在 Vue 组件里显示一个内容列表,可以使用 v-for 这个指令。我们先在这个组件里准备一个列表数据,一般情况下这些列表数据应该来自服务端接口,为了简单,我们直接把它放在 data 里面,
名字是 postList ,它的值是一个数组,数组里的每个项目都是一个对象,每个对象里面都有几个属性,比如 id ,表示内容的 id ,还有 content ,对应的值是具体的内容,再加上一个 author 属性,它的值是这个内容的作者。使用同样的方法,再添加两个数据项目,每个项目都有 id,content 还有 author 这几个属性。
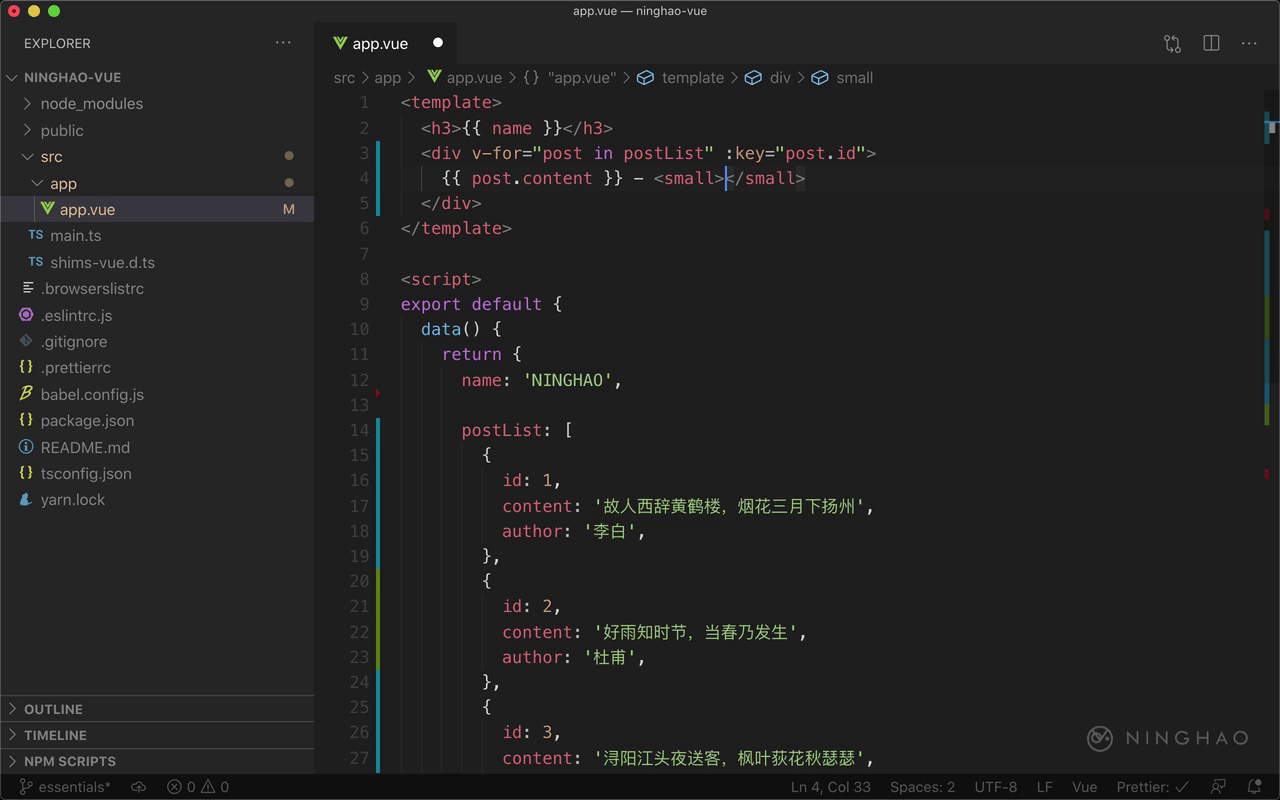
现在我们要把这组数据在组件里显示出来,找到组件的模板,随便添加一个 html 标签,比如用一组 div, 在这个元素上面,用一下 v-for 这个指令,然后在双引号里面,设置一下, post in postList,这里的 post 是给列表里的每个数据项目起的一个名字。postList 是要显示的列表数据。
提示要在元素上绑定一个 key,冒号 key,这个 key 的值应该是唯一的,这里可以设置成 post.id,也就是每个数据项目里的 id 属性的值,因为这个属性的值在这个列表里是唯一的。
然后在这组 div 里面,再绑定输出列表项目里的内容,先绑定输出 post 里的 content 属性的值, 一条小横线,一组 small 标签,里面绑定输出 post 里的 author 。 保存文件,回到浏览器预览一下。你会发现,在界面上会显示一组列表数据。
如果你想在前面显示一个序号的话可以这样处理一下,把这个 post 放在一组括号里面,然后逗号分隔一下,后面加上一个 index。这个 index 的值就是当前这个数据项目在列表里的索引号。
在 div 里面,再绑定输出这个 index ,这个索引号是从零开始的,所以可以让它加上 1。
再回到浏览器预览一下,现在列表项目的最前面会显示这个项目在列表里的序号。