在 Vue 组件文件里的样式,可以放在组件文件的这组 style 里面。我们也可以把这些样式单独放在一些样式表文件里,然后在这种 style 里面导入使用这些样式表文件。
先剪切一下 style 里面这几行样式,换成一句 @import ,在引号里面设置一下要导入的样式文件的位置,比如当前目录下的 styles 下面的 app.css 。
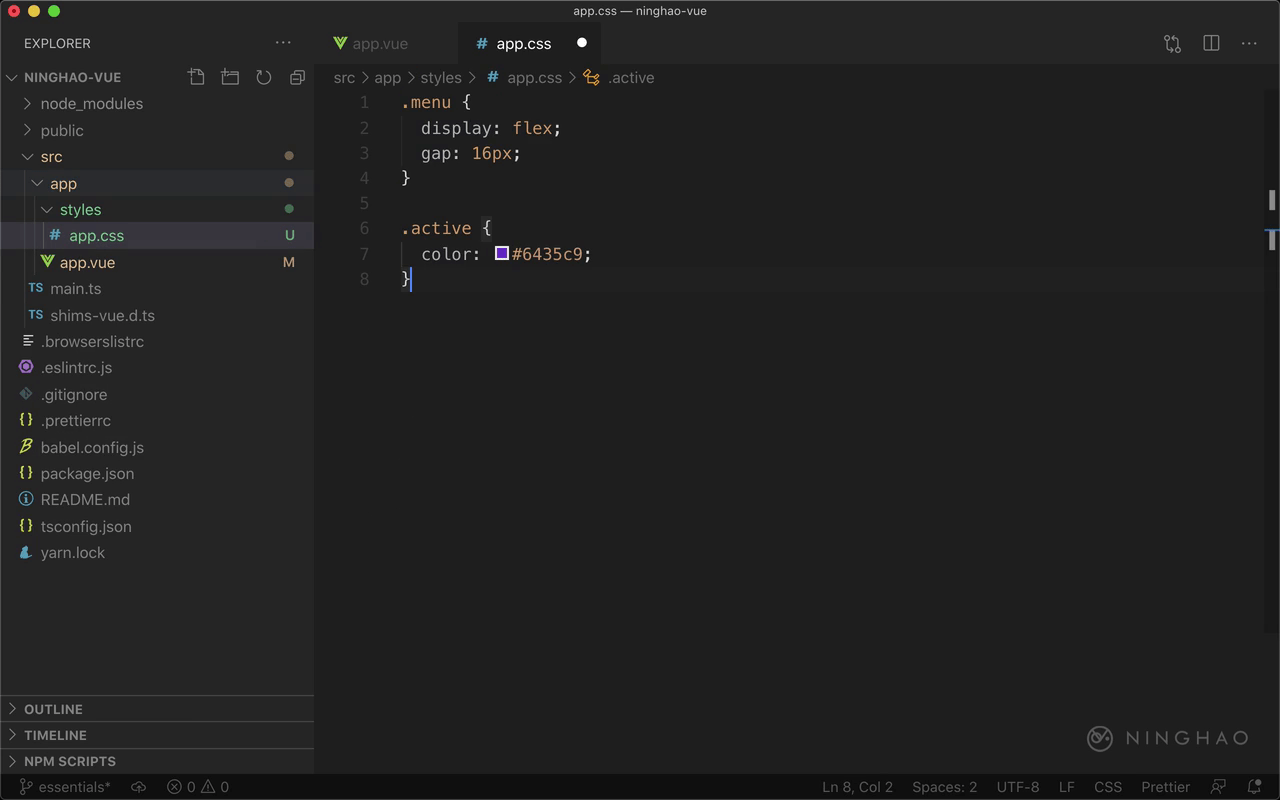
在 src/app 的下面,新建一个样式文件,放在 styles 目录里面,文件的名字是 app.css 。然后把刚才剪切的样式粘贴到这个文件里。 保存一下。回到浏览器可以再预览一下。刷新一下页面,页面上的样式仍然是之前的样子,这也就说明了组件正确的导入使用了放在单独样式表里的样式。