Vue 组件里的 computed 属性里的东西,也是在组件里可以使用的一些属性,跟 data 不太一样的是,computed 里的数据可以通过一个方法生成,也就是你可以在方法里折腾折腾,然后最终返回计算出来的数据。
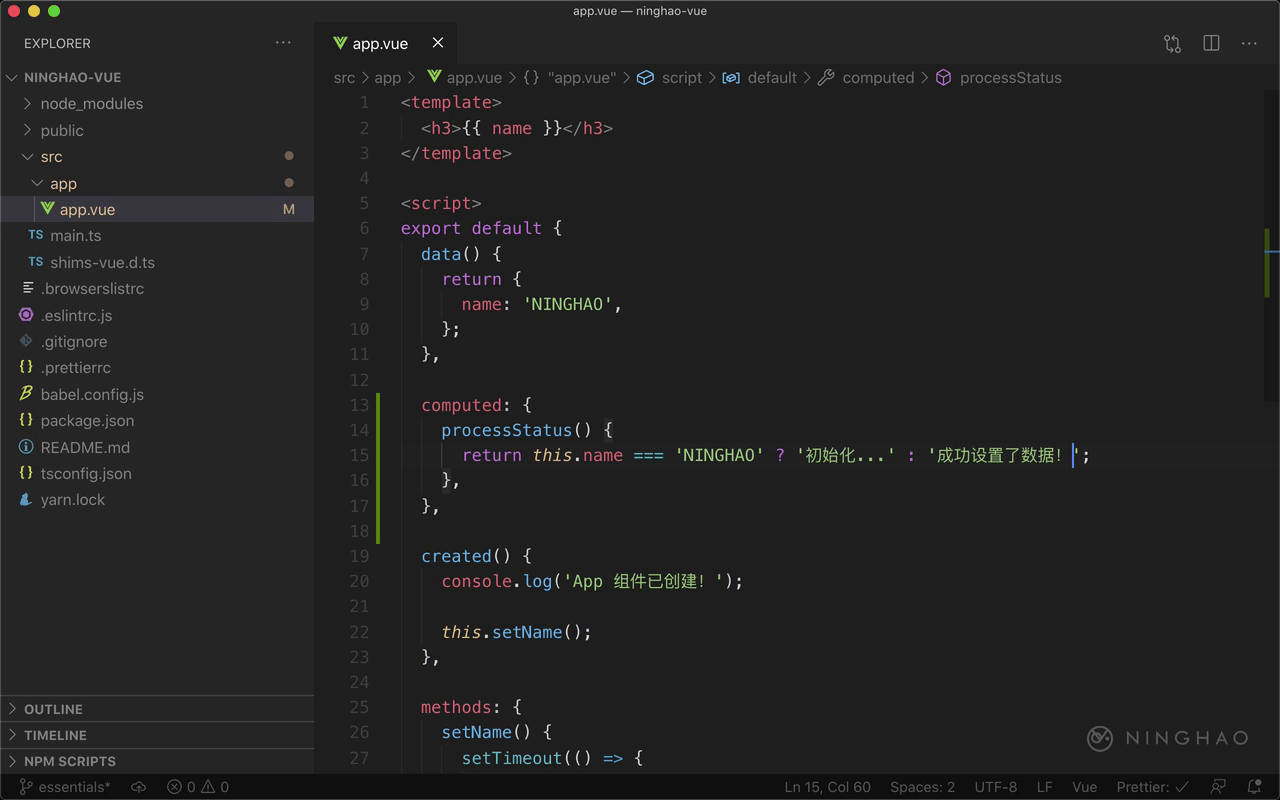
还是在这个 App 组件里面,添加一个 computed 属性,它的值是一个对象,对象里的东西就是一些计算属性,每个计算属性都是一个方法。比如这里我们添加一个 processStatus,它是一个方法,也就是函数。这个函数返回的数据,就是这个 processStatus 表示的数据。
return 的数据,可以先判断一下 this.name ,也就是判断一下 name 这个属性,在这个计算属性里用到了 data 里的 name,这样如果 name 的值发生了变化,这个计算属性的值也会发生相应的变化。
判断一下,如果 name 的值是 NINGHAO,就让这个 processStatus 的值是初始化... 如果不等于 NINGHAO,这个 processStatus 的值可以是 成功设置了数据!
我们在这个组件的模板里面,用一下这个计算属性,两组花括号,绑定输出 processStatus 。然后在浏览器上预览一下。
一开始 processStatus 的值是 初始化... 组件里的 name 数据发生了变化之后, processStatus 的值就会变成 成功设置了数据!