我们可以根据一些情况,在 Vue 组件元素上绑定特定的 class。在这个组件里面,添加一个 div ,上面加上一个 menu 类。里面包装一个 div,在这个包装元素上绑定一个 class,:class 表示要动态绑定要在这个元素上添加的类。
一组双引号,里面是一组大括号,添加一个 active,这个 active 就是我们想要动态绑定在这个元素上的类的名字,在冒号右边设置一个值,如果这个值计算的结果是 false,就不会在这个元素上绑定 active 这个类,如果计算出来的结果是 true,就会在这个元素引添加一个叫 active 的类。
在浏览器上预览一下,打开 Elements 选项卡,找到在 menu 里面包装的这个元素,现在它上面没有 active 类。回到组件,把这个值换成 true,再回到浏览器看一下,现在这个元素上就会出现一个叫 active 的类。
下面我们再试一个实际的例子,先在 data 里面添加一组数据,名字叫 menuItems,它是一个数组,里面添加几个字符串。表示菜单里的项目。
再添加一个 currentItem,用这个数据的值值表示当前激活状态下的菜单项目。先让它等于 0。找到组件的模板,在这个 menu 元素里面,添加一个 div,在这个元素上,用 v-for 循环输出 menuItems 里的东西,item 逗号 index,in menuItems,在元素上绑定一个 key ,值是 index。然后在这个 div 元素里绑定输出 item 。
在这个元素上再动态绑定一个类,:class,双引号,大括号,类的名字是 active,判断一下 currentItem 这个数据的值是不是等于 index,也就是当前这个菜单项目在列表里的索引,如果是的话,就会在这个元素上绑定一个叫 active 的类。
在绑定一个 click 事件,在这个元素上发生点击事件的时候,把 currentItem 的值设置成当前这个菜单项目的索引号。
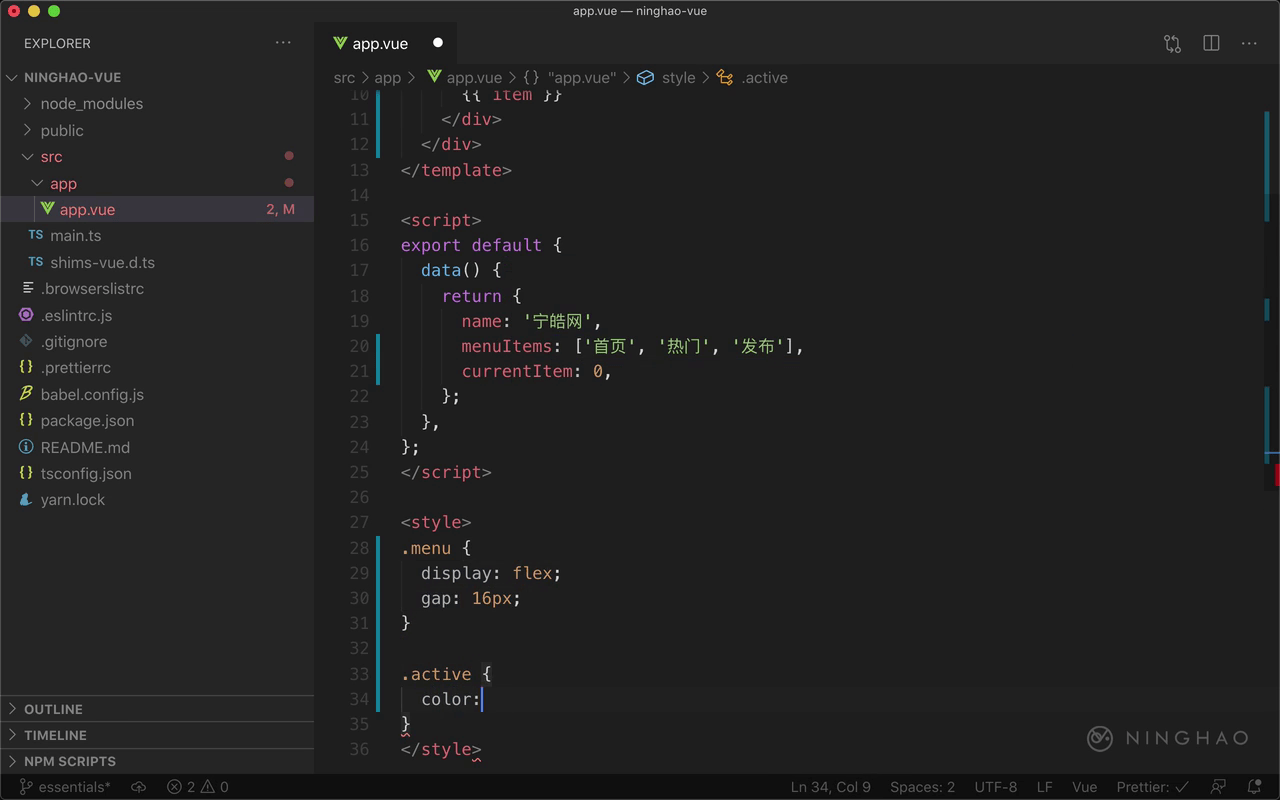
然后在组件的 style 里面再添加点样式,用 .menu 作为样式选择器,把 display 设置成 flex,gap 是 16 像素,
下面再设计一下 .active 这个类的样式,设置一下文字的颜色,选择一种紫色。 在浏览器上试一下,你会发现第一个菜单项目文字的颜色是紫色,因为在这个菜单项目上面有一个 active 类。
点击其它的菜单项目,当前被点击的菜单项目就会变成激活状态,在菜单项目的元素上面会出现一个 active 这个类。
如果一个元素上即有要动态绑定的类,还有一些静态的类,你可以再添加一个正常的 class 属性,比如添加一个 menu-item。再到浏览器上观察一下,你会发现,现在每个菜单项目上面都会出现一个 menu-item 类。
或者我们也可以这样,先去掉这个 class,然后剪切一下绑定的这个 active,这里可以绑定一个数组,数组里添加一个字符串,menu-item,这样会在每个菜单项目上面都出现一个 menu-item 类。
逗号分隔一下,再把之前动态绑定的 active 放到这个数组里。 保存文件,回到浏览器观察一下,现在每个菜单项目上面都会出现一个 menu-item 类,另外在当前激活状态下的菜单项目上面,还会有一个 active 类。