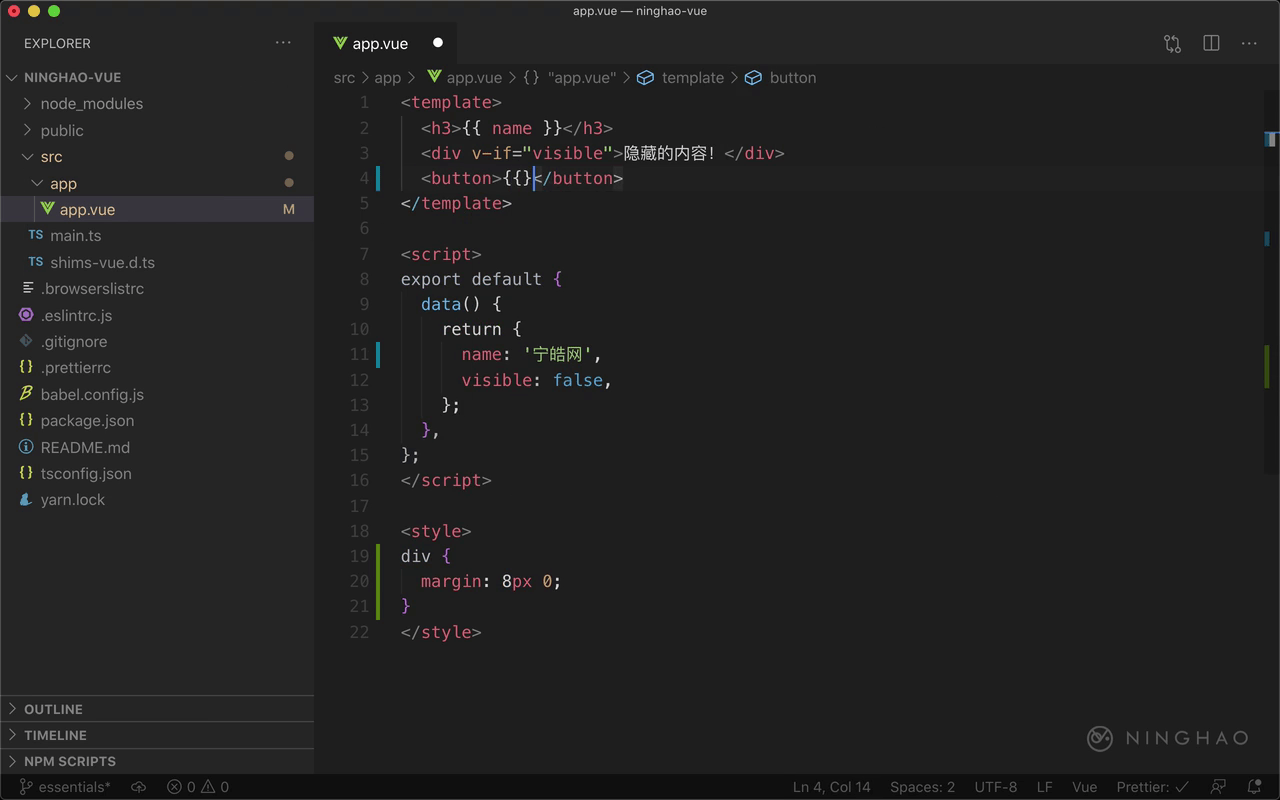
在 Vue 组件里面的某些东西你可能希望在特定的条件下显示或者隐藏。v-if 这个指令可以实现这个功能,下面可以一块儿试一下,先在这个组件的模板里面添加一组 div,随便添加一行内容,比如 隐藏的内容!
然后在这个元素上面,用一下 v-if 指令,把 visible 这个数据的值交给这个指令,这样如果组件里的 visible 这个数据的值是 true,就会在这个组件上,显示 隐藏的内容! 如果它的值是 false,就不显示这行内容。
在 data 里面,添加一个 visible,先把它的值设置成 true ,在浏览器上预览一下,现在组件上会显示出 隐藏的内容。 再把 visible 的值改成 false,然后再预览一下,这次界面上没显示 隐藏的内容。
这里我们可以使用一个按钮来控制它的显示,添加一组 button ,按钮文字可以根据 visible 的值来显示,如果 visible 的值是 true 的话,按钮文字就是 隐藏,如果是 false,按钮文字就是 显示。
在这个 button 元素上再绑定一个 click 事件,发生点击事件,可以设置一下 visible 的值,让它等于跟之前相反的值。
再到浏览器上预览一下,现在按钮上的文字是 显示,点一下这个按钮,会显示出 隐藏的内容,按钮文字会变成 隐藏,再点一下按钮,就会把内容隐藏起来。