在小程序里,我们可以把后端接口给用户签发的 JSON Web Token 存起来 .. 可以使用小程序的 Storage 接口 ..
打开小程序的主逻辑 ..
在它的 globalData 里面添加一个 jwt ,默认先让它等于一个空白的对象 ..
然后在小程序里面再定义一个方法 .. 名字是 setJWT .. 接受一个 token 参数 .. 它里面添加一个 _token .. 对应的值可以用一下 JSON 的 stringify 处理一下使用这个方法的时候传递给它的 token 这个参数的值 ..
因为小程序的 storage 里面只能存储字符 .. 不能存储对象 .. 这个 JSON 的 stringify 方法可以把对象转换成字符串 ..
再用一下 wx.setStorageSync .. 同步去设置一个 storage .. 名字是 jwt .. 对应的值就是这个 _token ..
下面再设置一下小程序的全局数据 .. 把它的 jwt 的值设置成传递过来的这个 token 的值 ..
onLaunch
找到小程序的 onLaunch 这个生命周期方法 .. 先添加一个 jwt .. 它的值可以用一下 wx.getStorageSync 方法,去得到小程序 storage 里面的 jwt 的数据 ..
做一下判断 .. 如果 jwt 里面有值 .. 就可以去设置一下全局数据里面的这个 jwt .. 对应的值可以用一下 JSON 的 parse 方法,处理一下得到的 jwt ..
这个 JSON 的 parse 方法可以把用 JSON stringify 方法转换成的那个字符串,重新解析成一个对象 ..
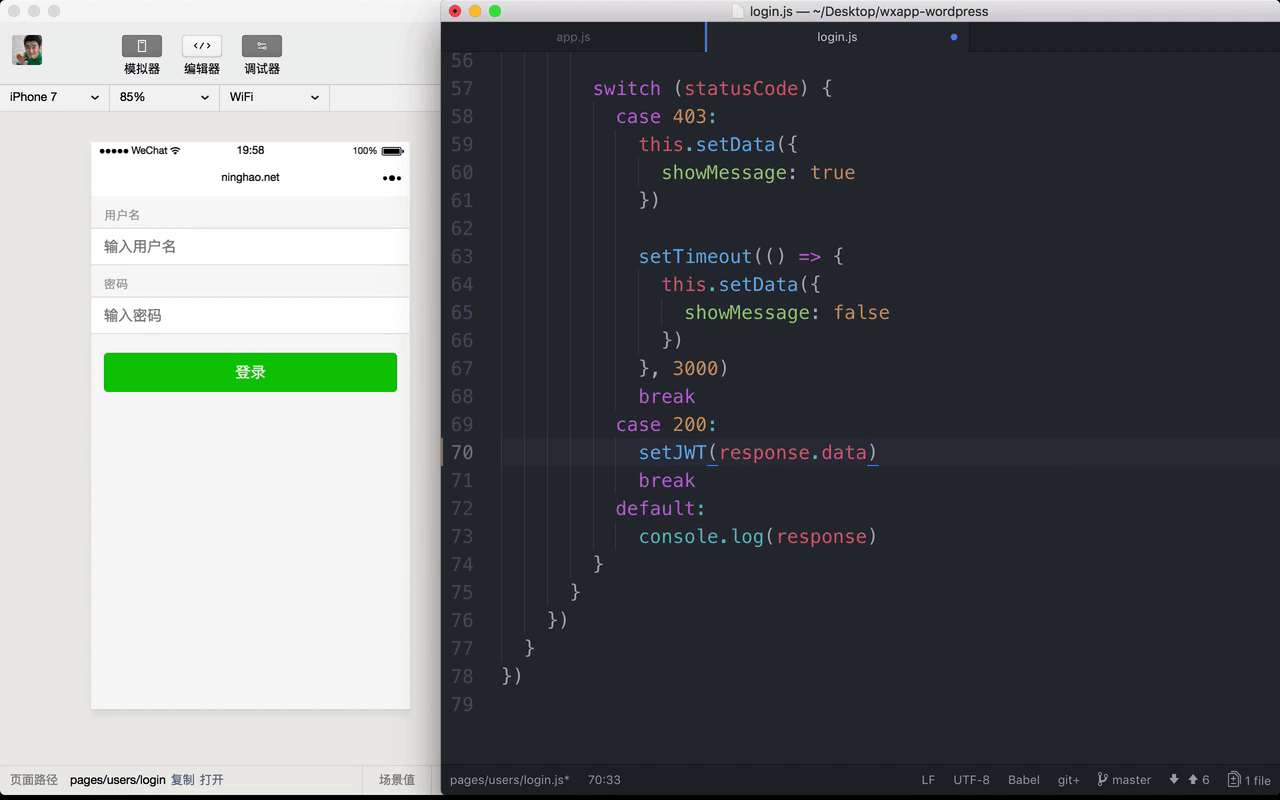
login.js
小程序里这个 setJWT 方法,可以在用户成功得到签发的 token 以后去用一下 .. 打开登录页面 ..
添加一个 app .. 用 getApp 得到小程序的实例 ..
然后把它里面的 setJWT 拿出来用一下 ..
找到处理成功得到 token 的这种情况 .. 在它下面可以用一下 setJWT 这个方法,把 response.data 交给这个方法 .. 身份验证成功以后,这个 response.data 里面的东西就是后端服务接口签发给用户的 token 数据 ..
这个 setJWT 方法会把我们交给它的 token 数据存储在小程序的 storage 里面 .. 同时它也会把 token 数据放在小程序的全局数据里 ..
小程序加载以后,它会到 storage 里面找 jwt 里面有没有东西,如果有,就会把 storage 里的 jwt 拿出来,放在自己的全局数据库 ...
这样我们在小程序的其它的页面上,就可以使用 jwt 里面的数据了 ...