在用户请求登录的时候,如果验证身份失败,我们可以在这个登录页面上显示一些提示的信息,告诉用户哪里出了问题 ..
注意在验证失败的时候,服务端那里会给我们返回 403 这个状态码 .. 然后在响应的 data 属性里面,会有一个 code ,它表示的到底哪里出了问题,比如这个 [jwt_auth] incorrect_password .. 意思就是用户输入的密码不对 ..
视图
下面可以先去修改一下这个登录页面的视图 .. 在最上面添加一个 view ,上面加上 toptips .. 还有一个 toptips_warn .. 这个组件里面的东西就是要显示的错误提示信息 ..
组件上面再用一个 wx:if .. 根据页面上的 showMessage 这个数据来决定是不是要显示这个提示信息 ..
它里面可以绑定输出一个 message ... 就是具体要显示的提示信息 ..
逻辑
回到页面的逻辑文件 .. 在页面的数据里面,添加一个 showMessage ,默认让它等于 false .. 就是不显示提示信息 .. 再添加一个 message .. 默认让它等于一个空白的字符 ..
然后在这个请求登录成功的回调里面 ..
我们可以先把响应里面的 data .. 还有 statusCode 拿出来用一下 .. 下面先去设置一下要显示的提示信息 .. 可以先判断一下 .. data .. hasOwnProperty .. 看一下 data 里面有没有 code 这个属性 ..
如果有 .. 我们可以用一个 switch .. data.code .. 再去设置这个 code 在不同情况下要做的事情 .. 如果这个 code 的值等于 [jwt_auth] invalid_username .. 意思就是无效用户名 ..
我们就用一下 this.setData 去设置一下 message 的值,设置成 用户名不对 ..
再设置一种情况 .. 如果 code 的值等于 [jwt_auth] incorrect_password .. 意思就是密码错了 .. 用一下 this 的 setData 去设置一下 message,对应的值可以是 密码错了 .. break ..
再设置一种默认的情况 .. 同样可以用一下 this.setData .. 把页面上的 message 这个数据,设置成 .. 请检查用户名或密码 ..
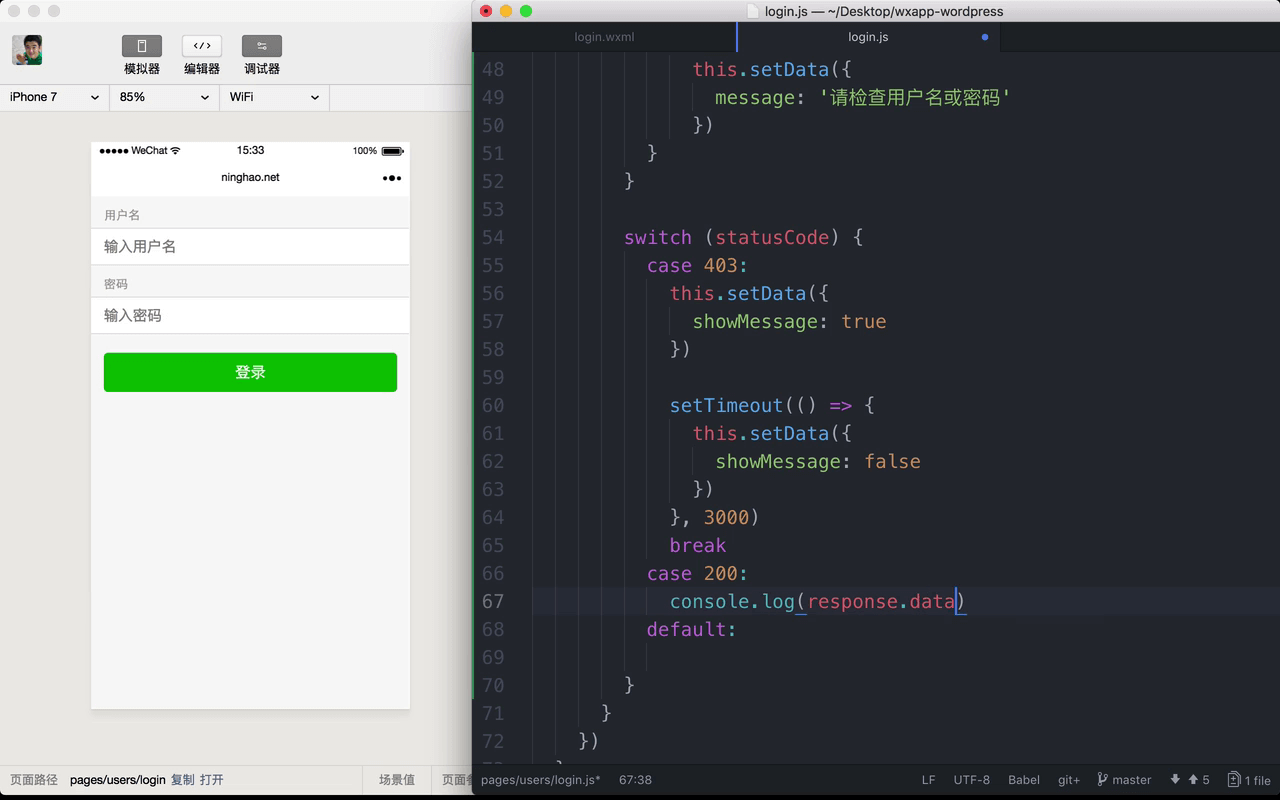
下面我们再用一个 switch .. 判断一下 statusCode ... 就是返回的响应里面的状态码 ..
如果状态码是 403 .. 意思就是验证身份的时候出了问题了 . 我们可以用一下 this.setData .. 去把 showMessage 设置成 true,就是去显示提示信息 ..
下面再用一下 setTimeout ... 在 3000,也就是 3 秒钟以后 .. 再用一下 this.setData ... 把 showMessage 的值设置成 false ...
再添加一种情况 .. 如果状态码的值是 200 的话 . . 我们先把响应里面的数据输出到控制台上 ..
还有一种默认的情况 .. 可以把 response 输出到控制台上检查一下 ..
预览
下面可以去预览一下 .. 先试一下不输入用户名和密码 .. 直接按一下登录 .. 会显示一个 请检查用户名或密码 .. 3 秒钟以后会隐藏提示信息 ..
再试一下,输入一个不正确的用户名 .. 再输入一个密码 .. 按一下登录 .. 会显示用户名不对 ..
再输入一个正确的用户名 .. 还有一个错误的密码 .. 按一下登录 ..
会提示密码不对 ...
最后我们再试一下,输入正确的用户名 .. 还有正确的密码 .. 这样会在控制台上输出响应里面的数据 ...