按一下创作页面上的保存或发布按钮,可以把用户在标题还有正文里面输入的内容保存到网站的数据库里 ..
先这个页面的最上面 .. 去得到小程序的实例 .. 名字是 app .. 用一下 getApp 方法 ..
在页面里面添加一个 onShow 这个生命周期方法 ..
显示这个页面的时候,把 jwt 从小程序的全局数据里面拿出来用一下 ..
再用一下 this.setData .. 设置一下页面上的 jwt 这个数据 .. 里面的内容就是从全局那里得到的 jwt 里面的东西 ..
在页面的数据里面,可以再添加一个 jwt .. 默认让它等于一个空白的对象 ..
## 保存与发布
找到保存与发布按钮的事件处理方法 .. 用一下 wx.request 去发送保存内容的请求 ..
里面先添加一个 url ,对应的值是请求的地址,可以先用一个字符模板 ..
在 index 这个页面上, 复制一下 API_BASE .. 还有 API_Route .
所它们粘贴到这个创作页面的上面 ..
再配置一下这个请求 .. 地址是接口的基础部分 .. 斜线 .. 再加上接口的路由部分 ..
请求的方法要使用 POST .. 把 method 设置成 POST
还得再去给请求添加一个头部信息 .. 先添加一个 header 属性 .. 一个对象 .. 头部信息的名字是 Authorization ..
对应的值可以用一个字符模板 .. Bearer,空格,再加上服务端签发给用户的 token .. 这个 token 的具体的值我们已经把它放在这个页面上的 jwt 里的 token 里面了 ..
因为保存或发布内容需要验证用户的身份 .. 用户要有权限才能发布内容 .. 所以我们在请求里面添加一个 Authorization 这个 Header ..
把签发的 token 放在这个 Header 里面 .. 这样后端服务收到请求,会检查 token 的值 .. 然后会验证使用这个 token 的用户到底有没有权限保存或者发布内容 ..
这个请求里面要包含请求发布的内容 .. 添加一个 data 属性 .. 把页面上的 entity 这个数据里的东西放到这个要发送给后端服务的数据里面 ..
请求成功以后,会执行 success 方法,添加一个这样的方法 ... 接收一个 response 参数 ..
方法里面用一个 switch ... 判断一下 reponse.statusCode .. 就是返回的响应里面的状态码 ..
成功发布了内容以后会返回 201 这个状态码 .. 在这种情况下 .. 用一下 this.setData ,重新去设置一下 entity 的数据,把它设置成一个空白的对象 ..
下面再用一下 wx.navigateTo .. 把用户带到新发布的内容页面上 .. 页面的地址是 /pages/posts/show .. 添加一个 id 参数,对应的值是 response.data.id
再添加一个默认的情况 .. 可以把得到的 response 输出到控制台上 ..
##预览
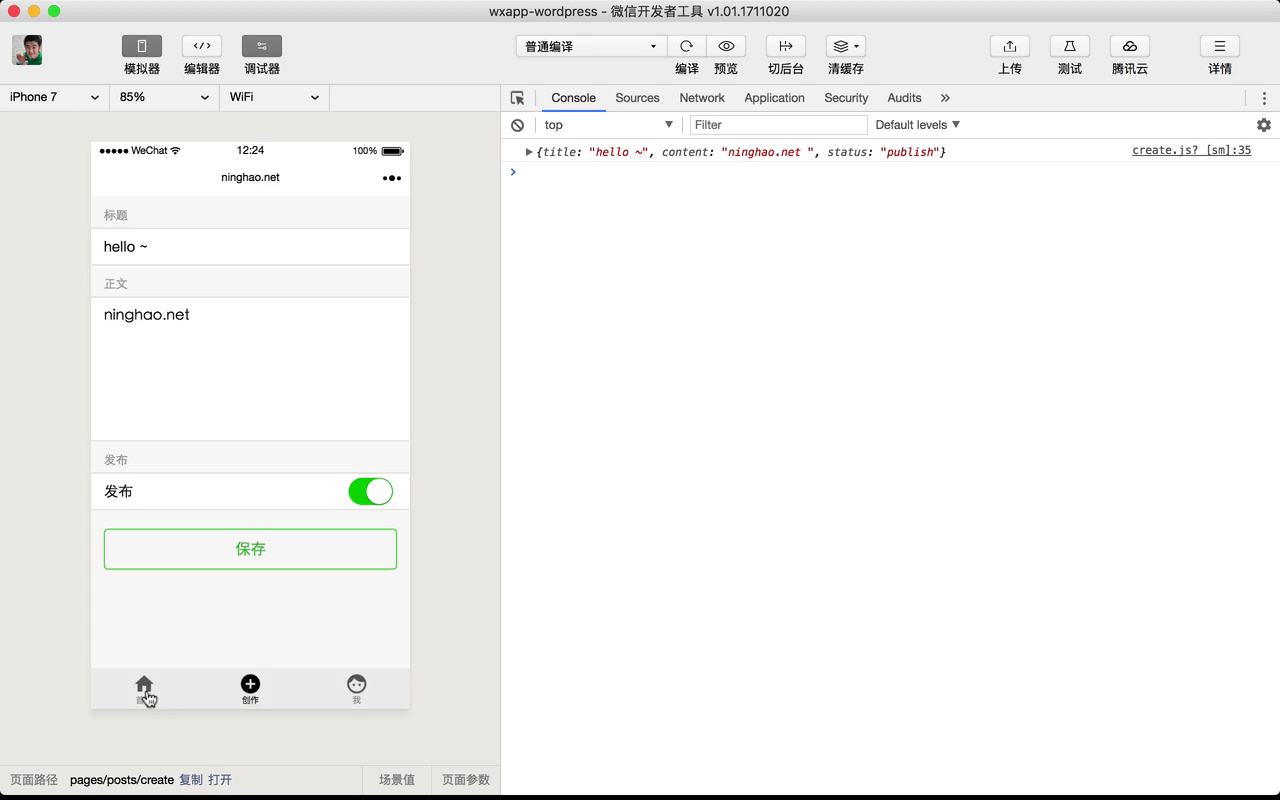
下面到模拟器上去试一下 .. 输入要发布的内容的标题 ... 下面再添加点内容 ... 切换发布的状态 ..
再按一下 发布 按钮 ..
成功以后会打开这个新发布的内容的页面 ..
再回到小程序的内容列表页面去看一下 ...
这里会出现刚才我们新发布的内容 ..
然后再回到网站的后台 ... 打开文章的管理界面 .. 刷新一下 ...
这里会出现刚才我们在小程序里面新发布的文章内容 ...