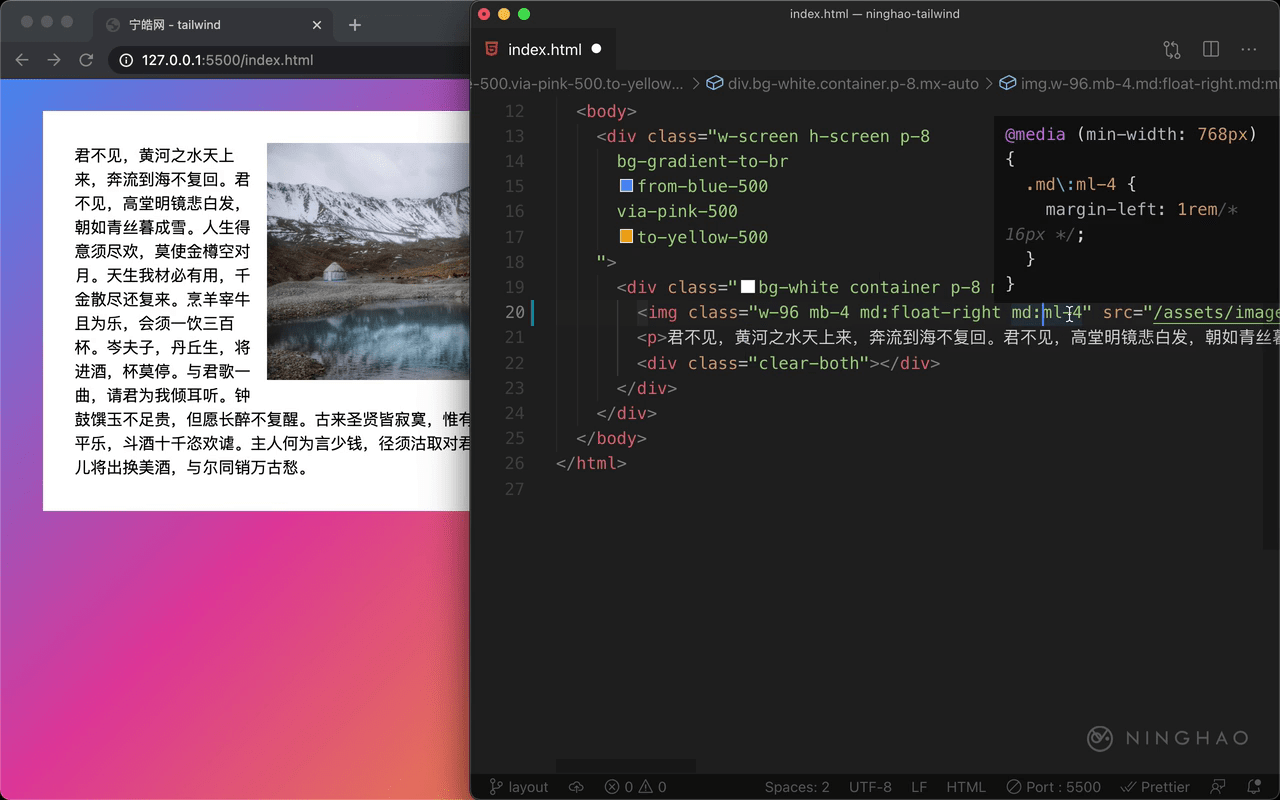
Tailwind 提供的东西很多都可以做响应式设计,比如在这个图像元素上,我们用了 float-right 让它浮动到右边。如果你只想在中等以上宽度的窗口上使用这种浮动,可以使用 md:float-right,这个 md 指的是 medium。
同样可以在这个左边外边距的这个类的前面加上一个 md:, 鼠标放在这个类的上面,你会发现只有在窗口宽度大于 768 像素的时候,才会用 margin-left 设置元素的左边的外边距。 在这个设置宽度的类的前面,也加上一个 md: 。
在浏览器可以预览一下,调整一下浏览器窗口的宽度,你会发现,在中等以下宽度的窗口上面,并没有设置元素的宽度,浮动,还有左边的外边距。增加浏览器窗口的宽度,这个宽度超过 768 像素以后,图像元素被设置了一个宽度,还有左边的外边距,并且会浮动到右边儿。
除了这个 md,你还可以使用 sm,lg,或者 xl。也就是如果你想在特定宽度范围的窗口上使用 tailwind 提供的样式,可以使用这些带宽度名字作为前缀的类。 sm 表示小号,md 是中号,lg 是大号,xl 是超大号。