在登录页面的 onTapSubmitButton 这个方法里 .. 用一下 wx.request 这个接口,去向我们的后端服务发出请求得到 JSON Web Token ..
在页面的上面可以去配置一下请求的地址 .. 添加一个 API_BASE .. 接口的基本地址是网站的地址,后面加上 wp-json ..
再添加一个 API_ROUTE .. 得到 JSON Web Token 的接口的路由部分是 jwt-auth/v1/token ..
请求的 url ,用一个字符模板 .. 里面先加上接口的基础部分 .. ${API_BASE} .. 然后是接口的路由部分 .. ${API_ROUTE} ..
再配置一下请求的方法 .. 添加一个 method ,方法要用 POST ..
然后添加一个 data 数据,配置一下要发送给我们的后端服务的数据 .. 需要一个 username 还有 password .. username 的值就是 this.data.username .. password 的值是 this.data.password ..
请求发送成功以后,会调用 success 这个方法 .. 添加一个 response 参数 ..
在方法里面, 先把这个 response 输出到控制台上 ...
预览
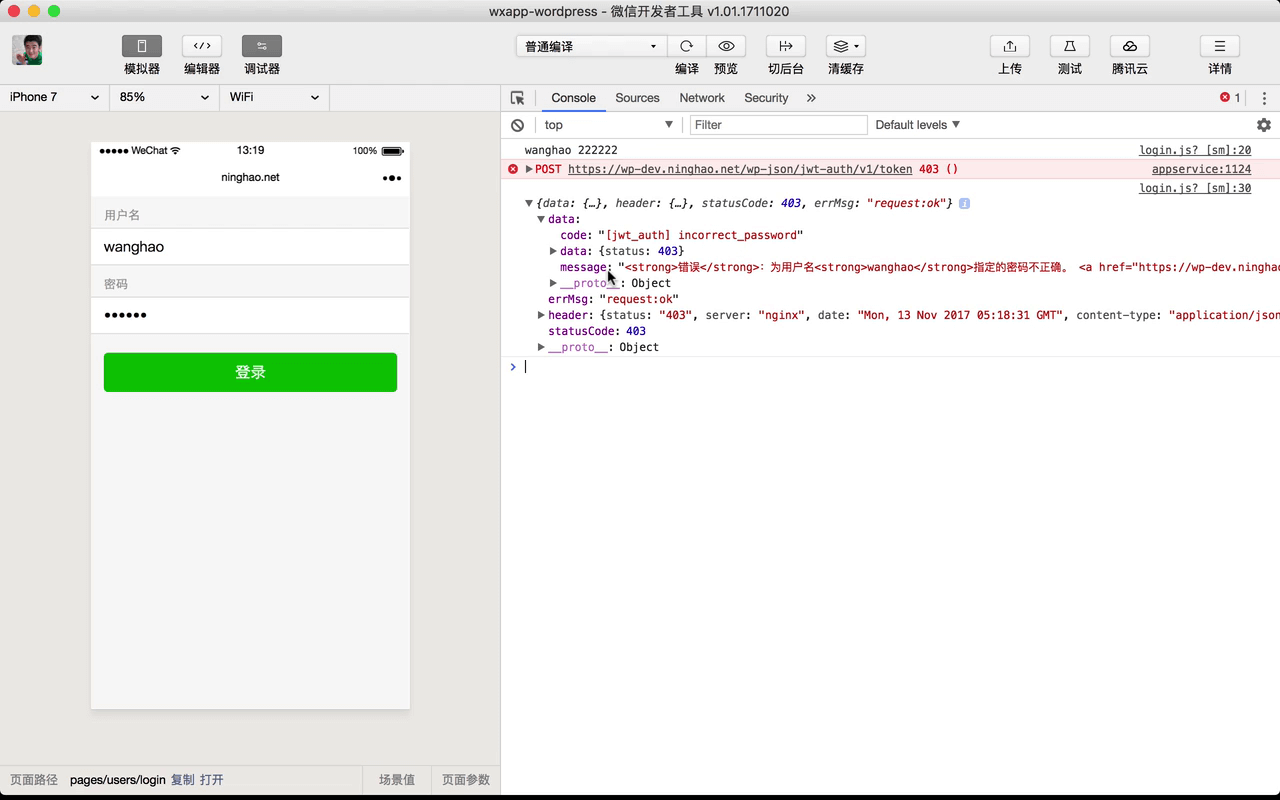
然后去预览一下 .. 在登录页面上,输入用户在网站上申请的用户名 ... 再输入一个错误的密码试一下 ... 按一下登录 ..
打开响应回来的数据 .. 注意这里的 statusCode 是 403 .. 意思就是权限不对 ..
在 message 里面会包含具体的信息 .. 上面说输入的 wanghao 这个用户的密码不对 ..
再试一下 .. 这回输入一个正确的登录密码 .. 按一下 登录 ..
打开响应回来的数据 .. 这回返回的状态码是 200 .. 说明登录成功了 .. 具体的数据是在 data 这个属性里面 ..
token 的值是在 token 这个属性里 .. 另外这里还包含了当前登录的这个用户的相关信息 .. 比如用户的显示用的用户名 .. 还有用户的电子邮件地址 ...