打开用户登录页面的视图文件 .. 在用户名这个文本框上面给它绑定一个 input 事件 .. 用 onInputUsername 来处理一下 ..
在下面这个密码字段上面也绑定一个 input 事件 .. 用 onInputPassword 这个方法来处理 ..
再这个登录按钮上,也绑定一个 tap 事件 .. 用一下 onTapSubmitButton 这个方法处理点按登录按钮发生的事件 ..
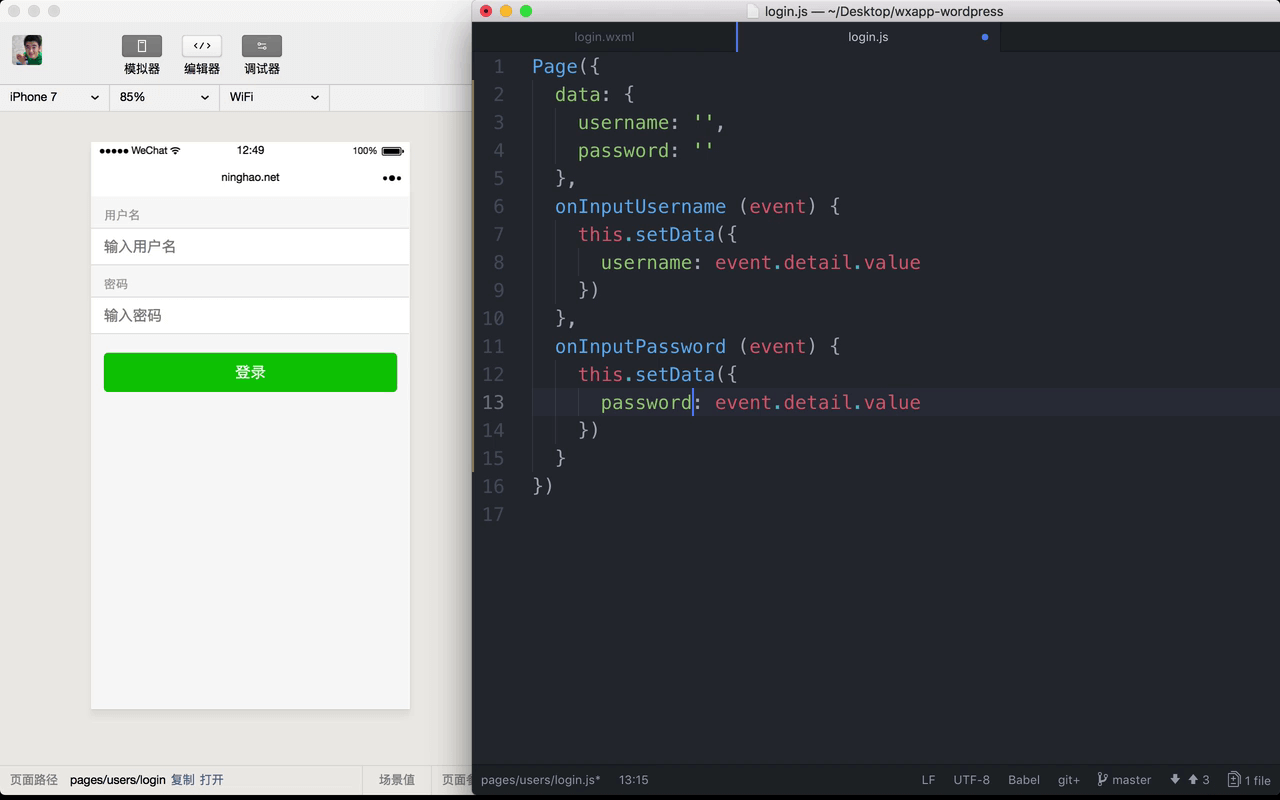
再打开这个登录页面的逻辑文件 .. 去定义视图上面需要的事件处理方法 .. 先在页面上添加两个数据 .. 一个是 username .. 默认的值是个空白的字符 .. 再添加一个 password,默认也是个空白的字符 ..
然后添加一个 onInputUsername 方法 .. 在用户名字段里输入内容的时候会触发执行这个方法 .. 它接收一个 event 参数 .. 在方法里用一下 this.setData ... 去设置一下页面上的 username 这个数据 .. 对应的值就是 event,detail 下面的 value 这个属性的值,它就是用户在文本框里输入的具体的内容 ..
可以直接复制一份这个事件处理方法 .. 修改一下名字 .. onInputPassword .. 设置的数据是 password ..
这样当用户在用户名还有密码文本框里输入内容的时候,小程序会实时的把用户输入的内容记录在页面的 username 还有 password 里面 ..
最后定义一个 onTapSubmitButton 这个方法 .. 按下登录按钮以后会触发执行这个方法 .. 在方法里我们可以把页面上的用户名还有密码输出到控制台上 ..
预览
到模拟器上预览一下 ..
输入用户名 .. 下面再输入一个密码 ..
然后按一下 登录 .. 这样会把用户输入的用户名还有密码内容输出到控制台上 ... 下面我们要利用这些数据去请求登录 ...