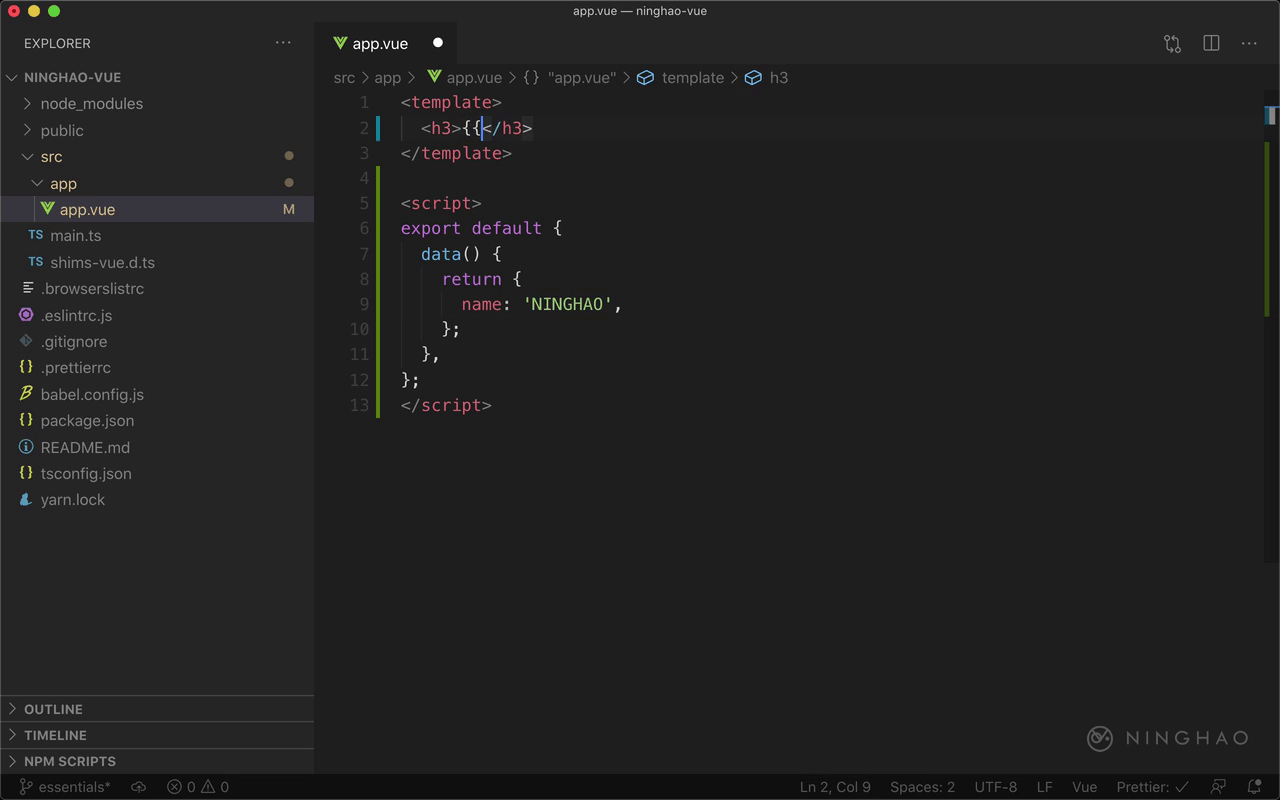
在 Vue 的组件里要使用的数据,你可以把它放在 data 里面,打开 app 组件,先添加一组 script,然后默认导出一个对象,这里你也可以使用 vue 的 defineComponent 返回这个对象。
在这个对象里面添加一个 data 方法,这个方法要返回一个对象,这个对象里的东西就是可以在当前这个组件里使用的数据。
比如添加一个 name 属性,然后设置一下这个属性的值,比如 NINGHAO。想在这个组件里绑定输出 data 里的东西,可以这样,用两组花括号,然后把数据放在里面就行了 ,比如 name 。
回到浏览器预览一下,你会发现,页面上会显示一个 NINGHAO,这个标题内容就是来自 app 组件里的 data 里面的那个 name 属性的值。