回到发布新内容的页面视图 .. 一个 view,加上 cells__title ,标题的文字是 标题 .. 它下面是个内容标题字段 ..
一个 view 加上 cells,还有 cells_after-title .. 里面再包装一个 cell , 字段是文本框,所以再加上一个 cell_input ..
然后是主体内容 .. 一个 view,加上一个 cell__bd ...
在主体里面用一个 input 组件 .. 组件上面添加一个 input 类 .. 再添加一个 focus ,这样打开页面的时候这个字段会自动进入编辑状态 ..
placeholder 设置一下点位符文字 .. 这个是标题 ..
再用 bindinput 给它绑定一个输入事件 .. 用页面上的 onInputTitle 这个方法来处理一下 ..
## 正文
复制一份 ..
先修改一下标题 .. 改成 正文 ..
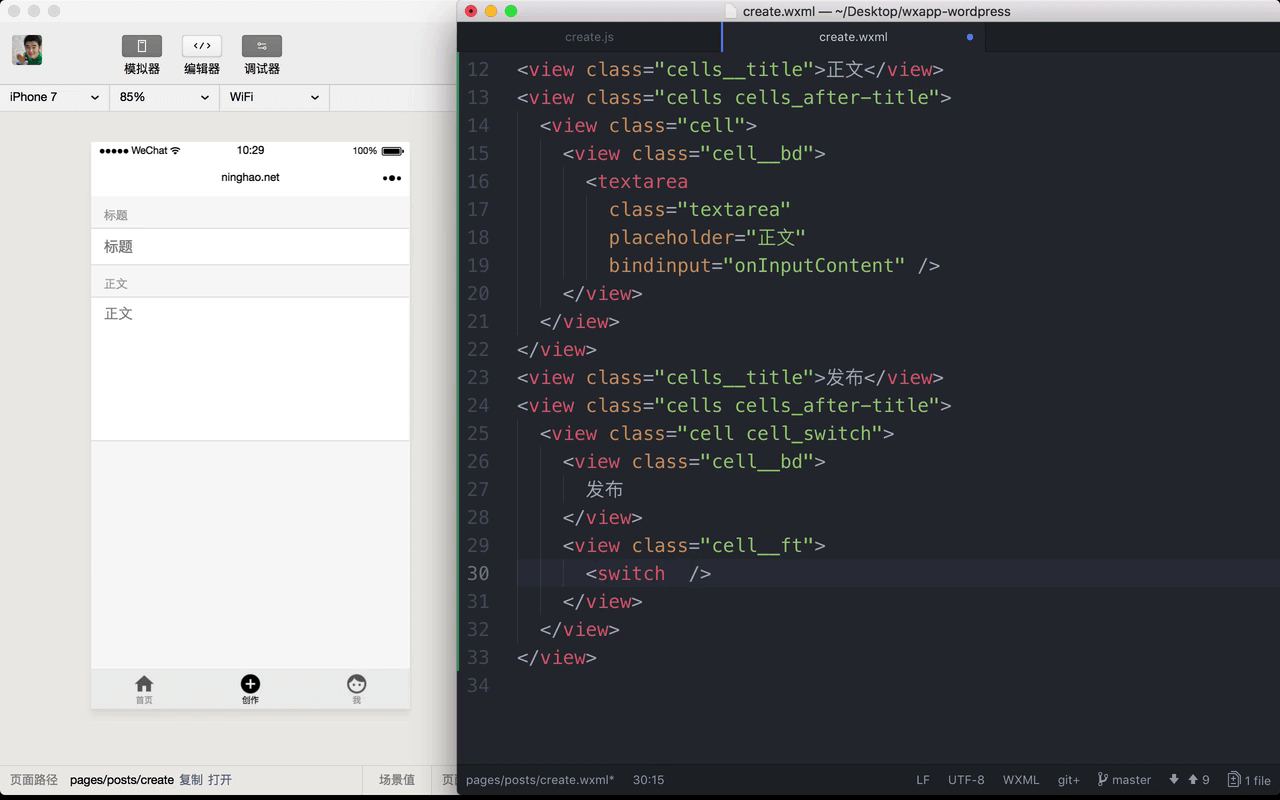
然后去掉这个 cell_input 类 .. 正文是个文本区域 .. 组件的名字是 textarea ...
上面用的类的名字也给它改成 textarea .. 去掉 focus ..
点位符文字是 正文
绑定的 input 事件的处理方法是 onInputContent ...
## 切换
再复制一份 .. 然后修改一下 .. 标题文字是 发布 ..
在这个 cell 上面再添加一个 cell_switch ..
主体内容是个文字 .. 文字是 发布 ..
下面再添加一个 view,加上一个 cell__ft ,表示 cell 的 footer .. 它的里面用一个 switch 组件 ...
在上面给它绑定一个 change 事件 ... 处理的方法是 onChangeStatus ..
## 发布
最后再添加一个发布内容用的按钮 .. 一个 view,加上一个 btn-area ..
里面包装一个 button 组件 .. 加上 btn 这个类 .. 添加一个 type 属性,对应的值是 primary .. 按钮上面的文字先设置成 发布 ...
再给它绑定一个 tap 事件 .. 发布 tap 的时候用 onTapSubmitButton 这个方法来处理 ...