我们再用之前介绍的东西去处理一下北美票房这个页面 .. 先选中 Components 下面的 USBox.js .. 按一下 m ,重命名一下这个文件 .. 新的名字是 USBoxList.js ..
再选中 Featured.js .. 按一下 d ,复制一份这个文件 .. 名字是 USBox.js .. 修改一下组件的名字 .. 改成 USBox .. 再改一下导航栏上默认的标题 .. 设置成 北美票房 .. 使用的组件是 USBoxList .. 在文件的底部,再去导出这个 USBox ..
然后再导入 USBoxList 这个组件 .. 回到模拟器 .. 刷新 .. 打开 北美票房 .. 现在就显示正常了 .. 这个页面上会有一个导航栏 .. 上面的标题是 北美票房 ..
回到编辑器 .. 找到这个组件里的 renderMovieList 这个方法 .. 修改一下 onPress 属性的值 .. 用一个 this.showMovieDetail .. 给它一个参数 .. movie.subject ..
这里用到了 this ,我们还得再去调用它的那个地方给它绑定一个 this .. 添加一个 bind(this) .. 打开 MovieList.js .. 找到它里面的 showMovieDetail 这个方法 .. 复制一下 ..
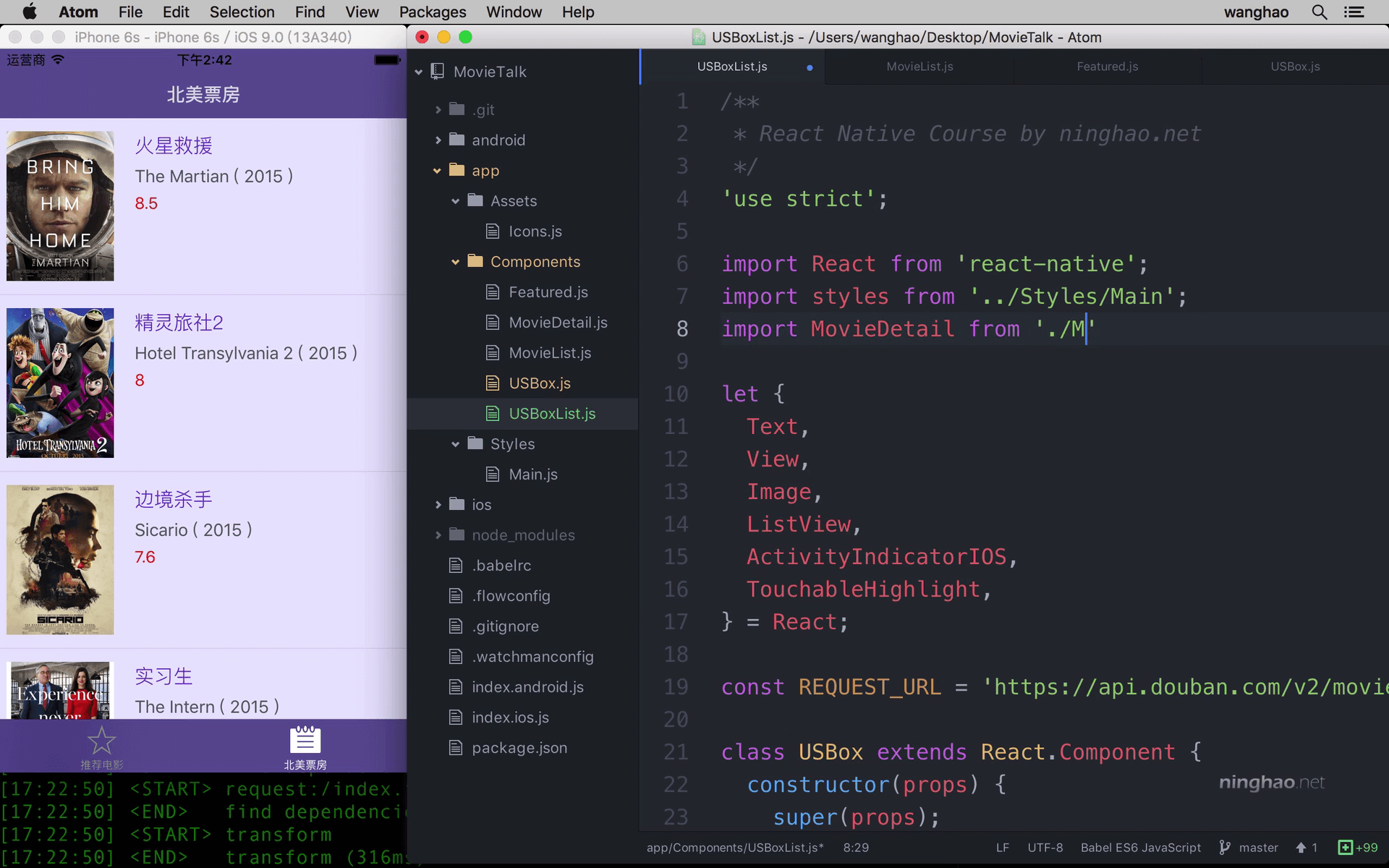
回到 USBoxList.js .. 粘贴到这里 .. 在这个方法里用到了 MovieDetail ,我们还得去把它导入进来 .. 在文件的顶部 .. 用一个 import ,导入进来的名字是 MovieDetail .. from ,当前目录下的 MovieDetail ..
保存 .. 打开 北美票房 这个标签 .. 然后再打开一个电影项目 .. 这会打开电影的详细页面,上面会显示这部电影的介绍 ..