在电影页面上显示的这个简介,现在会堆到一块儿,我想可以每个段落之间有一个间隔 .. 打开 postman .. 这里的 summary 属性就是在电影页面上显示的简介 .. 它的值是一个字符串 .. 注意这个字符串里有一些换行符 .. 就是这个 \n ..
我们可以根据这个换行符,把字符串分割成一个数组 .. 也就是数组里的每个项目都是一段文字 .. 然后再去循环的处理一下数组里的每个项目 .. 比如可以在项目的周围用一组 View 加上一组 Text 标签包装一下 .. 这样我们就可以在 View 标签上添加一个边距来实现段与段之间的间隔 ..
回到编辑器 .. 打开 MovieDetail.js .. 在它的 render 方法里 .. 先去定义一个变量 .. 名字是 movie ,让它等于 this.state.movieDetail .. 组件里的 movieDetail 这个状态 ..
在它下面再去定义一个变量 .. 名字是 summary ... 它的值是 movie.summary .. 使用字符串的 split 方法去把它分割成一个数组 .. 在这个方法里指定一下分割使用的关键词 .. 这里用的是 \n ,也就是那个换行符 ..
然后再用一个 map 方法, 循环的去处理一下这个数组里的每个项目 .. 它里面用一个箭头函数 .. 左边是表示每个项目的参数 .. 可以用一个 p .. 箭头的右边是具体要做的事情 .. 用一组大括号 .. 里面返回处理之后的每个段落的文字 ..
先用一组 View ,包装一下 Text .. 里面的文字就是 {p} .. 在 View 上面添加点样式 .. 先用一个行内样式 .. marginBottom .. 添加点下边的外边距 .. 设置成 15 .. paddingLeft .. 添加左边的内边距 .. 设置成 6 ,再用 一个 paddingRight .. 右边的内边距也设置成 6 ..
然后把 styles.itemText 这个样式放到 Text 这个组件上 .. 这样在这里, 我们可以直接使用 summary 来输出处理之后的电影的简介 ..
保存 .. 回到模拟器 .. 打开一个电影的页面 .. 你会看到,现在这个简介内容的段与段之间会有一个间隔 ..
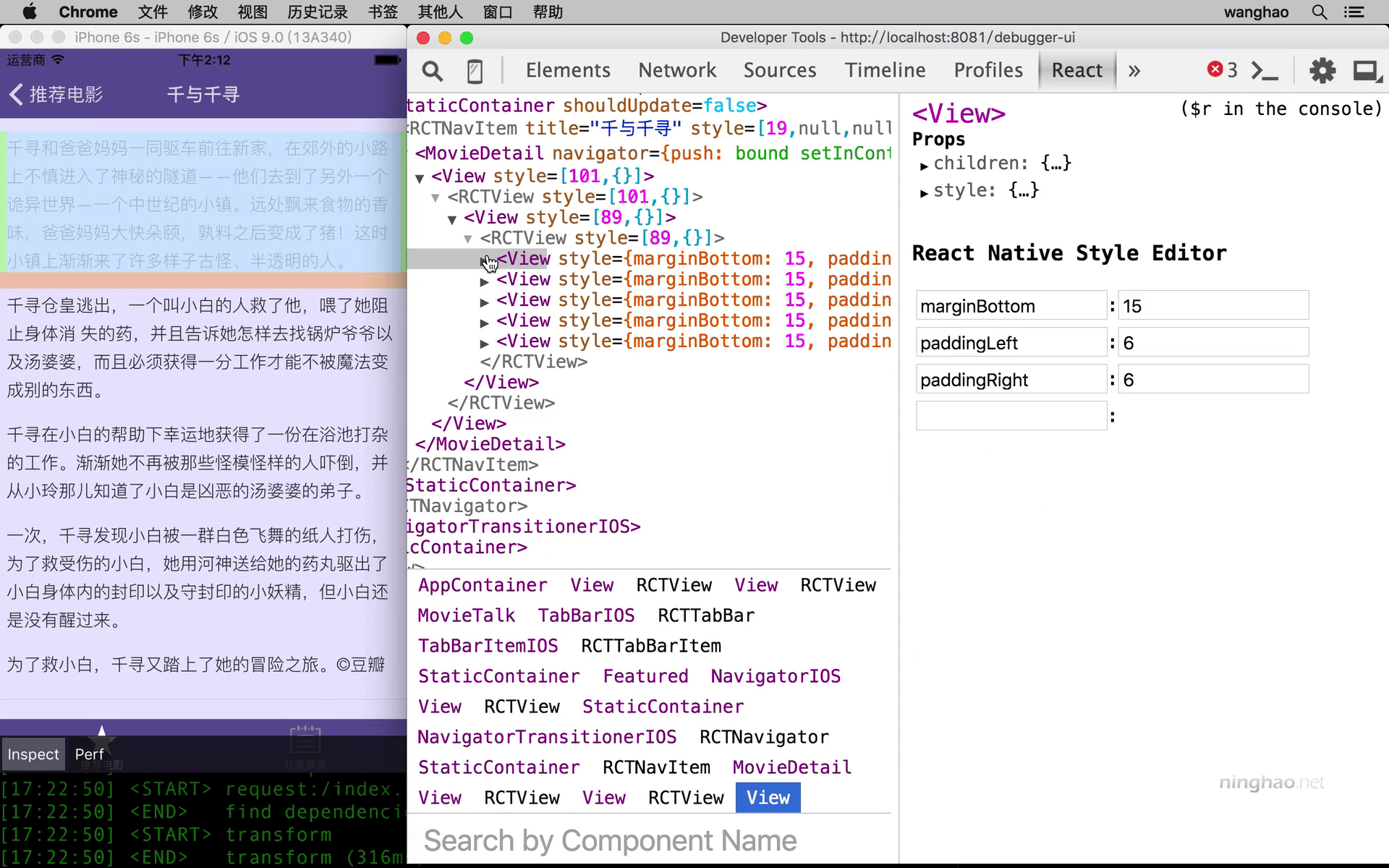
打开项目的开发菜单 .. 选择在 Chrome 上调试 .. 然后再选择一下审查元素 .. 选中一段文字 ..
找到这个元素 .. 你会看到,每段文字都在一个 View 组件里面 .. 上面有一些边距的样式 .. 这个 View 里面包装的就是段落里的文字 ..