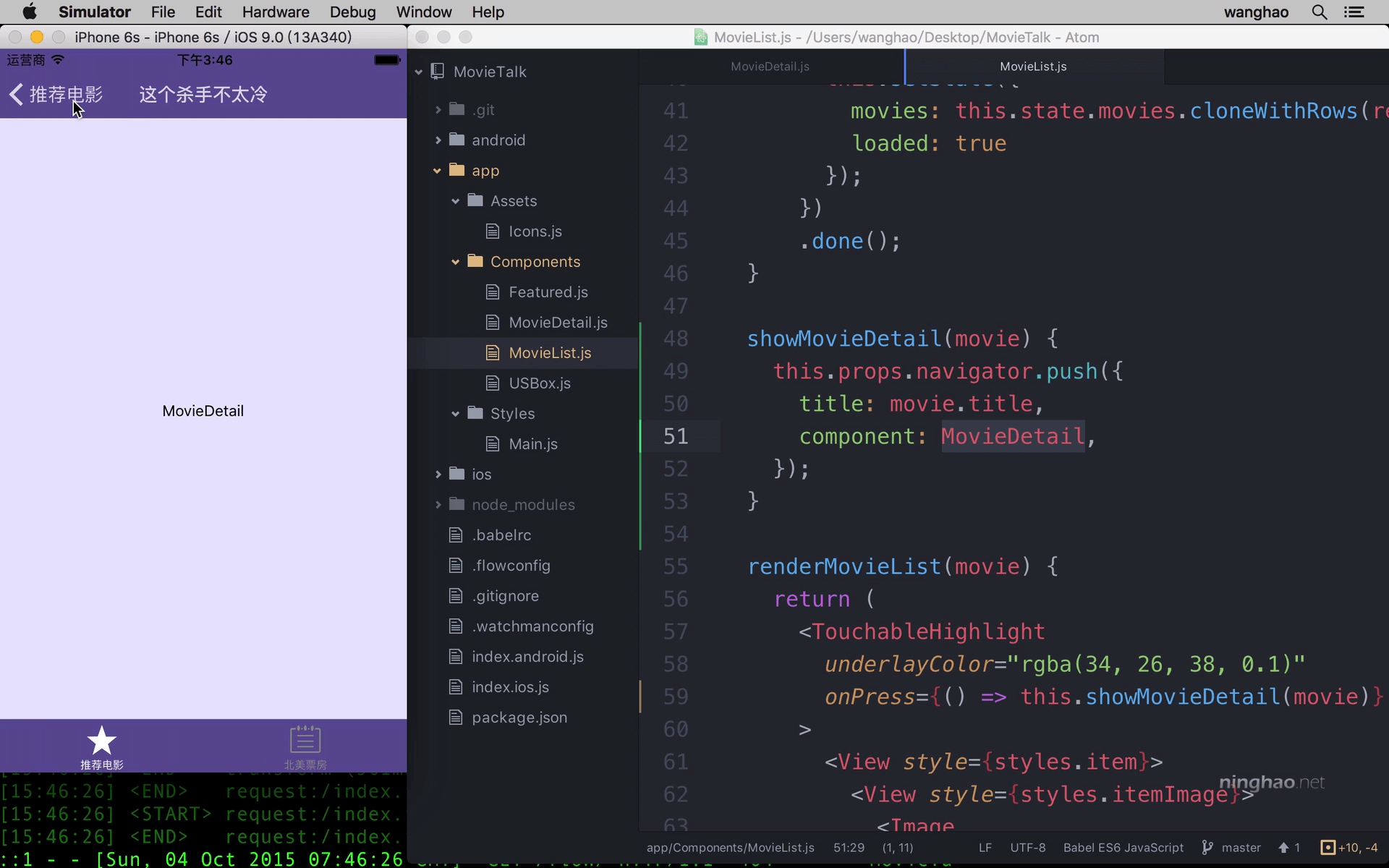
推荐电影这个页面上的内容是 MovieList 这个组件输出的 .. 回到 MovieList.js .. 在这里我们需要用到之前创建的显示电影详细内容的组件 .. 用一个 import 去导入这个组件 .. 导入以后名字是 MovieDetail from .. 当前目录下的 MovieDetail ..
内容列表里的每个项目是在 MovieList 这个组件里的 renderMovieList 方法里返回的 ..
在这里,TouchableHighlight 组件上面用了一个 onPress .. 现在它做的事只是在控制台上输出被点击的项目的标题内容 ..
我们可以改造一下它 .. 用一个 this.showMovieDetail 方法,一会儿再去定义这个方法 .. 给这个方法传递一个参数 .. 就是上面的这个 movie ..
这里用到了 this ,所以我们在调用 renderMovieList 这个方法的时候,需要给它绑定一个 this .. 在这个组件的 render 方法里面 .. ListView 组件上的 renderRow 这个属性用到了 renderMovieList .. 所以,在它的后面,我们得添加一个 bind(this) .. 这样我们在 renderMovieList 这个方法里面可以使用 this 得到当前这个类的实例 ..
下面我们再去定义一下 showMovieDetail 这个方法 .. 就是在这个 onPress 上用到的这个方法 .. 也就是点击了电影列表项目以后要做的事情 ..
输入 showMovieDetail .. 它接受一个参数 .. 名字是 movie .. 这个 movie 里面的内容就是从服务端那里得到的每个电影内容 ..
在这个方法里, 我们要使用 Navigator 的 push 这个方法,把用户带到一个新的地方 .. 输入 this.props.navigator.push .. 给它一个对象参数 .. 添加一个 title 属性 .. 设置一下显示在导航栏上的标题 .. 它的值设置成 movie.title ..
这里用的 movie 就是 renderMovieList 里面的那个 movie .. movie.title 输出的是电影的标题 .. 再添加一个 component ,指定一下要使用的组件 .. 这里设置成 MovieDetail ..
现在,点击电影列表里的某个项目的时候,就会执行一下 showMovieDetail ,把用户带到一个新的地方,这个地方的导航栏上的标题是就是电影的标题,里面显示的内容是 MovieDetail 组件提供的 ..
保存 .. 点击电影列表里的某个项目 .. 会把用户带到一个新的屏幕上,这里显示的东西就是 MovieDetail 组件 .
导航栏上会显示电影的标题 .. 它的左边还有一个返回按钮 .. 点击这个按钮,可以返回到之前浏览的页面上 ..