回到这个创作页面的逻辑文件 .. 先在页面上添加一个 data 属性 .. 它里面先放一个 entity 数据,对应的值是一个空白的对象 .. 这个 entity 表示的就是要发布的内容 ..
然后去添加页面上需要用到的事件处理方法..
onInputTitle 它是标题文本框需要用的事件处理方法 .. 接收一个 event 参数 .. 在方法里面可以使用 this.setData 去设置一下页面上的 entity.title 这个数据 .. 注意这里我用的是 es6 里面的 computed propery 的写法 ..
对应的值是这个事件对象里的 detail 下面的 value 这个属性的值 .. 它就是用户在文本框里面输入的内容 .
复制一份 .. 修改一下方法的名字 .. onInputContent ... 要设置的数据的是 entity.content ..
然后再添加一个 onChangeStatus .. 同样需要一个 event 参数 .. 在方法里面,我们可以先判断一下 .. 看一下 event.detail.value 的值 .. 如果是 true 的话 .. 就去设置一下页面上的 entity.status 这个数据 .. 对应的值是 publish ..
这个 status 的值可以作为发布的内容的状态 .. publish 表示已发布 ..
最后再添加一个 onTapSubmitButton .. 按一下发布按钮会触发执行这个方法 ..
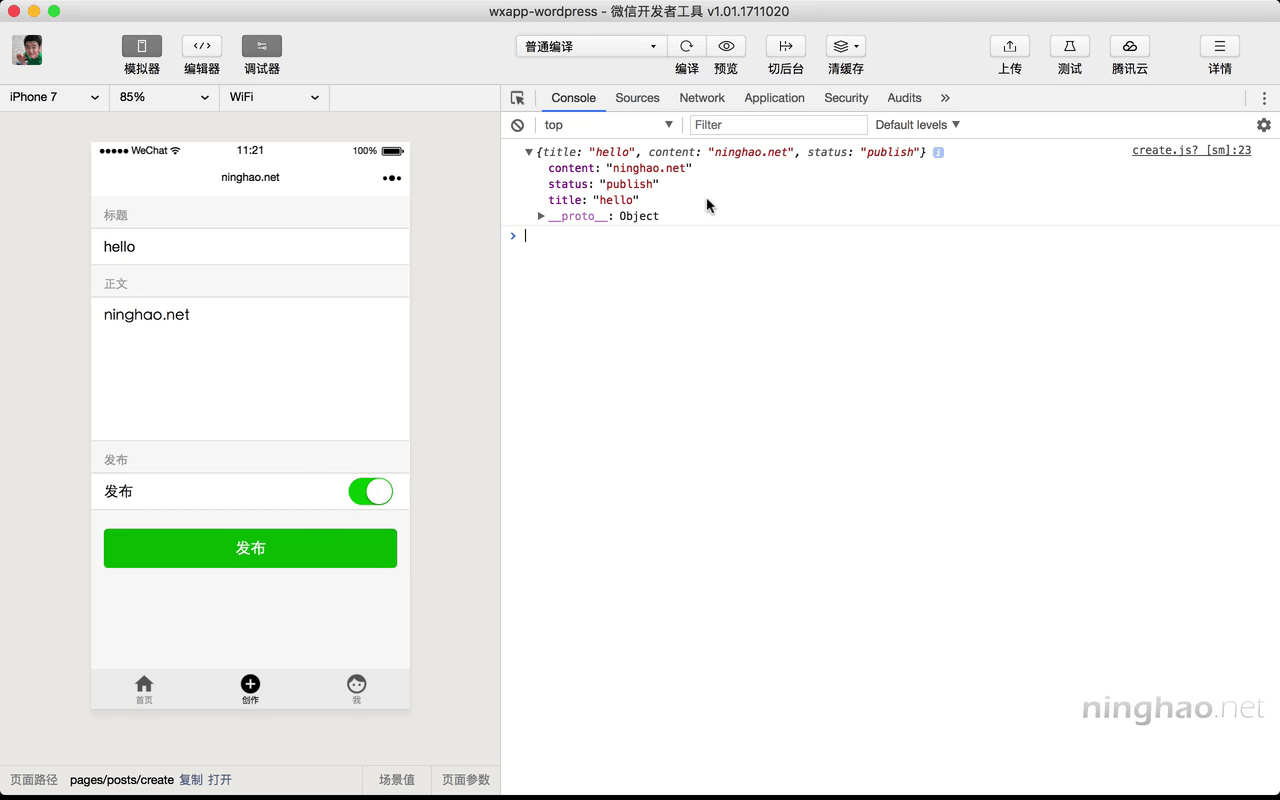
在方法里面,我们可以把 this.data.entity 输出到控制台上检查一下 ..
## 预览
下面到模拟器上去试一下 .. 在这个创作页面上,输入内容的标题 ... 正文 .. 修改一下发布的状态 .. 再按一下 发布 这个按钮 ..
这样会在控制台上输出页面上的 entity 这个数据 .. 里面会包含要发布的内容 ...