这个创作页面上的按钮我们可以让它根据 发布 的状态,切换显示不同的样式 ..
在这个页面的视图文件上,找到这个按钮 .. 在按钮的上面添加一个 plain 这个属性,它的值如果是 true 的话 .. 这个按钮会变成描边儿的样式 ..
这个属性的值,可以做一下判断 .. 判断的条件是 entity 的 status 的值不对于 publish .. 这样默认按钮是描边样式,切换了 发布 状态以后,按钮会变成实心儿的样式 ..
按钮上的文字也可以让它动态的显示 .. 先判断一下 entity 的 status 是不是等于 publish .. 如果是,就让按钮上的文字变成 发布 ... 如果状态不是 publish ,按钮上显示的文字可以是 保存 ...
然后回到页面的逻辑文件 .. 找到切换 发布 状态的事件处理方法 ..
去掉使用的这个 if ..
entity.status 的值,可以根据 event.detail.value 来决定,如果有值,就让 status 的值变成 publish .. 如果没值,就让 status 的值等于一个空白的字符 ... 或者也可以是其它的发布状态 .. 比如 draft .. 表示草稿 ..
## 预览
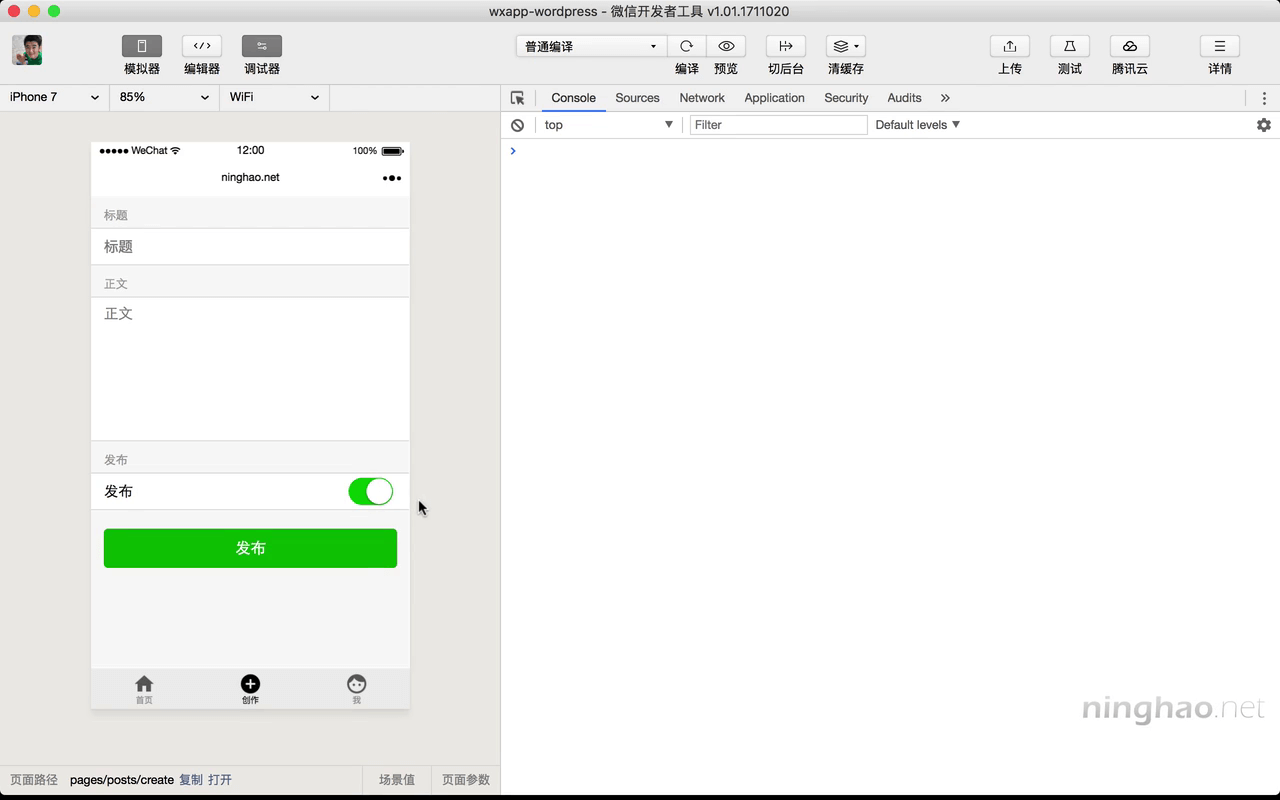
再到模拟器上预览一下 .. 现在创作页面上的按钮用的是描边样式 .. 上面的文字是 保存 ..
切换一下 发布 状态 .. 按钮会变成实心的样式 .. 显示的文字是 发布 ..