点击内容列表里的某个项目,可以打开一个新的页面,显示项目的具体的内容。下面我们去添加一个这样的功能 .. 先去创建一个用来显示电影详细页面的组件 ..
放在 app/Components 目录的下面 .. 名字可以是 MovieDetail.js .. 打开 MovieList.js .. 复制文件头部这些东西 .. 回到 MovieDetail.js .. 粘贴过来 ..
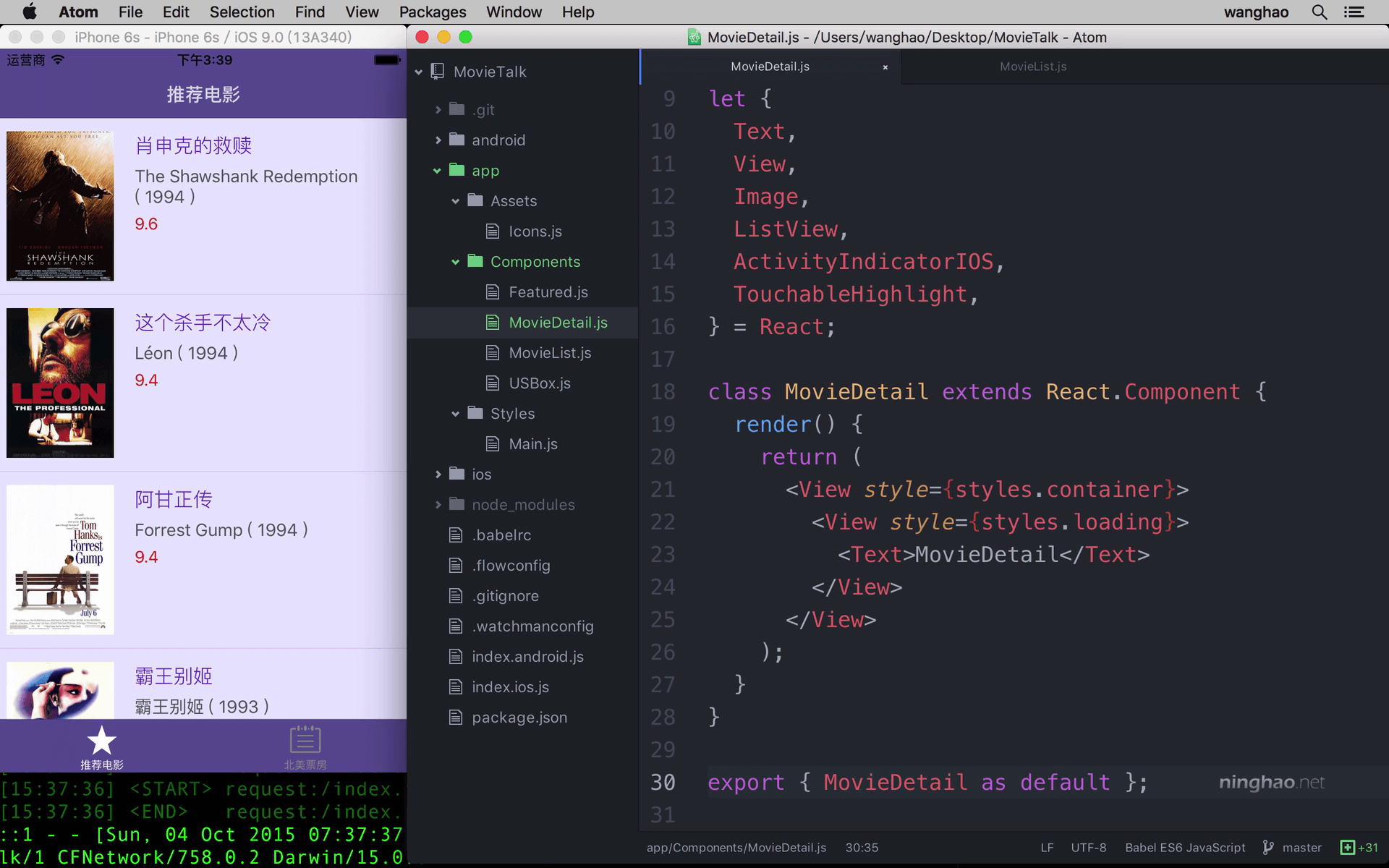
再去定义一个组件 .. class MovieDetail .. 创建一个叫 MovieDetail 的组件 .. 继承 .. React.Component .. 添加一个 render 方法 .. 在方法里返回一些东西 .. 用一个 return .. 用一个 View .. 里面再包装一个 View .. 再用一个 Text 组件 .. 输入点文字 .. MovieDetail ..
在最外面这个 View 上面添加一个样式 .. styles.container .. 在它里面的这个 View 上面也添加一个样式 . styles.loading ..
先这样,一会儿再回来设计这个组件要显示的具体内容 .. 在文件的底部导出这个组件 .. export MovieDetail as default ..
保存 ..