Vue 在组件里提供了一些生命周期方法,也就是使用这些生命周期方法,安排在组件的不同阶段去做一些不同的事情。比如 created 就是一个生命周期方法,创建了组件以后就会执行组件里的这个方法。如果你想在组件的这个阶段要做一些事情,可以在组件里添加一个 created。
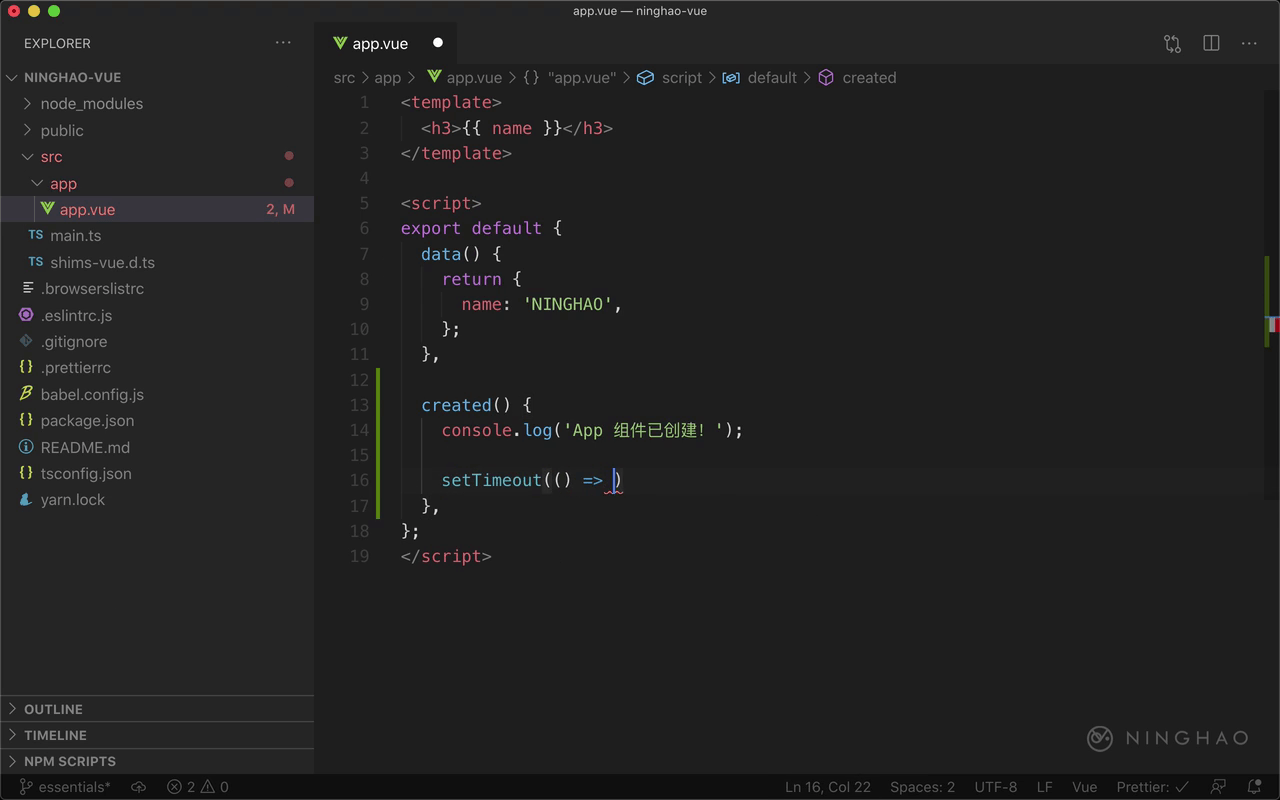
我们先简单的在控制台上输出一行文字,App 组件已创建! 保存一下文件,回到浏览器,打开控制台,你会发现这里输出了一行文字,App 组件已创建!。
在 created 里面,我们可以准备一下组件里需要的数据,比如去请求服务端接口,然后把得到的数据交给组件的 data,这样组件就可以使用这些数据了。
这里我们用一个 setTimeout 模拟一下,在 3000 毫秒以后,要做的事情就是设置一下 name 这个数据的值。在组件的内部,可以使用 this.name 引用这个 name 数据,让它等于 宁皓网。
保存文件,在浏览器上观察一下,你会发现,一开始界面上会显示 name 默认的值,也就是 NINGHAO,3 秒钟以后,会在 created 这个生命周期方法里设置 name 的值,让它等于 宁皓网,组件里的数组更新了,组件就会重新渲染,所以,现在界面上就会显示 宁皓网 这几个字儿。
如果你打算在组件的其它阶段安排一些去做一些事情,比如在组件更新的时候,组件被销毁的时候等等,你可以找到对应的生命周期方法。