在 Vue 的组件里可以添加一些数据监视器,也就是你可以安排监视组件里的一些数据的变化,当它们发生变化的时候,你可以根据各种不同的情况做出不同的反应。
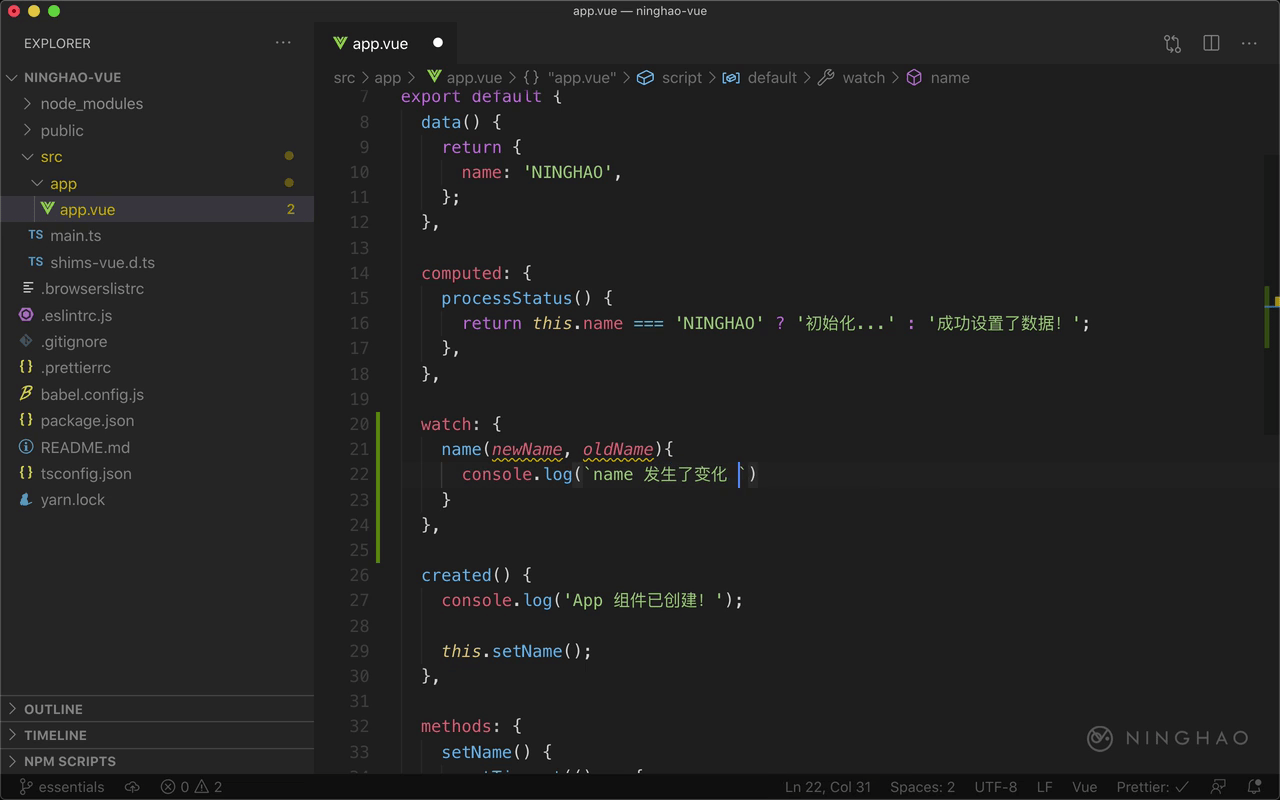
在组件里添加监听器可以在组件里添加一个 watch 属性,它的值是一个对象,对象里面的东西就是数据监视器。比如我们要监视组件里的 name 这个数据的变化,在这里可以定义一个同名的监视器,这里就是 name。
它是一个方法,这个方法有两个参数,数据新的值,还有以前的值,我们用 newName 表示变化之后的 name,用 oldName 表示 name 之前的值。
在这个方法里面,你可以做出判断,然后执行对应的动作。这里我们暂时简单的在控制台上输出一行文字。一个字符模板,name 发生了变化:后面加上 oldName 的值,还有变化之后的 newName 。
保存一下文件,再到浏览器上预览一下。 现在组件 name 的值是 NINGHAO,三秒钟以后它的值会变成 宁皓网,因为我们在组件里监视了组件的 name 的值,要做的事情就是在控制台上输出这行文字。