为了减少在学习的时候遇到的问题,我们尽量保持一致,使用同一个 vue 项目学习 vue 框架。所以你可以克隆我准备好的一个空白的 vue 项目。打开终端,先进入到你想要保存项目的地方,比如在桌面上。
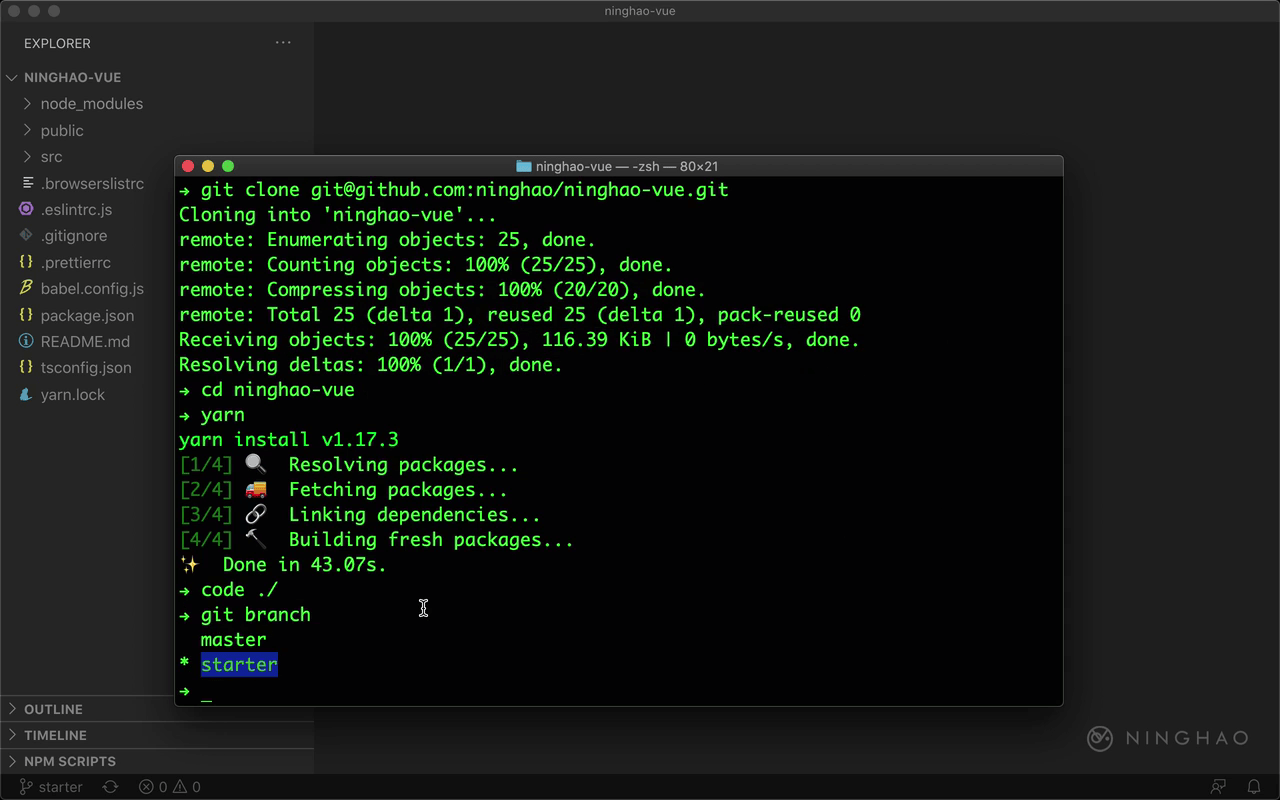
然后执行 git clone ,去克隆一个远程项目,地址是 git@github.com:ninghao/ninghao-vue.git ,完成以后,会在桌面上新建一个目录。
进入到这个目录的下面,安装一下项目的依赖,可以执行 npm install ,或者执行一下 yarn。 它会把项目需要的依赖全部都准备好。 安装完成以后,再用编辑器打开这个项目所在的目录。
打开以后,点击编辑器左下角这里出现的分支的名字,会弹出项目的分支列表,这里会有一些带 origin 前缀的分支,这些是远程仓库上的分支,你需要基于这个远程分支创建一个本地的分支,直接点击这个 origin/starter ,就会基于这个远程分支,创建一个本地分支。
在终端,可以执行 git branch 查看一下项目当前的分支,显示是在 starter 这个分支上。 下面基于这个分支再去创建一个新的分支,打开命令面板,输入 branch ,执行一下 create branch,创建一个分支,名字可以是 essentials 。
在终端,查看一下项目当前的分支,会显示当前是在 essentials 这个分支上。