登录成功以后,再用一下 wx 的 navigateTo 接口 .. 打开的页面是 pages ... user .. show ..
打开 users 下面的 show.js .. 这个页面是显示个人信息用的 .. 先给它添加一个 data 属性 ...
再添加一个 onShow .. 显示页面的时候会调用这个方法 ..
在页面的上面,先得到小程序的实例 .. 名字可能是 app .. 用一下 getApp 方法 ..
在这个 onShow 里面,先把 jwt .. 从小程序的全局数据里面拿出来用一下 ..
下面再判断一下 .. 如果 jwt 里面有值 .. 就用一下 this.setData .. 设置一下这个页面的数据 .. 可以把 jwt 里面的东西,拿出来放到页面的数据里面 ..
再去处理一下这个页面显示,打开它的视图文件 .. 这里要修改几个地方 ..
用户头像的地址,可以用一下 user_avatar 里面的 lg .. 它是大号的头像 ..
头像下面的管理员标签的显示要做一下判断 .. 在这个组件上用一下 wx:if .. 判断的是 user_caps.administrator .. 如果用户是管理员,这个 user_caps 下面的 administrator 的值就会是 true,这样就会显示管理员这个标签 ..
下面这个 退出 按钮的显示也要做一下判断 .. wx:if .. 判断的条件是 user_email ..
然后在 登录 按钮上面,也用一下 wx:if .. 判断的是 !user_email .. 意思就是如果 user_email 里面没有值,就会显示这个 登录 按钮 ..
预览
回到开发者工具 .. 输入用户名 .. 再输入一个密码 ..
控制台上会提示 pages/user/show 这个页面不存在 ..
打开 login .... 打开的这个页面的地址应该是 pages/users ... show ..
再去试一下 .. 按一下登录 .. 登录成功 .. 但是没有打开个人信息页面 ..
这个是因为我们打开页面用的是 navigateTo .. 个人信息这个页面是一个标签页面 .. 所以我们得使用 switchTab 这个方法 ..
再回到模拟器上试一下 .. 输入用户名 .. 密码 .. 按一下登录 ..
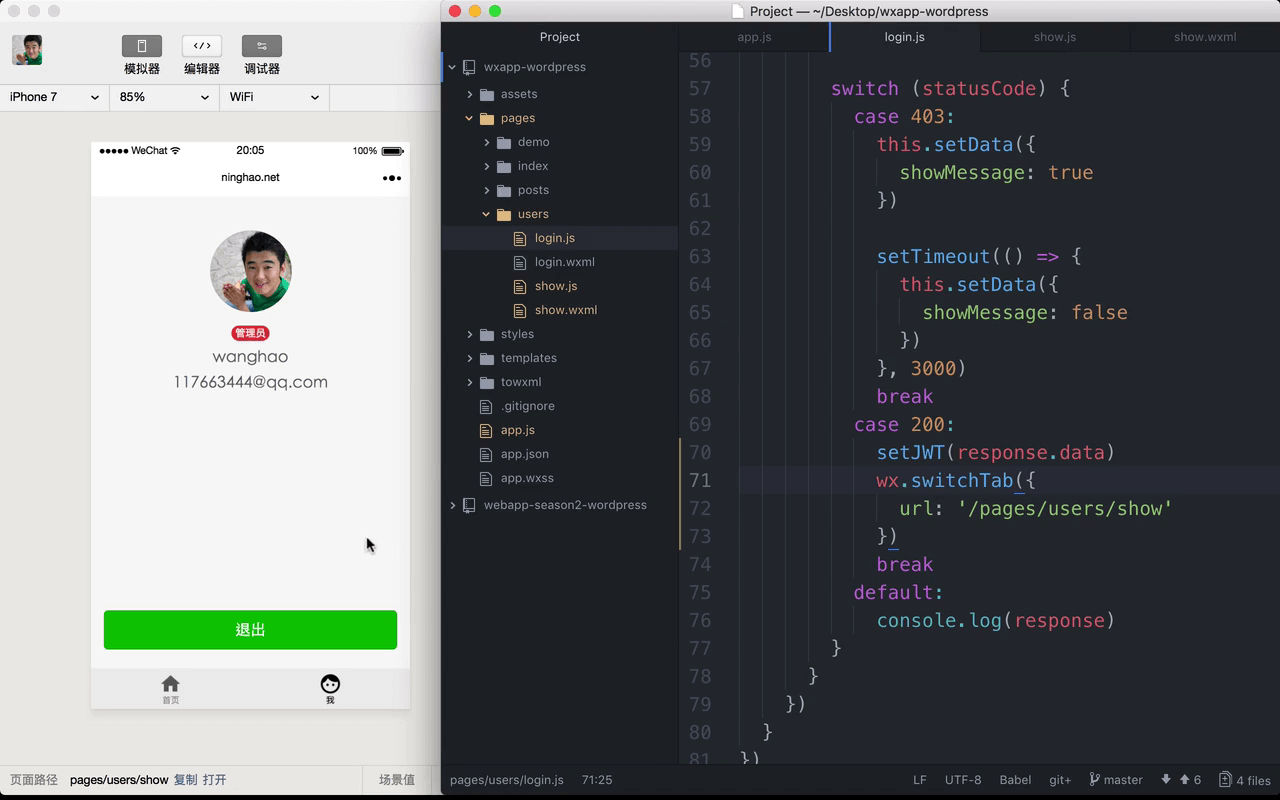
成功以后,会打开用户的个人信息页面 .. 在这个页面上会显示用户的头像,用户名 .. 还有电子邮件地址 ..
现在小程序的首页要改一下 ... 在 app.json 这个文件里 .. 把 pages/index/index 这个页面作为小程序的首页 ..
再打开用户的个人档案页面 .. 页面上仍然会显示用户的相关信息 ...